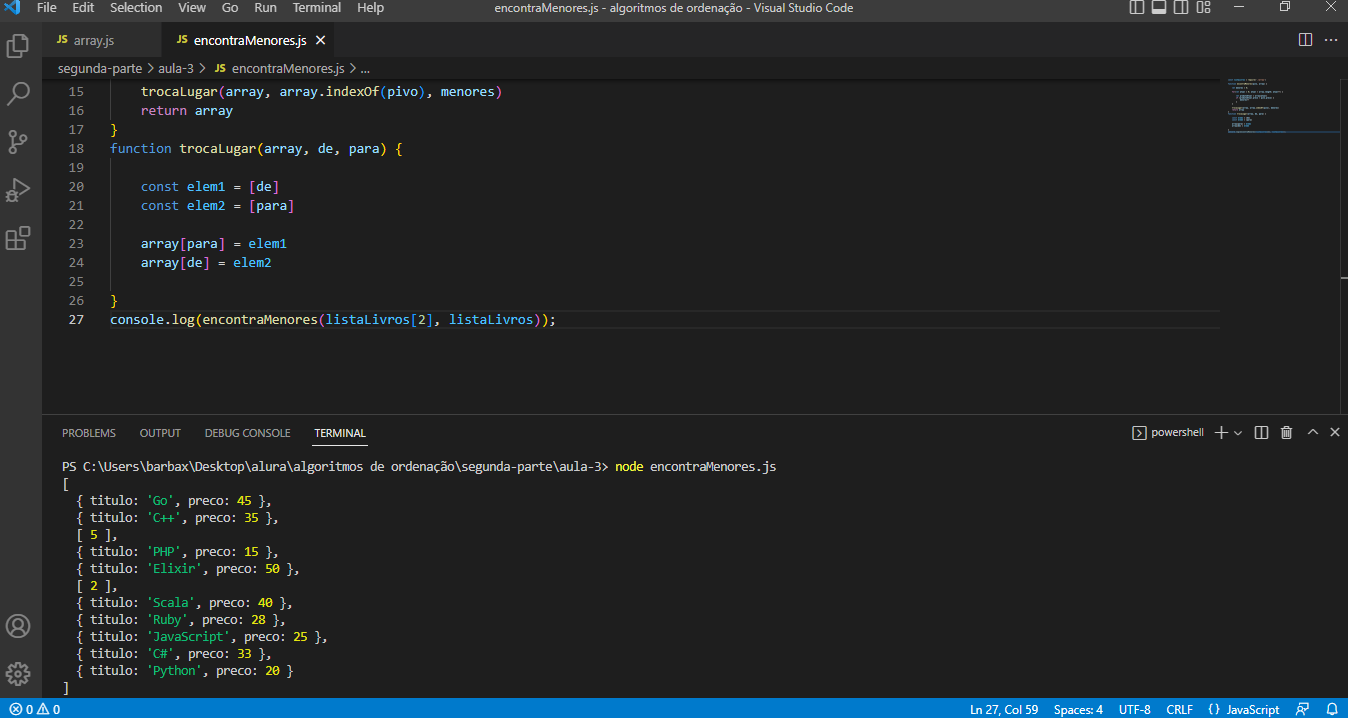
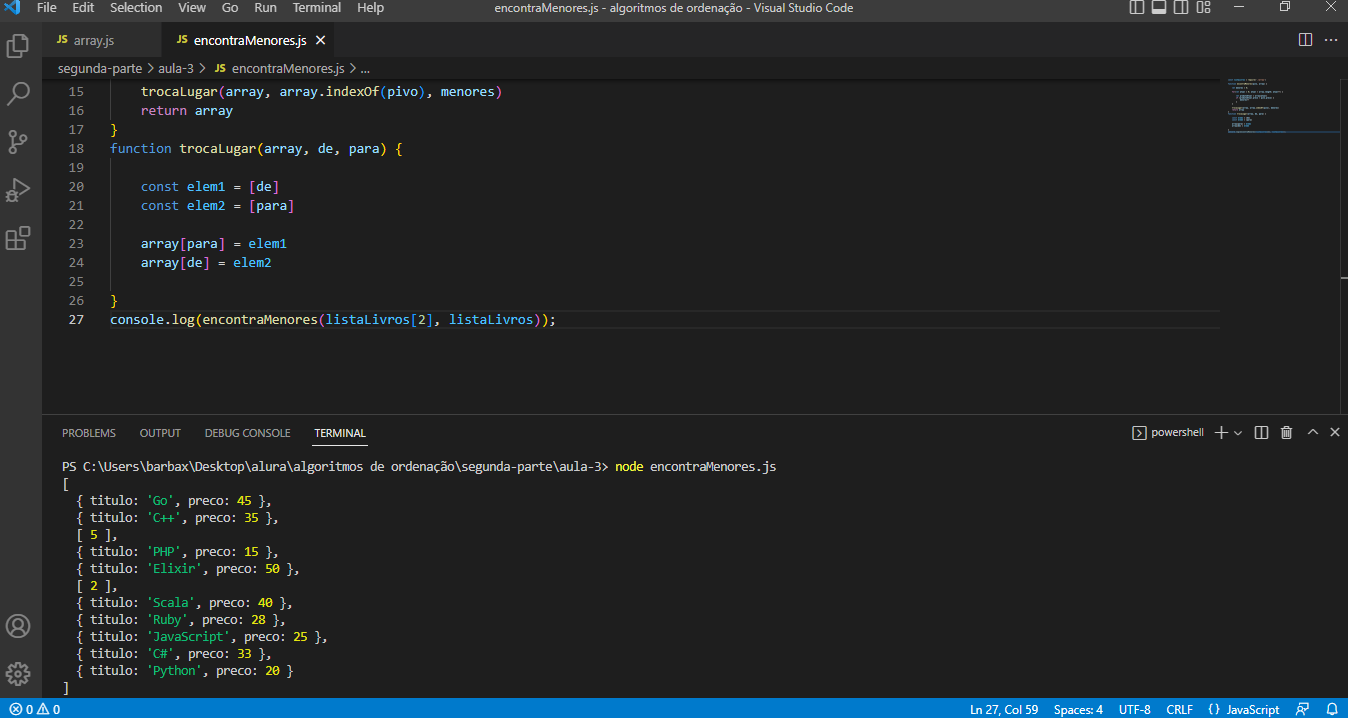
deu tudo certo até executar no console.log. Fez a troca, mas o nome do elemento a ser trocado não apareceu.

deu tudo certo até executar no console.log. Fez a troca, mas o nome do elemento a ser trocado não apareceu.

Tem como colocar o código inteiro aqui? Só essa parte não está dando para dizer muita coisa, por exemplo não sei se o de/para ai é uma array e vc está pegando somente o primeiro elemento ou é uma string
Opa tem sim, avancei para a próxima aula e o bug continua, deve ser algo no código que não esta certo.
const listaLivros = require('./array')
function encontraMenores(pivo, array) {
let menores = 0;
for(let atual = 0; atual < array.length; atual++) {
let produtoAtual = array[atual]
if (produtoAtual.preco < pivo.preco) {
menores++
}
}
trocaLugar(array, array.indexOf(pivo), menores)
return array;
}
function trocaLugar(array, de, para) {
const elem1 = [de]
const elem2 = [para]
array[para] = elem1
array[de] = elem2
}
# console.log(encontraMenores(listaLivros[2], listaLivros));Pelo que estou vendo aqui, vc está usando como parametro a palavra array, que é uma palavra reservada, ou seja é melhor utilizar outro, tipo arrayElementos, ou algo do genero, outro ponto é nas constantes elem1 e elem2, vc está passando os indices dos elementos, porém ao jogar nas contantes vc joga eles solto, não deveria ser na array q está sendo passada?
Olha essa modificação que eu fiz:
function encontraMenores(pivo, arrayElementos) {
let menores = 0;
for(let atual = 0; atual < arrayElementos.length; atual++) {
let produtoAtual = arrayElementos[atual]
if (produtoAtual.preco < pivo.preco) {
menores++
}
}
trocaLugar(arrayElementos, arrayElementos.indexOf(pivo), menores)
return arrayElementos;
}
function trocaLugar(arrayElementos, de, para) {
console.log({ de, para })
const elem1 = arrayElementos[de]
const elem2 = arrayElementos[para]
arrayElementos[para] = elem1
arrayElementos[de] = elem2
}