Boa Tarde, Felipe!!!
Obrigado por seu retorno!!!
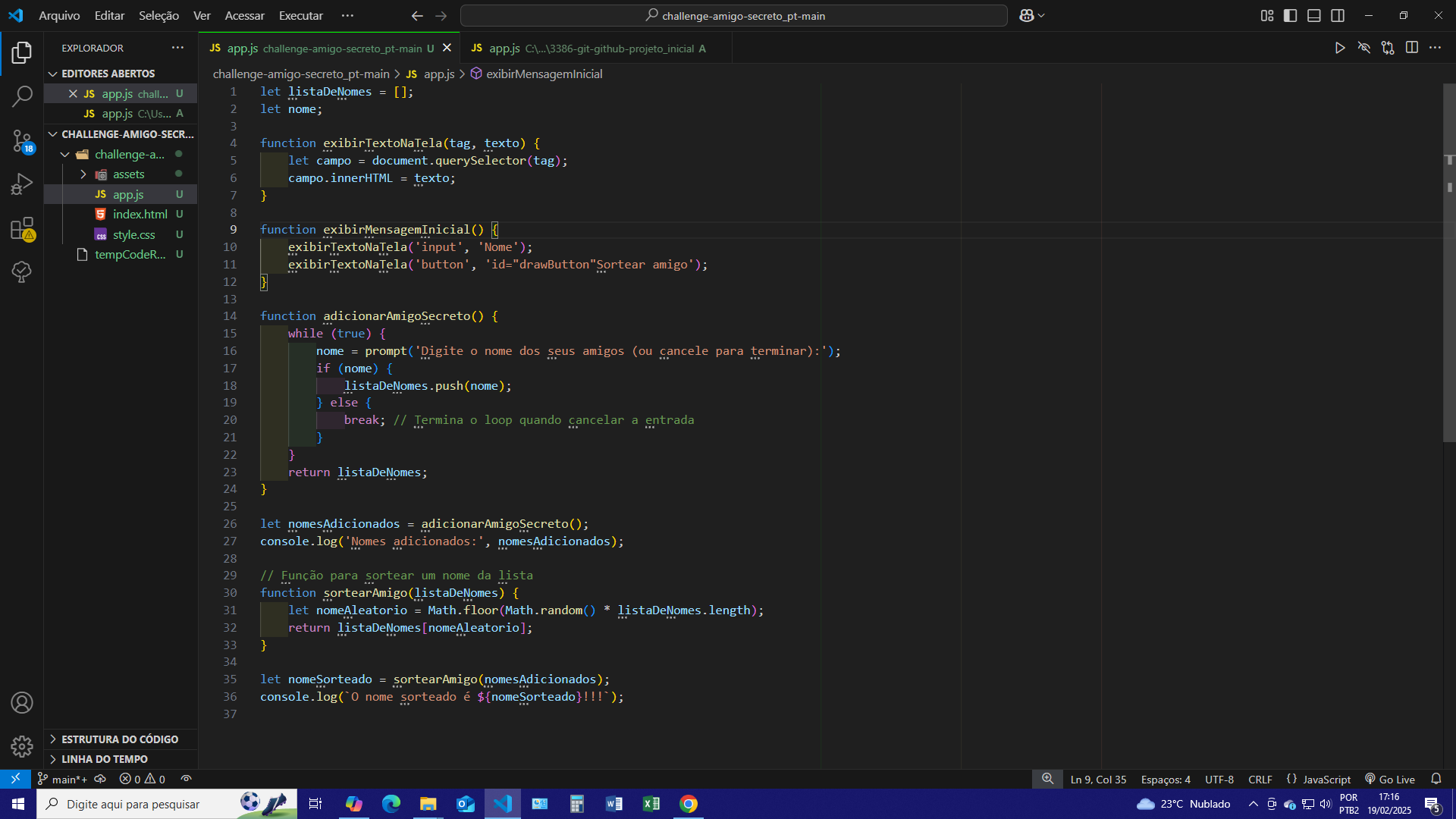
Segue abaixo, o código:
let listaDeNomes = [];
let nome;
function exibirTextoNaTela(tag, texto) {
let campo = document.querySelector(tag);
campo.innerHTML = texto;
}
function exibirMensagemInicial() {
exibirTextoNaTela('input', 'Nome');
exibirTextoNaTela('button', 'id="drawButton"Sortear amigo');
}
function adicionarAmigoSecreto() {
while (true) {
nome = prompt('Digite o nome dos seus amigos (ou cancele para terminar):');
if (nome) {
listaDeNomes.push(nome);
} else {
break; // Termina o loop quando cancelar a entrada
}
}
return listaDeNomes;
}
let nomesAdicionados = adicionarAmigoSecreto();
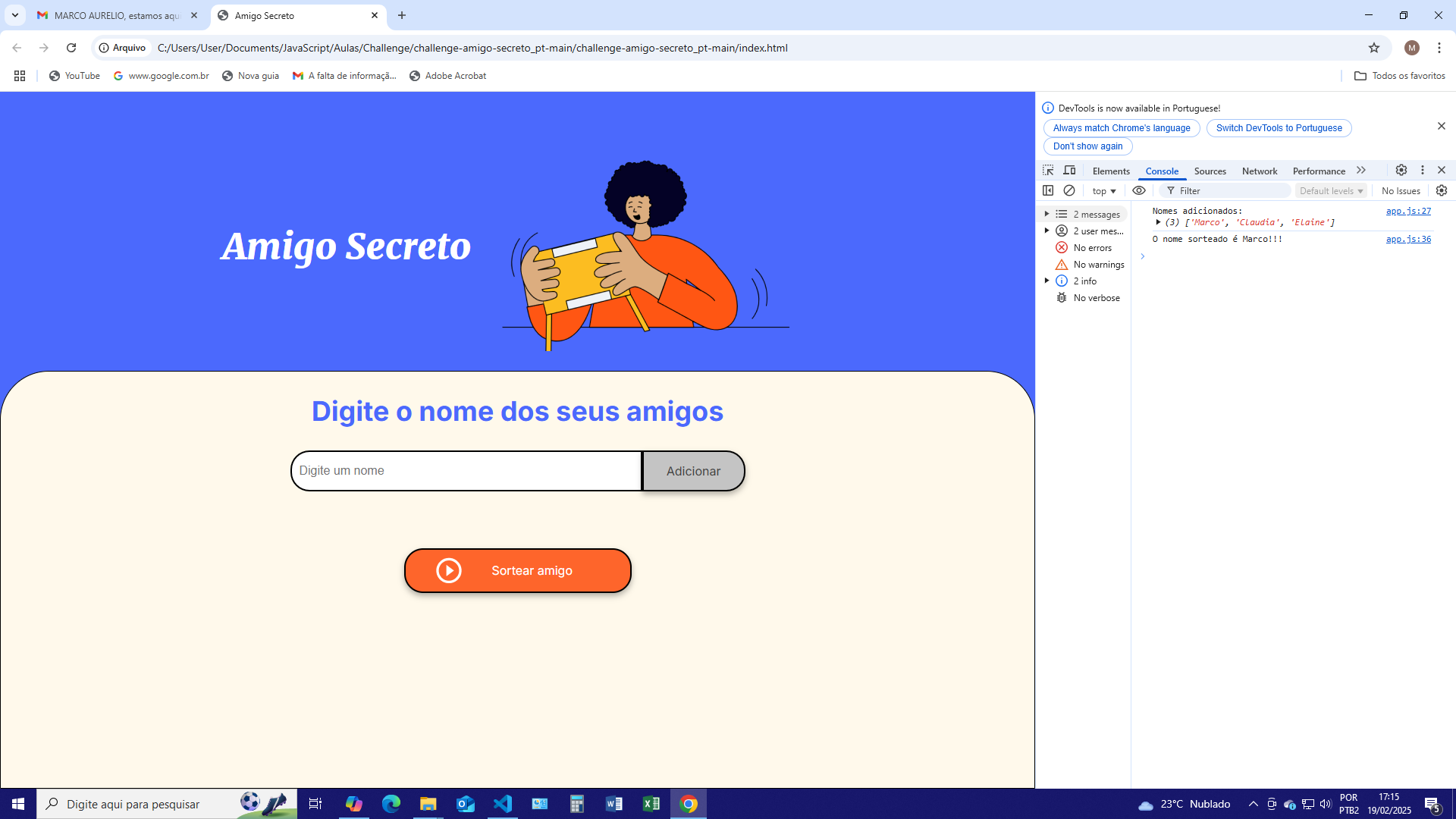
console.log('Nomes adicionados:', nomesAdicionados);
// Função para sortear um nome da lista
function sortearAmigo(listaDeNomes) {
let nomeAleatorio = Math.floor(Math.random() * listaDeNomes.length);
return listaDeNomes[nomeAleatorio];
}
let nomeSorteado = sortearAmigo(nomesAdicionados);
console.log(O nome sorteado é ${nomeSorteado}!!!);
No aguardo!!!
Abraço...Bom trabalho!!!