


.cabecalho {
background-color: var(--cor-branca);
display: flex;
justify-content: space-between;
font-family: var(--fonte-poppins);
padding: 1%;
/* border: solid red; */
}
.cabecalho__menu-hamburguer {
background-image: url(../img/Menumenu-hbgr.svg);
display: inline-block;
width: 2.25rem;
height: 1.5rem;
background-repeat: no-repeat;
background-position: center;
}
.cabecalho__container{
display: flex;
align-items: center;
position: relative;
gap: 0.625rem;
}
.container__botao{
display: none;
}
.lista-menu {
display: none;
position: absolute;
top: 100%;
width: 65vw;
/* border: solid red; */
}
.container__botao:checked~.lista-menu {
display: block;
}
.lista-menu, .lista-menu__item {
background-color: var(--cor-branca);
padding: 1rem;
/* border: solid red; */
}
.lista-menu__titulo {
color: var(--cor-laranja);
font-size: var(--fonte-16);
font-weight: var(--peso-700);
padding: 1rem;
/* border: solid red; */
}
.lista-menu__link {
color: var(--cor-azul);
font-size: var(--fonte-16);
text-decoration: none;
padding: 1rem 0 1rem 0;
text-transform: uppercase;
/* border: solid red; */
}
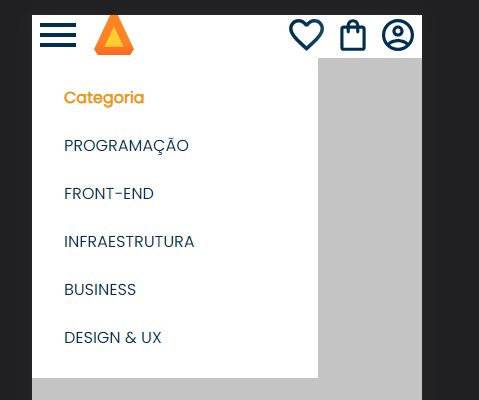
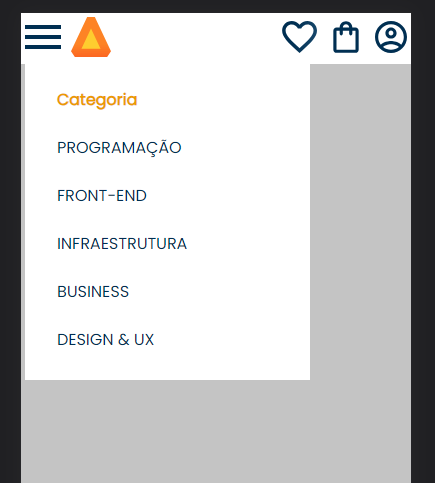
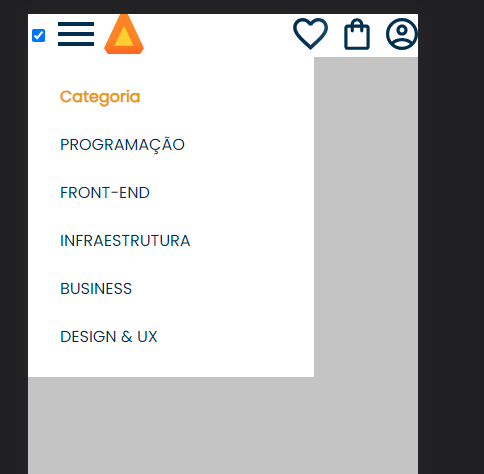
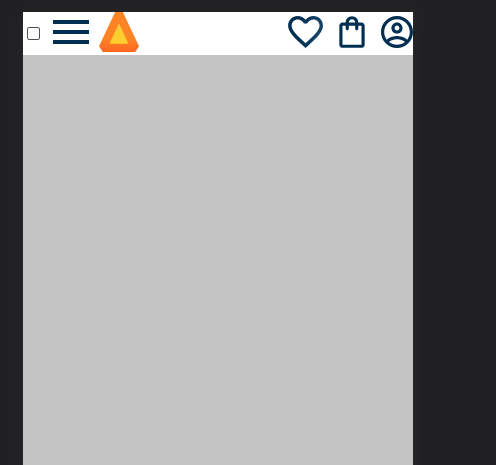
Depois que eu tirei o checkbox como no vídeo "12 Importando fontes", eu vi que o header estava desalinhado, sem padding, coloquei o padding de 1% e apareceu esse bug, pois o menu segue a imagem e a imagem do figma com fundo branco não tem margem. O que eu poderia fazer?