Ao fazer o codigo, o resultado que eu recebo acaba sendo com as bolinhas ou na direita, ou na esquerda ao invés de acima do carrossel.


Ao fazer o codigo, o resultado que eu recebo acaba sendo com as bolinhas ou na direita, ou na esquerda ao invés de acima do carrossel.


Oi, Victor, tudo bem?
Para que eu possa simular o seu problema e te ajudar de forma mais assertiva, peço que você compartilhe o link do seu projeto no GitHub ou um drive com todos os arquivos utilizados no projeto.
Fico no aguardo!
https://drive.google.com/drive/folders/1PnzRhmNg3oob_OePVFoMwKl7x6-nO7BF?usp=sharing veja se por aqui e possivel verificar
Oi, Victor,
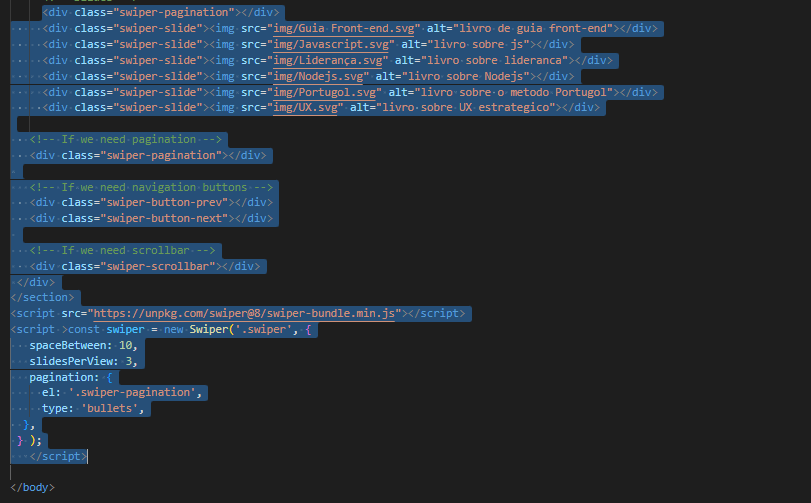
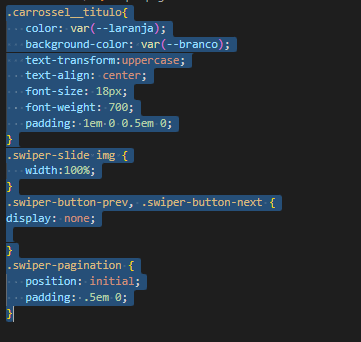
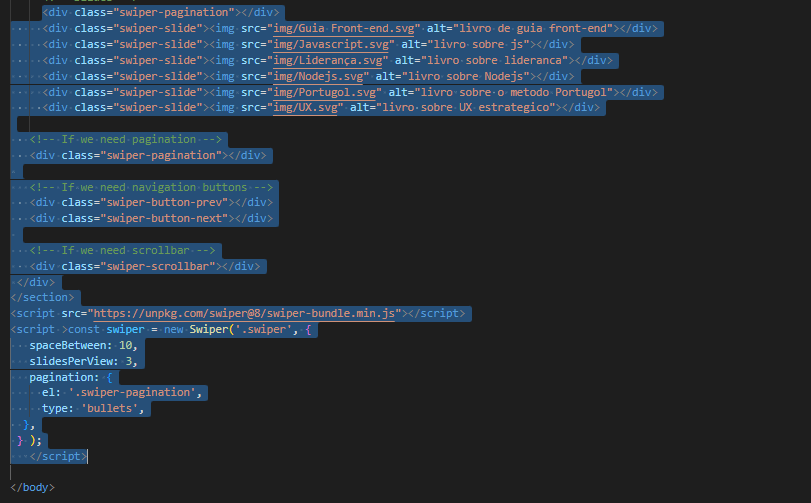
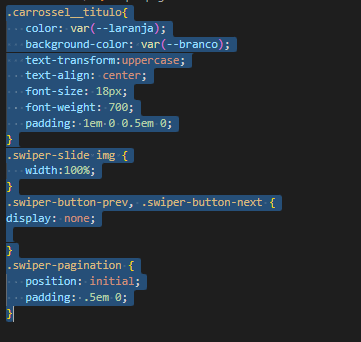
O problema acontece, pois há duas tags <div> com a classe swipper-pagination . Além disso, elas estão posicionadas no local errado dentro da seção que cria o carrossel.
Podemos solucionar esse problema, reposicionado a <div class="swiper-pagination"></div> e apagando a outra tag <div> com a mesma classe. Para que os pontinhos fiquem em cimados livros ao centro, devemos colocar essa <div> acima da <div class="swiper-wrapper"> . Ficaria assim:
<div class="swiper">
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="img/Guia Front-end.svg" alt="livro de guia front-end"></div>
<div class="swiper-slide"><img src="img/Javascript.svg" alt="livro sobre js"></div>
<div class="swiper-slide"><img src="img/Liderança.svg" alt="livro sobre lideranca"></div>
<div class="swiper-slide"><img src="img/Nodejs.svg" alt="livro sobre Nodejs"></div>
<div class="swiper-slide"><img src="img/Portugol.svg" alt="livro sobre o metodo Portugol"></div>
<div class="swiper-slide"><img src="img/UX.svg" alt="livro sobre UX estrategico"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="swiper-scrollbar"></div>
</div>
</div>Espero ter ajudado. Caso tenha dúvidas, estarei à disposição. Abraços e bons estudos!