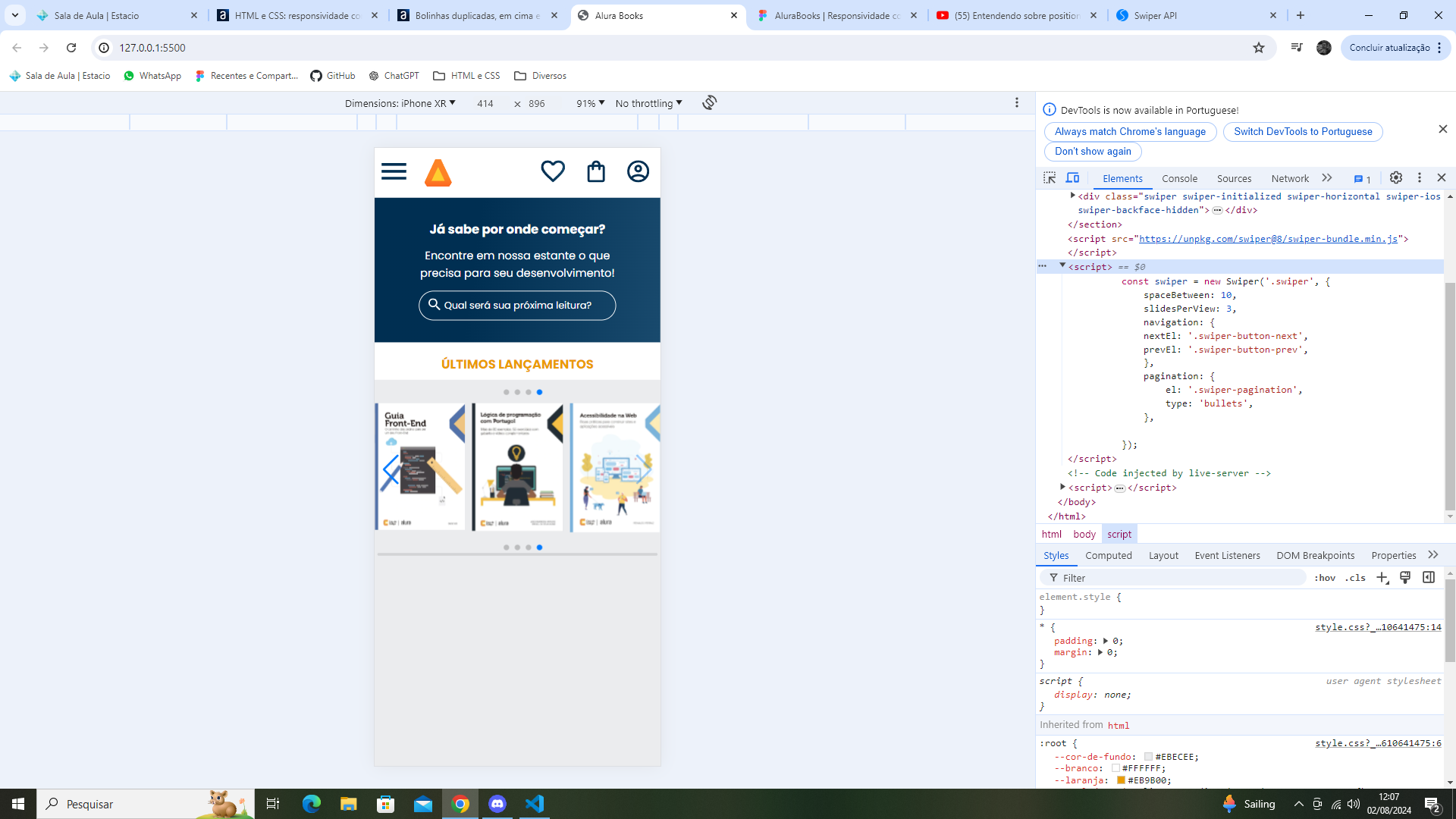
Quando fiz o 'position: initial;' as bolinhas subiram, mas ficaram em baixo também.
Meu código html:
ÚLTIMOS LANÇAMENTOS
<!-- Additional required wrapper -->
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="seets/ApacheKafka.svg" alt="Livro sobre Apache Kafta"></div>
<div class="swiper-slide"><img src="seets/Liderança.svg" alt="Livro sobre Liderança"></div>
<div class="swiper-slide"><img src="seets/Javascript.svg" alt="Livro sobre JS"></div>
<div class="swiper-slide"><img src="seets/Guia Front-end.svg" alt="Livro sobre Frontend"></div>
<div class="swiper-slide"><img src="seets/Portugol.svg" alt="Livro sobre Portugol"></div>
<div class="swiper-slide"><img src="seets/Acessibilidade.svg" alt="Livro sobre Acess"></div>
...
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
</section>
<script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script>
<script>
const swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerView: 3,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
},
});
</script>