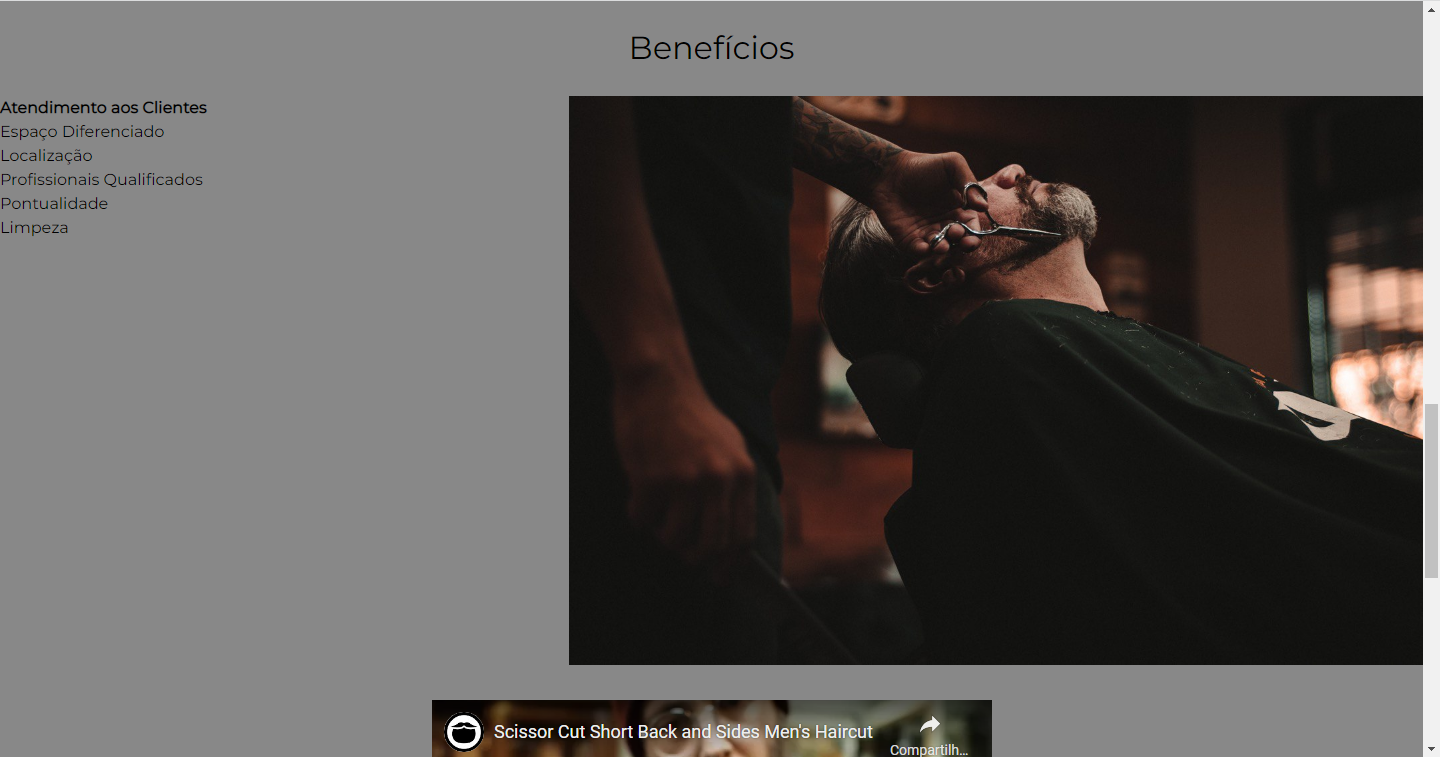
Olá, estou com um probleminha na hora que eu tiro as informações do main e passo para as sections.
 A parte dos benefícios perde a formatação e eu não consigo resolver. Até consegui centralizar o conteúdo novamente, mas as bordas ficaram brancas.
A parte dos benefícios perde a formatação e eu não consigo resolver. Até consegui centralizar o conteúdo novamente, mas as bordas ficaram brancas.
/*CSS Página Inicial*/
.banner {
width: 100%;
}
.titulo-principal {
text-align: center;
font-size: 2em;
margin: 0 0 1em;
clear: left;
}
.principal {
padding: 3em 0;
background: #FEFEFE;
width: 940px;
margin: 0 auto;
}
.principal p {
margin: 0 0 1em;
}
.principal strong {
font-weight: bold;
}
.principal em {
font-style: italic;
}
.utensilios {
width: 120px;
float: left;
margin: 0 20px 20px 0;
}
.mapa {
padding: 3em 0;
background: linear-gradient(#FEFEFE, #888888);
}
.mapa-conteudo {
width: 940px;
margin: 0 auto;
}
.mapa p {
margin: 0 0 2em;
text-align: center;
}
.beneficios {
padding: 3em 0;
background: #888888;
}
.conteuto-beneficios {
width: 640px;
margin: 0 auto;
}
.lista-beneficios {
width: 40%;
display: inline-block;
vertical-align: top;
}
.itens {
line-height: 1.5;
}
.itens:first-child {
font-weight: bold;
}
.imagem-beneficios {
width: 60%;
}
.video {
width: 560px;
margin: 2em auto;
}<section class="beneficios">
<h3 class="titulo-principal">Benefícios</h3>
<div class="conteudo-beneficios">
<ul class="lista-beneficios">
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Espaço Diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
<li class="itens">Pontualidade</li>
<li class="itens">Limpeza</li>
</ul><img src="beneficios.jpg" class="imagem-beneficios">
</div>
<div class="video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/wcVVXUV0YUY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</section>


