Olá Gabriel, tudo bem?
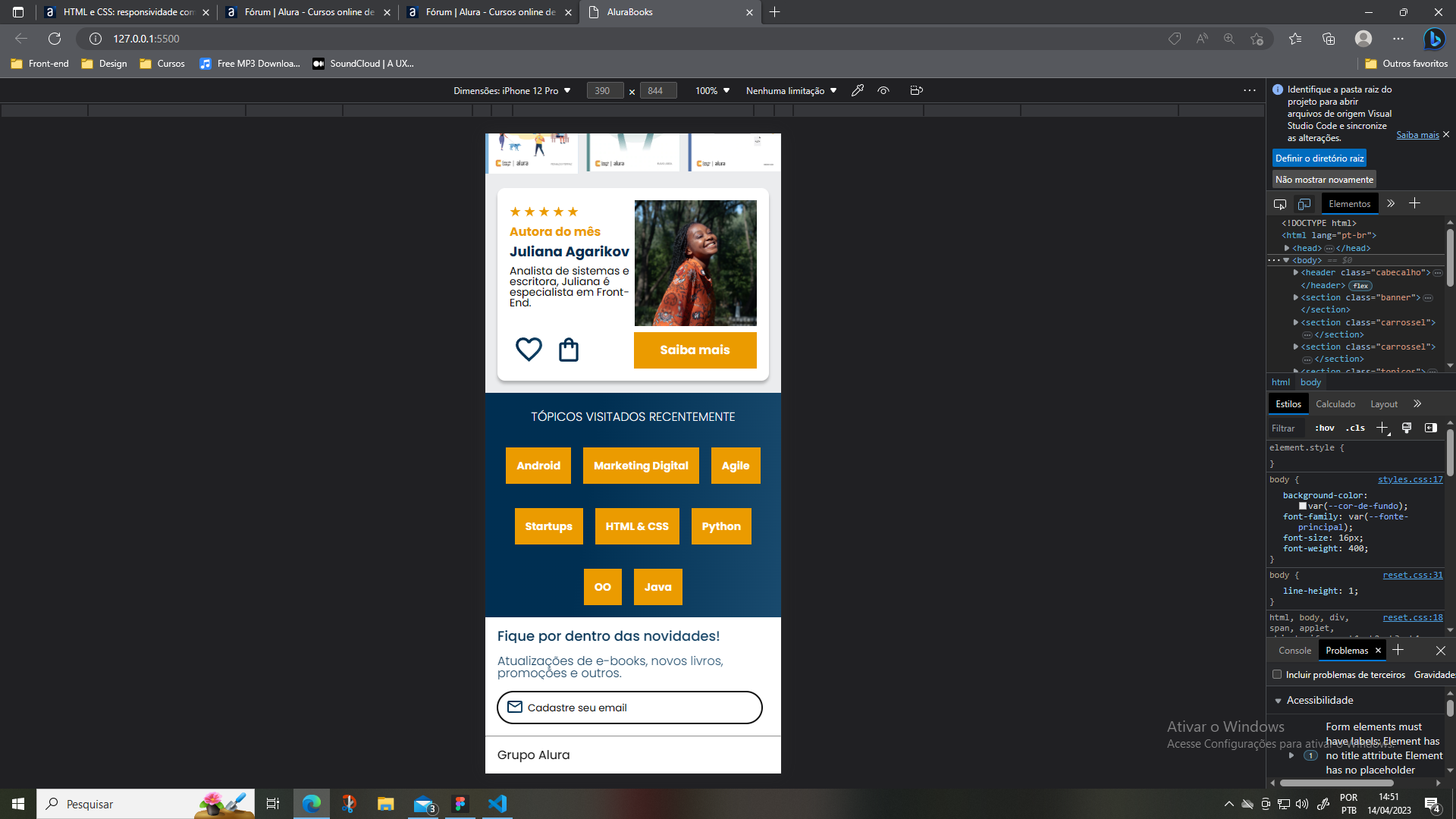
Analisando o código enviado por ti não encontrei o erro mencionado a partir do mesmo, talvez o erro não se encontre nele necessariamente, talvez no HTML, além de que é importante verificar se não há outras regras CSS em conflito com essa definição. Verifique se não há outras definições de borda ou border-radius que estejam afetando o campo de entrada de texto.
Contudo o será necessário ter acesso ao seu código-fonte para lhe auxiliar de forma mais assertiva. Existem duas maneiras de compartilhar seu código conosco: através do GitHub ou de um arquivo .zip que você pode enviar para nós por meio do Google Drive ou de outro serviço de armazenamento em nuvem.
Fico no aguardo e a disposição para lhe auxilia-lo.
Sucesso
Um grande abraço e até mais!
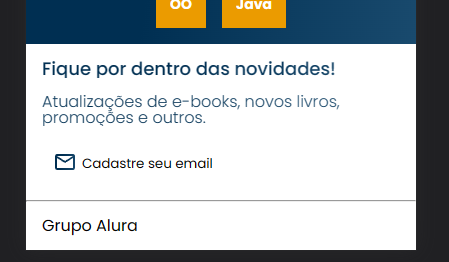
 Após clicar na mensagem de cadastro:
Após clicar na mensagem de cadastro: Segue o css do contato:
Segue o css do contato: