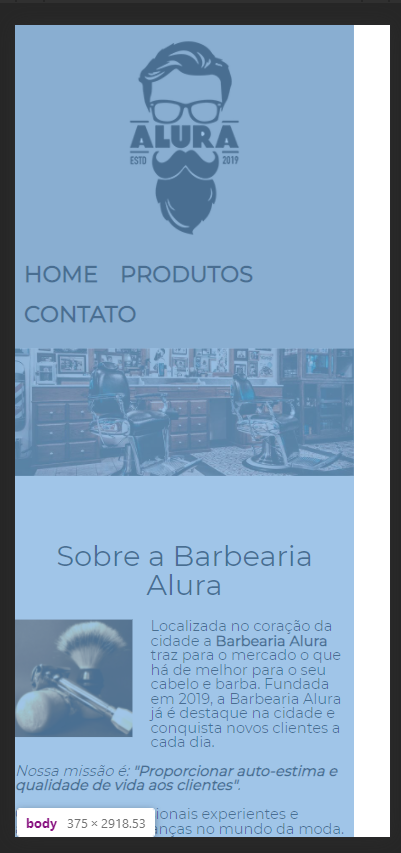
 Mesmo copiando e colando o código disponível na aula, essa borda branca na direita não some. Não tem nenhum elemento que passa pro lado de fora, então eu não sei porque ela tá aí.
Mesmo copiando e colando o código disponível na aula, essa borda branca na direita não some. Não tem nenhum elemento que passa pro lado de fora, então eu não sei porque ela tá aí.
HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style-index.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400&display=swap" rel="stylesheet">
</head>
<body>
<header>
<div class="caixa">
<h1 class="logo"><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">home</a></li>
<li><a href="produtos.html">produtos</a></li>
<li><a href="contato.html">contato</a></li>
</ul>
</nav>
</div>
</header>
<img class="banner" src="banner.jpg">
<main>
<section class="principal">
<h2 class="titulo">Sobre a Barbearia Alura</h2>
<img class="utensilios" src="utensilios.jpg" alt="Utensilios de um barbeiro.">
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p class="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</section>
<section class="mapa">
<div class="mapa-conteudo">
<h3 class="titulo">Nosso estabelecimento</h3>
<p>Nosso estabelecimento está localizado no coração da cidade.</p>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d29254.229673310223!2d-46.659643249399984!3d-23.576389931025563!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0xab35da2f5ca62674!2sCaelum%20-%20Escola%20de%20Tecnologia!5e0!3m2!1spt-BR!2sbr!4v1628162671732!5m2!1spt-BR!2sbr" width="100%" height="500" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</div>
</section>
<section class="beneficios">
<div class="conteudo-beneficios">
<h3 class="titulo">Benefícios</h3>
<ul class="lista-beneficios">
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
<li class="itens">Limpeza</li>
<li class="itens">Pontualidade</li>
</ul><img src="beneficios.jpg" class="imagem-beneficios">
</div>
<div class="video">
<iframe width="100%" height="315" src="https://www.youtube.com/embed/wcVVXUV0YUY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</section>
</main>
<footer>
<img id="imgFooter" src="logo-branco.png">
<p id ="copyright"> © Copyright Barbearia Alura 2019</p>
</footer>
</body>
</html>CSS:
@media screen and (max-width: 480px) {
.caixa, .principal, .conteudo-beneficios, .mapa-conteudo, .video {
width: auto;
}
h1 {
text-align: center;
}
nav {
position: static;
}
.lista-beneficios, .imagem-beneficios {
width: 100%;
}
}
}
