Olá, boa tarde
Meu código estava dando certo, porém depois de se retirar os campos que não estavam usando e adicionar um colaborador, não deu mais certo. O comando da aula foi no index.js do Time.
import Colaborador from '../Colaborador'
import './Time.css'
const Time = (props) => {
const css = {backgroundColor: props.corSecundaria}
return (
(props.colaboradores.lenght) > 0 && <section className = 'time' style={css}>
<h3 style={{ borderColor: props.corPrimaria}}>{props.nome}</h3>
<div className= 'colaboradores'>
{props.colaboradores.map( colaborador => <Colaborador nome={colaborador.nome} cargo={colaborador.cargo} imagem={colaborador.imagem}/> )}
</div>
</section>
)
}
export default Time
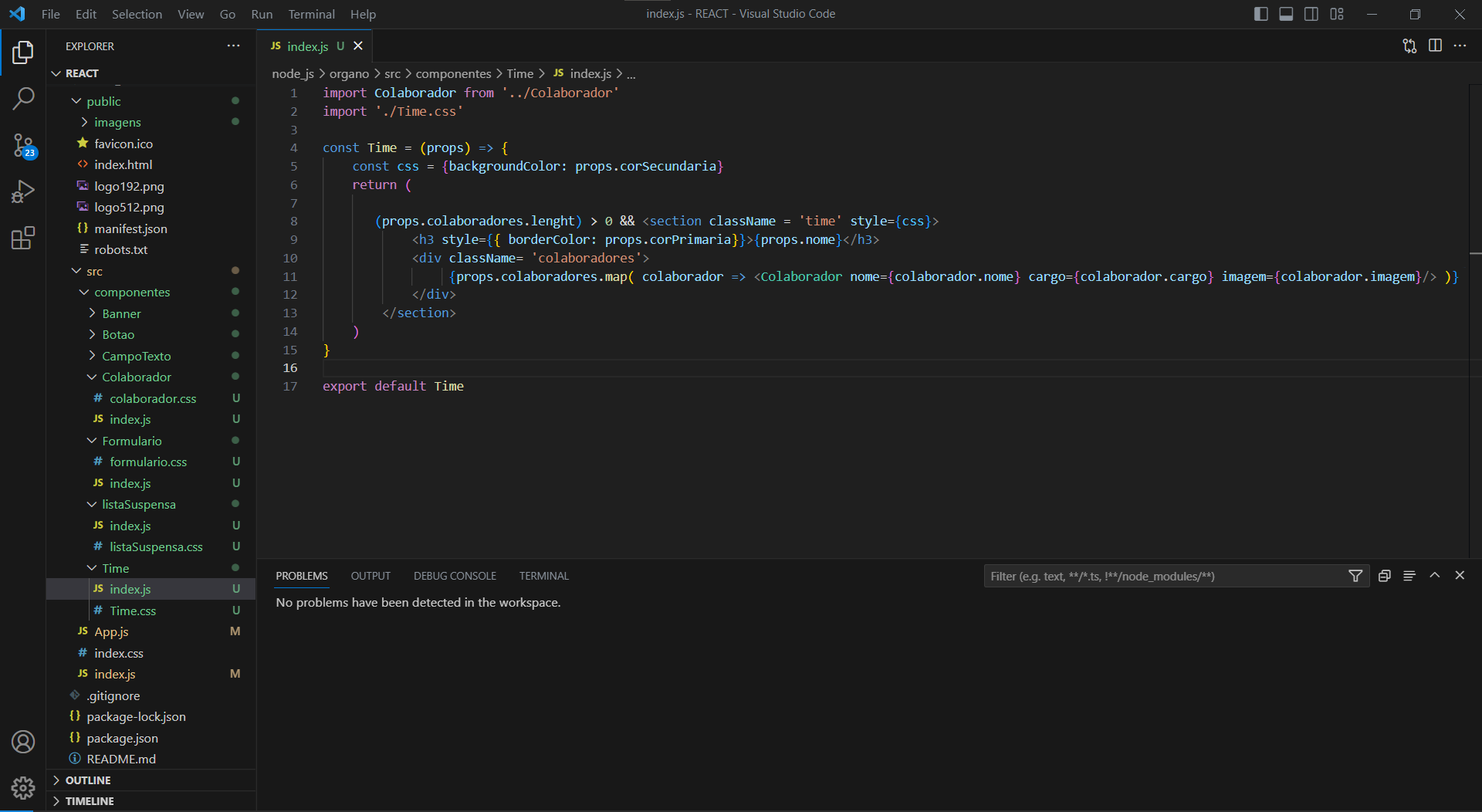
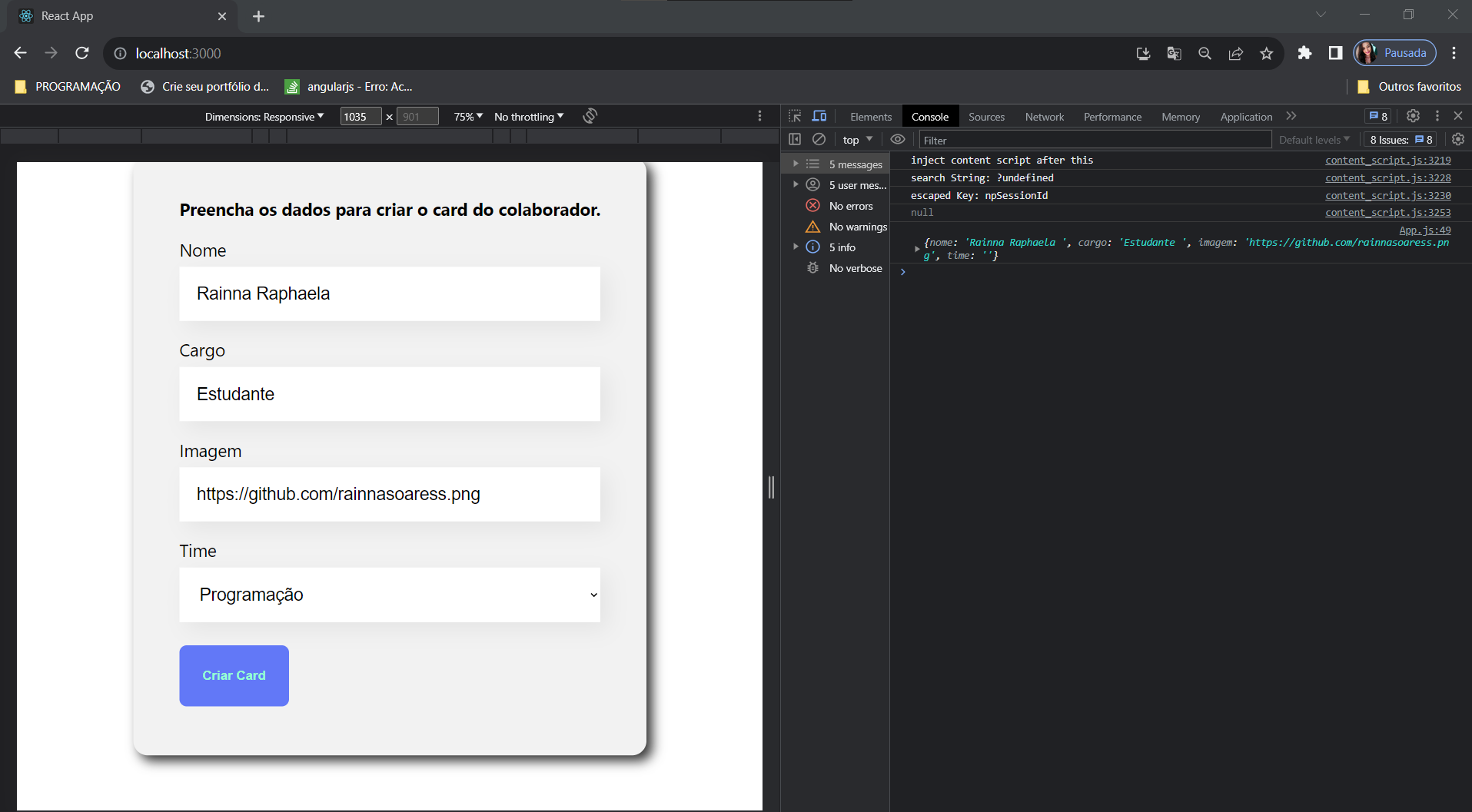
Aqui está a foto da tela do código e da tela do navegador: