Ola! estou com uma duvida. a minha imagem atravessou o footer na pagina "sobre mim". Tenho tambem outra duvida, porque nao consigo enviar a imagem de como esta o meu projeto.
Ola! estou com uma duvida. a minha imagem atravessou o footer na pagina "sobre mim". Tenho tambem outra duvida, porque nao consigo enviar a imagem de como esta o meu projeto.
Olá, Davi!
Verifique como está a ordem do seu código, se todas as section, divs, foram fechadas corretamente, e o tamanho da imagem.
Mas preciso de mais informações a respeito do erro, você pode tanto compartilhar o seu código, ou a imagem do erro acompanhado do código.
Como você está com dificuldades em subir imagens aqui peço que siga esses passos:
Primeiro passo: Capture uma imagem (print) do erro que está ocorrendo no seu projeto.
Em seguida, você tem algumas opções de como compartilhar essa imagem:
a. Cole a imagem diretamente aqui neste tópico, com o CTRL + V e aguarde um pouco.
b. Carregue a imagem em um site de imagens e compartilhe o link aqui.
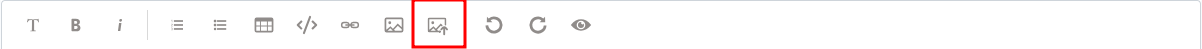
c. Salve a imagem no seu computador e use a opção "upload de imagem" no cabeçalho deste tópico para carregá-la, por exemplo:
 .
.
Basicamente, o objetivo é que você compartilhe a imagem do erro para que eu ou outros possam ajudá-lo a entender e resolver o problema.
Espero ter ajudado e fico no aguardo e a disposição!
Oi Victor, coloquei o link da minha pagina pra vc ver como esta. Vc poderia me ensinar a enviar o link do meu codigo. http://127.0.0.1:5500/about.html
Olá Davi!
Este link "http://127.0.0.1:5500/about.html", com essas definições do seu site só existe no seu computador, sendo assim eu não tenho acesso ao mesmo, pois digamos que ele é um site local, e não global como é o site da Alura, youtube dentre outros, para compartilhar seu código completo, você pode utilizar o github, ou o Google drive. Com o continuar dos cursos de HTML e CSS que você está estudando a Rafa e o Gui vão lhe ajudar a deixar seu site disponível para toda a internet, por hora você pode compartilhar seu projeto comigo pelo google drive.
Para isso basta você abrir o seu google drive no seguinte link:
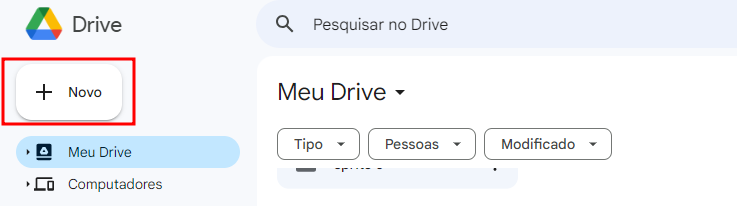
Faça o login, normalmente caso necessário, depois você vai clicar em novo:

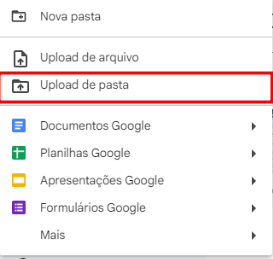
Logo depois você deve compartilhar a pasta onde está o seu projeto, contendo todos os seus arquivos:

Depois dessa tela, vai abrir o seu explorador de arquivo, selecione a sua pasta que vai subir para o seu drive, por fim você deve compartilhar o link dele comigo, deste modo:
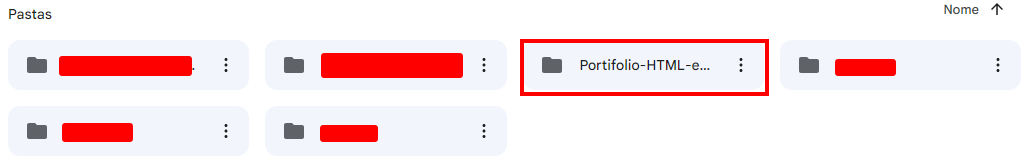
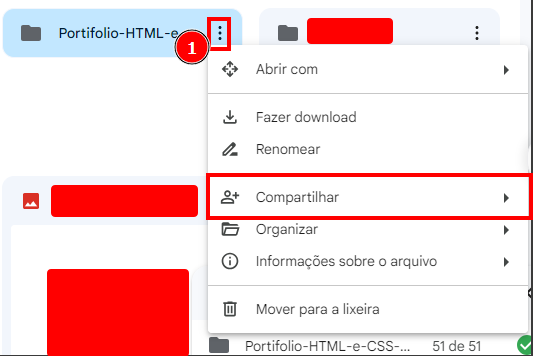
1. Localize a sua pasta
2. Gere o link de compartilhar clicando nos Três pontinhos na pasta, depois em compartilhar e compartilhar novamente.

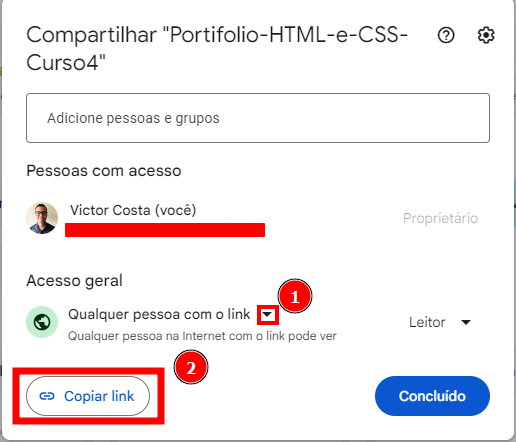
3. Por fim vamos gerar um link, se atente em deixar o arquivo público para que eu possa baixar ele:

Ao clicar em copiar link, este link ficara disponível na sua área de transferência, por fim basta dá um CTRL + V ou colar, com o botão direito do mause aqui no tópico e mandar para mim, deste modo vou conseguir lhe ajudar de forma mais assertiva, e assim você vai colocar seu portifólio bonitão no ar.
Abraços e até mais! Fico no aguardo.
Olá boa noite! Muito obrigado pela dica, consegui fazer o que você falou, espero que agora dê pra você ver. E muito obrigado por estar me ajudando a consertar meu código. https://drive.google.com/drive/folders/1bMMGabInLEQGiMNJif6WYYwxUiuYb53Y?usp=drive_link https://drive.google.com/drive/folders/1r49YMw_ktelRH_TwjQHRBAVl0-RWqB5H?usp=drive_link Consegui mardar o limk da foto do meu erro também.
Oi Davi!
Que maravilha que conseguiu compartilhar o seu projeto; estou muito contente por poder ajudar. Estamos aqui para auxiliá-lo a expandir seus conhecimentos continuamente.
Quanto ao erro, Davi, ele está acontecendo devido à grande quantidade de conteúdo, ultrapassando o limite do rodapé. Isso ocorre porque na classe .apresentacao__conteudo, você definiu uma altura de height: 482px. Além disso, na classe rodapé, você utilizou position: absolute;. Para explicar de forma mais simples, imagine que seu site é como uma folha de papel. Você tem um adesivo chamado 'rodapé'. Com position: absolute;, você cola esse adesivo sempre no canto inferior da folha (bottom: 0;) e o faz ocupar toda a largura da folha (left: 0; right: 0;). Isso faz com que o rodapé fique sempre no final da página, independentemente do conteúdo, ou seja, ele fica fixado naquela região do final da página, mas, devido à limitação de altura que você definiu, o rodapé fica no meio da tela.
Portanto, para resolver isso devemos apenas apagar o height da class .apresentacao__conteudo e tirar o position e os posicionamento da class rodape, seu código css completo fica assim:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
* {
margin: 0;
padding: 0;
}
body {
box-sizing: border-box;
background-color: black;
color: white;
}
.titulo-destaque {
color: #22D4FD;
}
.apresentacao {
padding: 5% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__paragrafo {
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links {
display: flex;
justify-content: space-between;
flex-direction: column;
align-items: center;
gap: 32px;
}
.apresentacao__links__link {
display: flex;
justify-content: center;
gap: 16px;
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
padding: 21.5px 0;
text-decoration: none;
color: #F6F6F6;
font-family: 'Montserrat', sans-serif;
font-weight: 600;
border: 2px solid #22D4FD;
}
.apresentacao__links__subtitulo {
font-family: 'Krona One', sans-serif;
font-weight: 400;
}
.apresentacao__links__link:hover {
background-color: #272727;
border: 4px groove #F6F6F6;
}
.rodape {
background-color: #22D4FD;
padding: 24px;
text-align: center;
font-family: 'Montserrat', sans-serif;
font-size: 24px;
color: #000;
font-weight: 400;
}
.cabecalho__menu__link {
font-family: 'Montserrat', sans-serif;
font-size: 24px;
font-weight: 600;
color: #22D4FD;
text-decoration:none;
}
.cabecalho {
padding: 2% 0% 0% 15%;
}
.cabecalho__menu {
display: flex;
gap: 80px;
}
.apresentacao__conteudo__paragrafo a{
text-decoration: none;
color: #22D4FD;
}
Davi um grande abraço, lhe desejo muito sucesso e se precisar pode contar comigo, vou ficar muito feliz em te ajudar, abraços!
Espero ter lhe ajudadoReforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Oi! Muito obrigado Victor consegui resolver esse bug, mas o motivo deu ter colocado left: 0; right: 0; foi porque tinha acontecido um bug no meu "Home" e eu fiz um tópico aqui no fórum e a pessoa que me ajudou sugeriu que eu colocasse left: 0; right: 0; para arrumar o bug ocorrido. Consegui sim arrumar o meu sobre mim mas como tirei essas tags o meu "home" voltou a estar errado. Por isso vou te mandar a foto do bug no "Home" para que possa me ajudar a arrumar esse bug sem usar essas tags.
https://drive.google.com/drive/folders/1r49YMw_ktelRH_TwjQHRBAVl0-RWqB5H?usp=drive_link
Oi Davi!
Como o meu monitor é menor que o seu, não consegui verificar esse espaçamento abaixo do footer em telas maiores, como é o seu caso. Esse erro acontece, porque não tem conteúdo o suficiente para ajustar o footer até o final da tela, para resolver isso podemos "empurrar" um pouco o conteúdo para baixo deixando o footer na parte inferior, eliminando aquele espaço, sendo assim podemos fazer a seguinte alteração no seu código:
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
margin-bottom: 3.6%; /*Linha acicionada*/
}
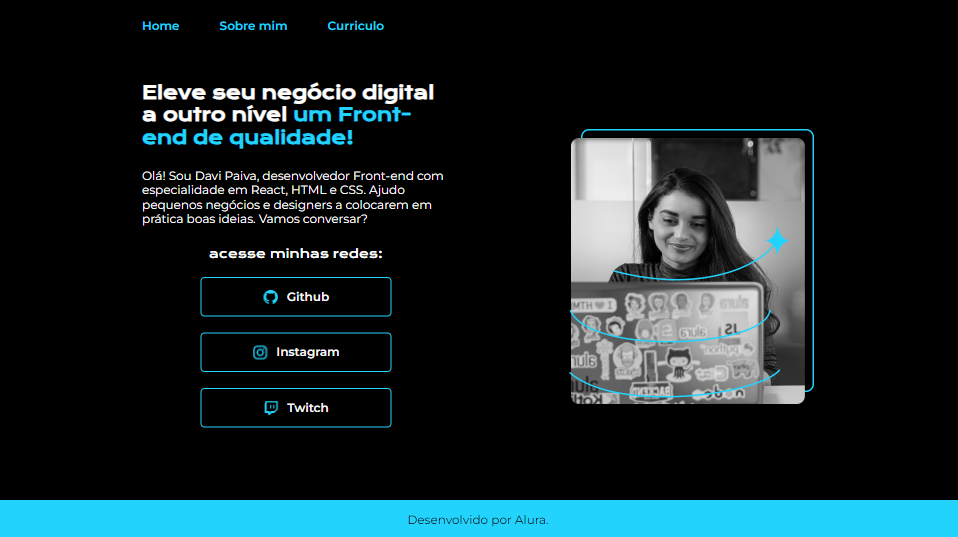
Observe que adicionei a linha margin-bottom: 3,6% na classapresentacao__conteudo, esse número"3,6%" foi que eu melhor encontrei aqui, mas verique qual o ideia para ti, observe meu resultado:

Com o decorrer dos cursos você vai aprender mais a respeito de responsividade, e esses erros serão melhor corrigidos, por hora acredito que essa solução vai funcionar.
Quanto ao erro da segunda imagem, foi após inserir o meu código, postado no tópico anterior, ou não, pois atualmente a página sobre mim está funcionando normalmente aqui, poderia compartilhar mais informações a respeito se necessário.
No mais, Davi, tem sido um grande prazer lhe ajudar, conte comigo quando precisar, abraços!
Eu que devo te agradecer por ter me ajudado. Muito obrigado porque agora irei poder continuar minha formação e aprendizagem na Alura. Que Deus te abençõe. Funcionou sim foi só achar o número ideal para o meu. Quanto ao erro da segunda imagem não foi culpa sua, na verdade eu já estava com o erro então perguntei no fórum como arrumar então me disseram para colocar aquelas tags que estavam no meu código a do left e right 0 para arrumar, e quando eu tirei elas voltou a ficar como estava.