Oi, Diego! Tudo certo?
Tomei a liberdade para editar o seu tópico e alterar o modo que o código é mostrado. Para mostrar seu código, o recomendado é usar a linguagem Markdown, pois é a que utilizamos aqui no fórum. Para isso, basta clicar no sétimo ícone do editor de texto e colocar entre os sinais de aspas invertidas. Caso tenha interesse, temos um artigo sobre isso. :)
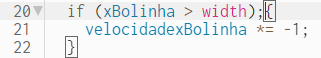
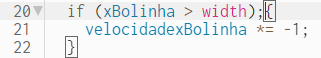
Notei que há um sinal de ponto e vírgula ( ; ) no if, e é isso que está bugando o seu código.
Nesta parte:

Porém, ao retirar, o jogo funciona como demonstrado pelo instrutor: a bolinha vai para o lado direito, para o esquerdo e depois desaparece (e é exatamente esse o efeito que queremos nessa parte da videoaula).
Ou seja: a única alteração necessária é a remoção do ponto e vírgula ( ; ).
Caso tenha mais dúvidas, estamos à disposição.
Abraços e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado! ✓.