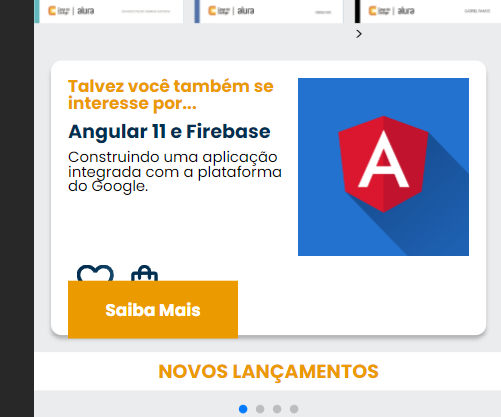
Meu código esta certinho a orientação porém meu botão de saiba mais não esta ficando bem alinhado e não estou entendendo o porque. !! Alguém poderia me ajudar?
Alguém poderia me ajudar?
Meu código esta certinho a orientação porém meu botão de saiba mais não esta ficando bem alinhado e não estou entendendo o porque. !! Alguém poderia me ajudar?
Alguém poderia me ajudar?
Olá, Aline! Tudo bom com você
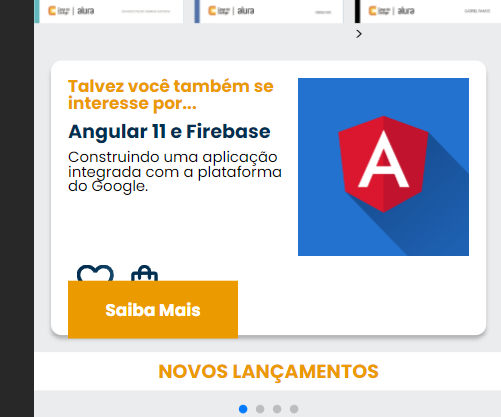
Eu dei uma conferida no meu código, e depois você verifica como está o espaçamento entre esses botões, se está em 'space-between'. Provavelmente está sendo esse o erro. Vou deixar aqui o meu código também dessa parte, pra que você possa dar uma olhada:
<section class="card">
<div class="card__descricao">
<div class="descricao">
<h3 class="descricao__titulo">Talvez você também se interesse por...</h3>
<h2 class="descricao__titulo_livro">Angular 11 e Firebase</h2>
<p class="descricao__texto">Construindo uma aplicação integrada com a plataforma Google.</p>
</div>
<img src="img/Angular.svg" class="descricao__imagem" alt="Logo Angular">
</div>
<div class="card__buttons">
<ul class="buttons">
<li class="buttons__item"><img src="img/Favoritos.svg" alt="Favoritar livro"></li>
<li class="buttons__item"><img src="img/Compras.svg" alt="Adicionar no carrinho"></li>
</ul>
<a href="#" class="buttons__ancora">Saiba mais</a>
</div>
</section>
.card{
background-color: var(--branco);
box-shadow: rgba(0, 0, 0, 0.25);
border-radius: 10px;
margin: 1em;
padding: 1em;
}
.card__descricao, .card__buttons{
display: flex;
justify-content: space-between;
}
.card__descricao{
margin-bottom: 0.5em;
}
.descricao__titulo{
color: var(--laranja);
font-weight: 700;
}
.descricao__titulo_livro{
color: var(--azul);
font-size: 18px;
font-weight: 700;
margin: 0.5em 0;
}
.descricao__texto{
font-size: 14px;
}
.buttons{
display: flex;
}
.buttons__ancora{
background-color: var(--laranja);
padding: 1em 2.2em;
color: var(--branco);
font-weight: 700;
text-decoration: none;
}
Espero ter ajudado, Aline, e qualquer coisa, pode dar um retorno que tento te ajudar caso o problema persista.
Bons estudos e abraços!