independente da posiçao da bolinha, ela sempre toca na ponta da raquete do OPONENTE e não no meio, como faço para centralizar isso?
independente da posiçao da bolinha, ela sempre toca na ponta da raquete do OPONENTE e não no meio, como faço para centralizar isso?
Olá, Jadson! Tudo certo?
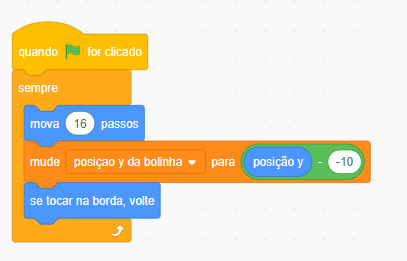
Verifiquei seu código e no formato que está, para você conseguir posicionar a bolinha no meio da raquete do oponente é preciso alterar o valor do y da bolinha no ator bolinha, olha só:

Espero que as informações tenham ajudado.
Bons estudos!
me ajudem eu vou tentar fazer esse jogo no p5 ai sabem da quele código do colide eu fui executar esse código e dava erro vc tem outro código pra me ajudar
Olá, Igor! Tudo bem?
Compartilha o link do seu projeto no p5.js pra que eu possa visualizar melhor.
Fico no aguardo!
https://editor.p5js.org/igorpintoguedesdebarros/sketches/QckuwRzCe](https://editor.p5js.org/igorpintoguedesdebarros/sketches/QckuwRzCe)`https://editor.p5js.org/igorpintoguedesdebarros/sketches/QckuwRzCe
Você precisa compartilhar o seu projeto como público. Tudo bem?
Igor, olá!
O problema é que você declarou a variável com letra minúscula e chamou com letra maiúscula. Corrija a função marcaPonto() no seu código que vai funcionar direitinho, olha só:
function marcaPonto(){
if (xBolinha > 590){
meusPontos += 1;
}
if (xBolinha < 10){
pontosDoOponente += 1;
}
}