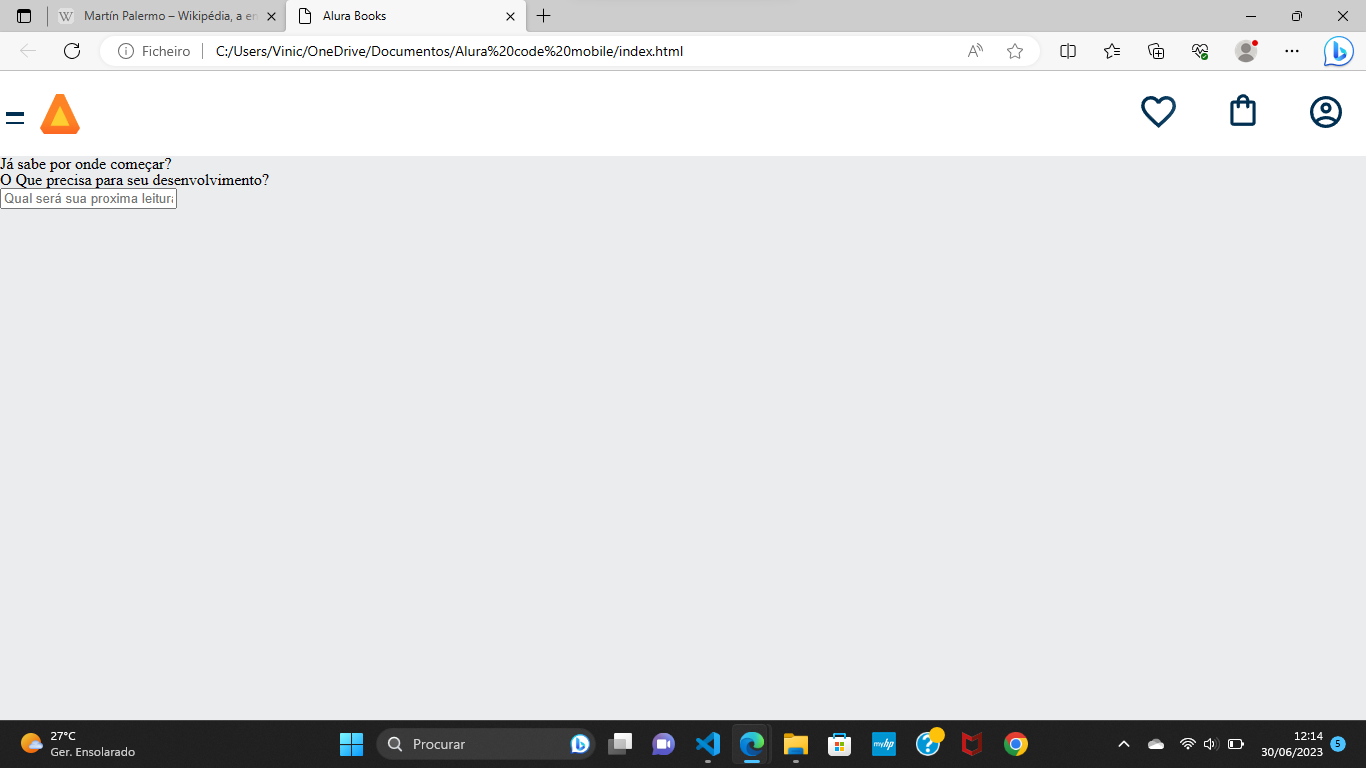
banner.css não funciona.





banner.css não funciona.






Olá, Vinicius.
Tudo bem?
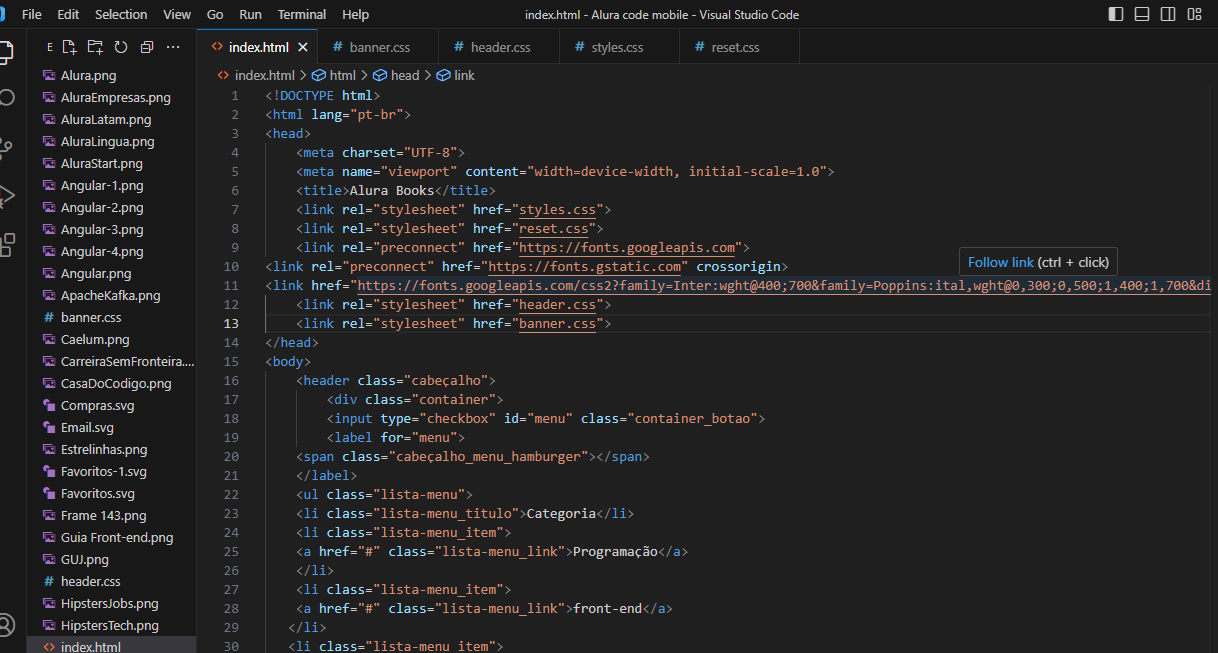
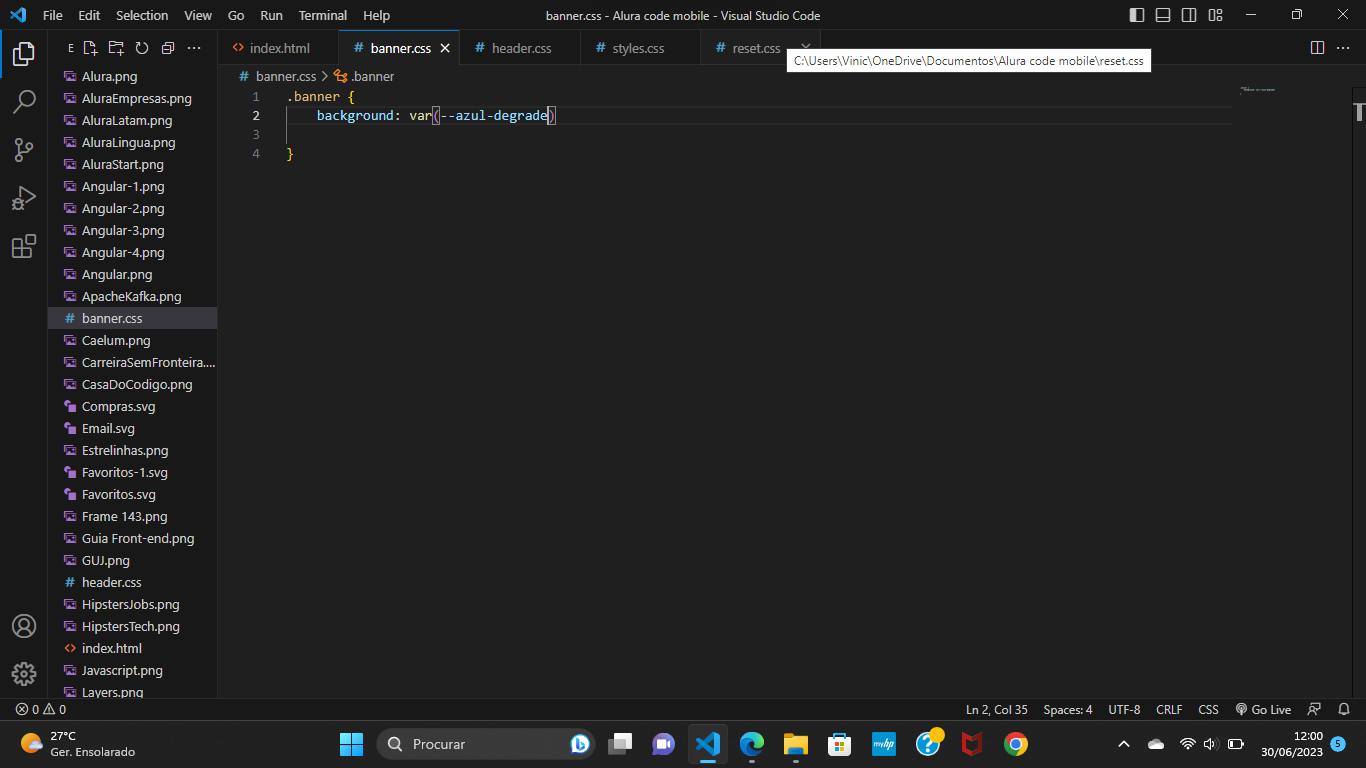
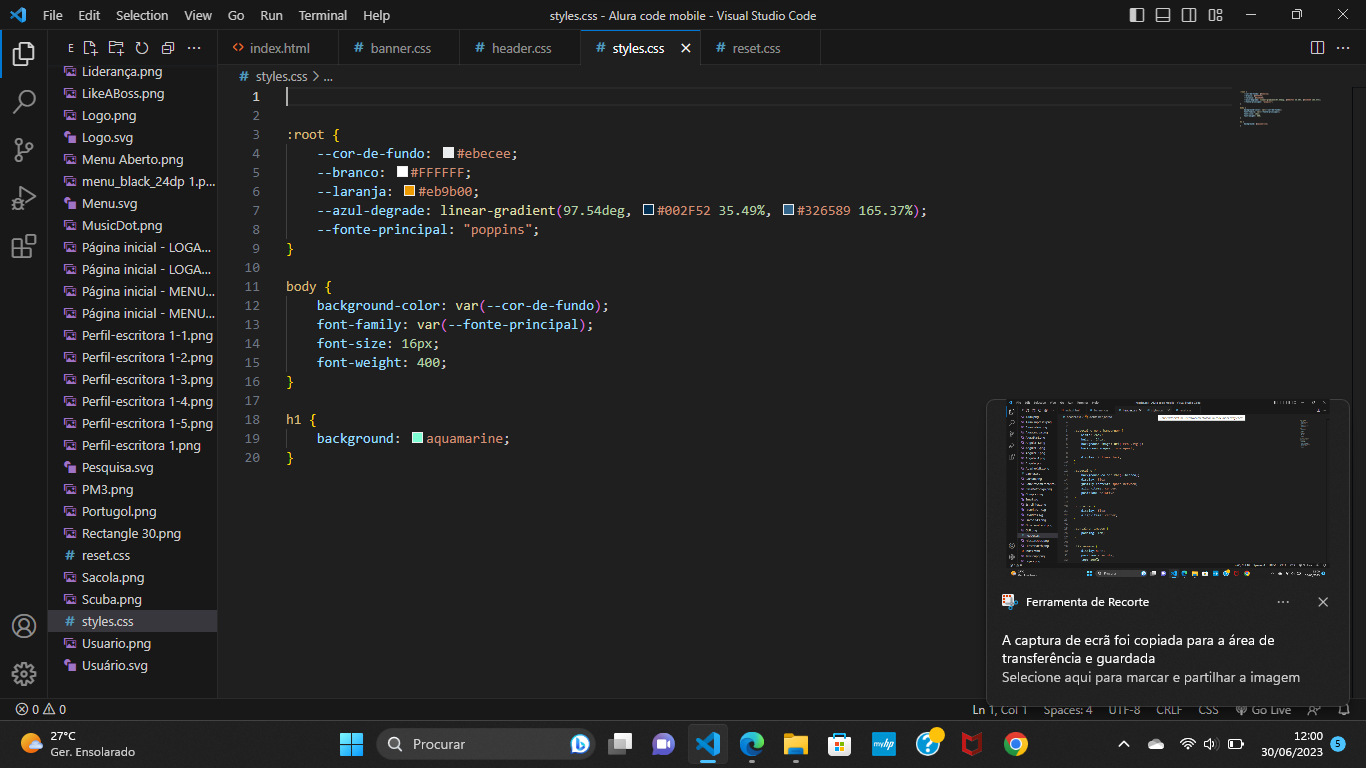
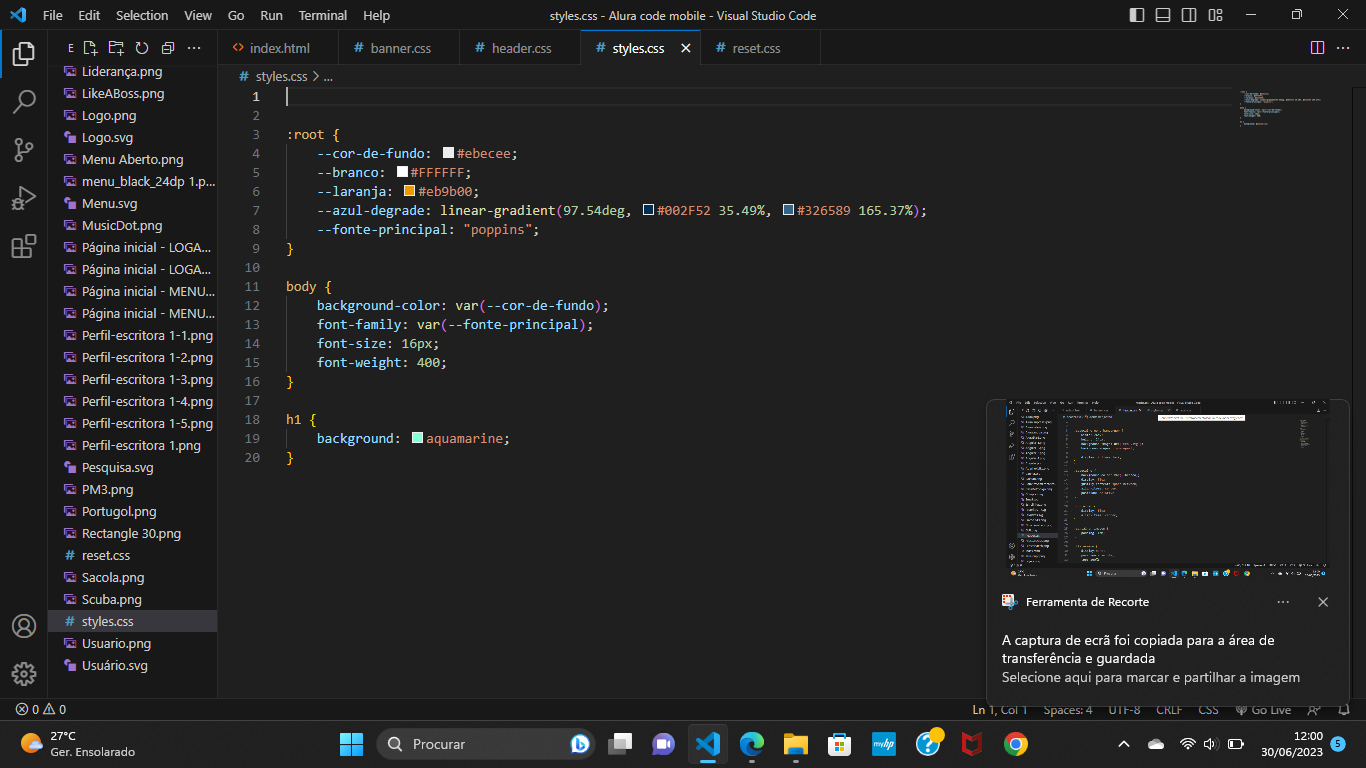
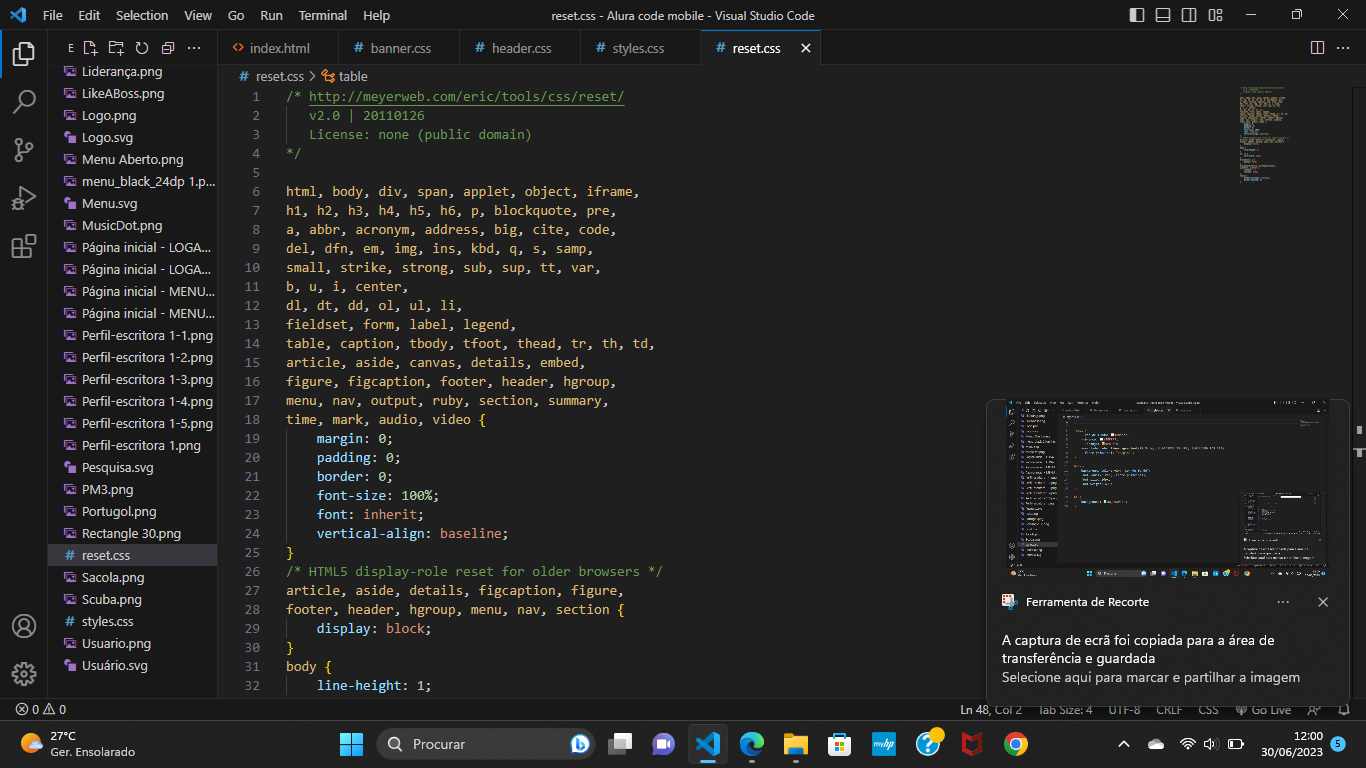
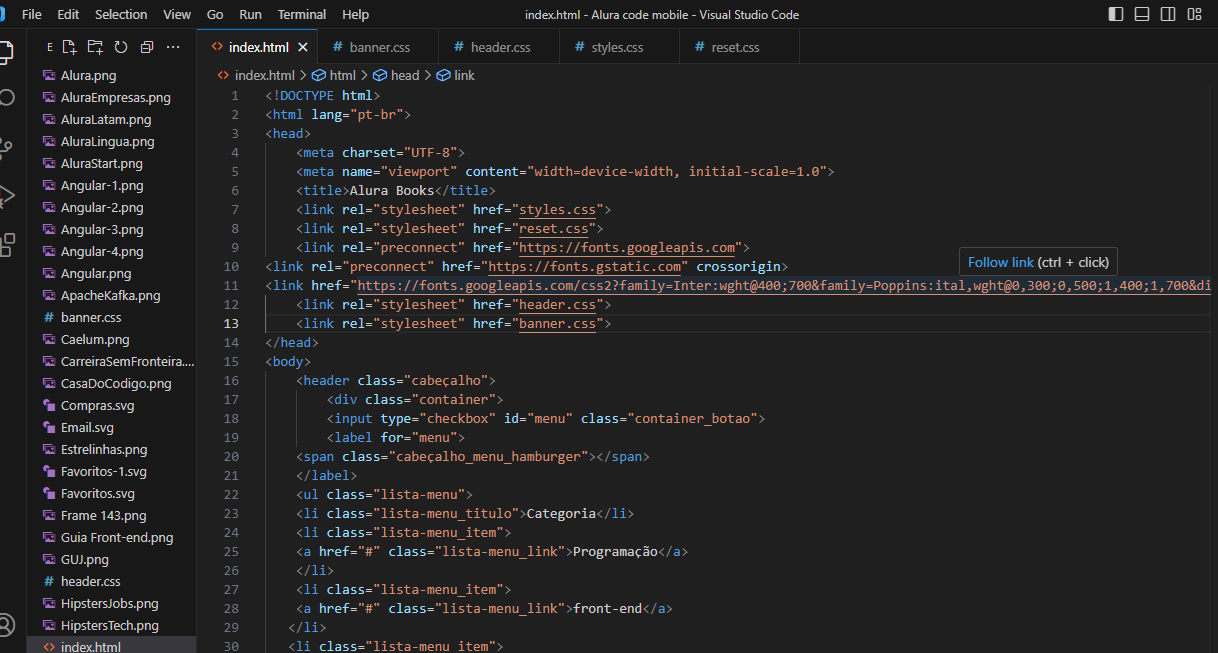
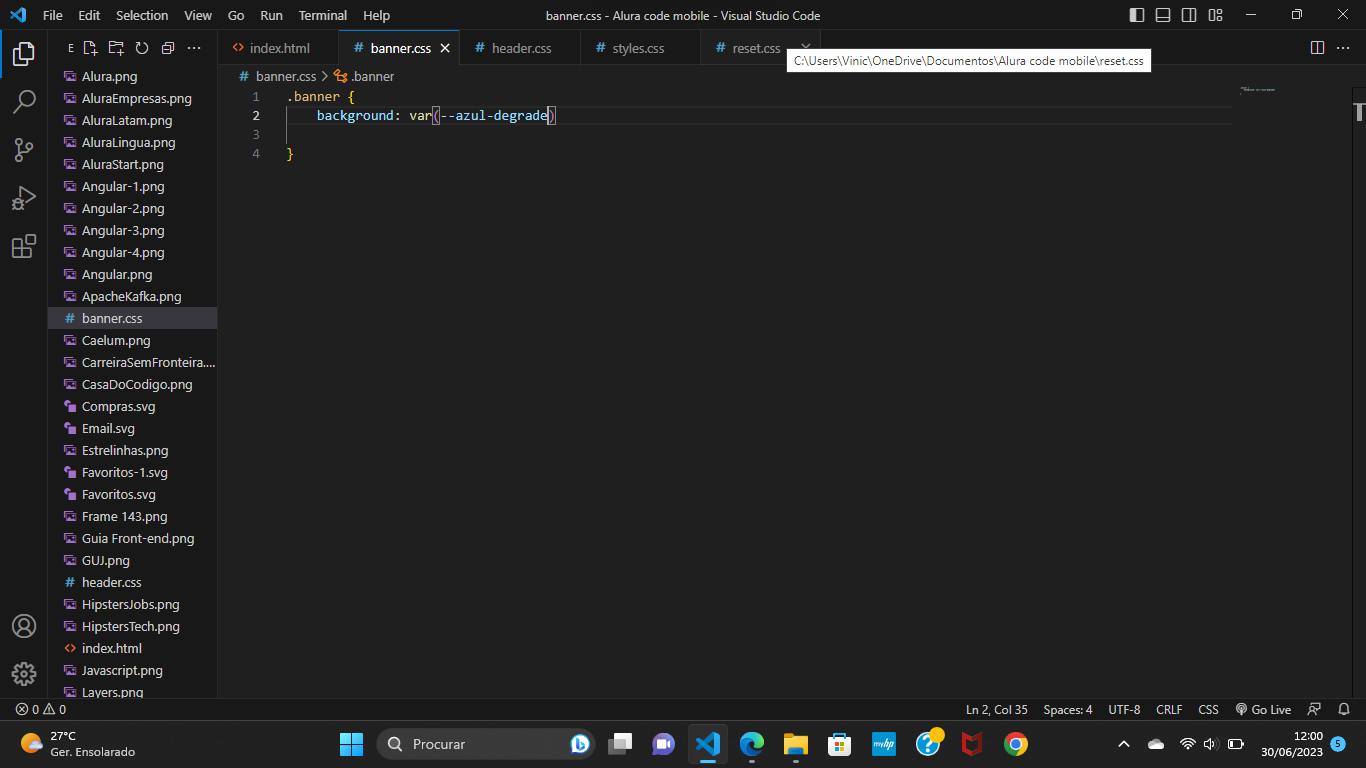
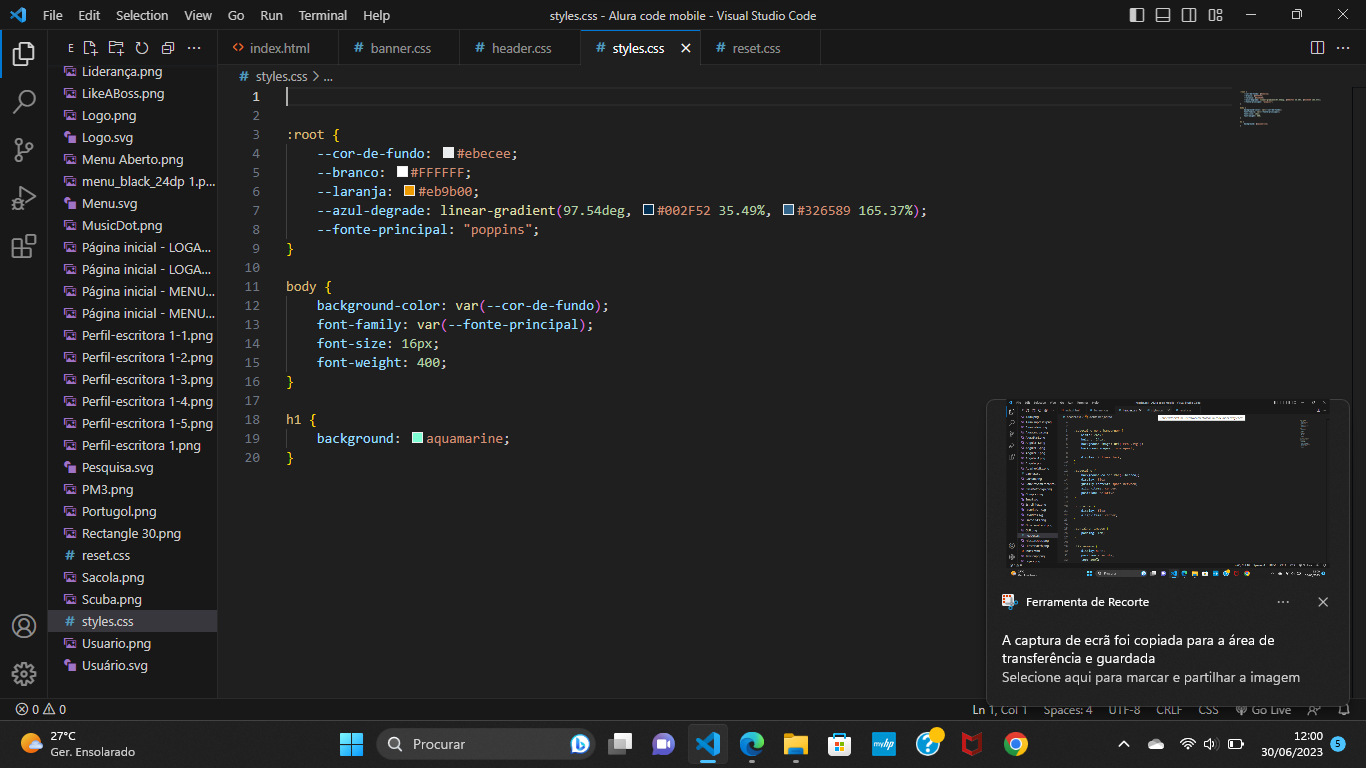
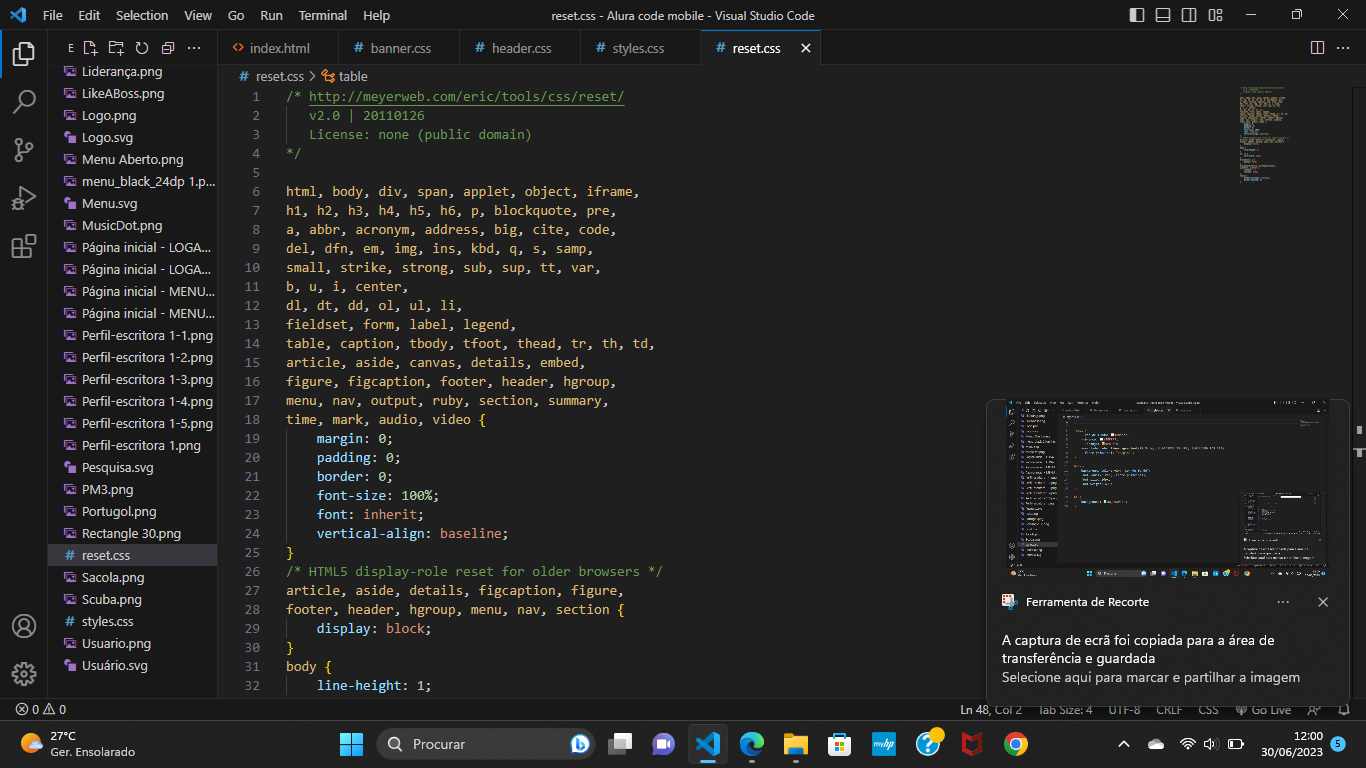
Você não compartilhou o HTML da parte do banner, verifica se não tem nenhum erro de digitação na classe ou nas tags etc. Outra coisa é você trocar o link do reset.css de posição com o link do styles.css o reset tem que vir antes de todos porque primeiro resetamos, depois aplicamos os estilos, pode ser que esse seja o problema do background não aplicar, e por último, coloca o ponto e vírgula no final da variável do background, você esqueceu.
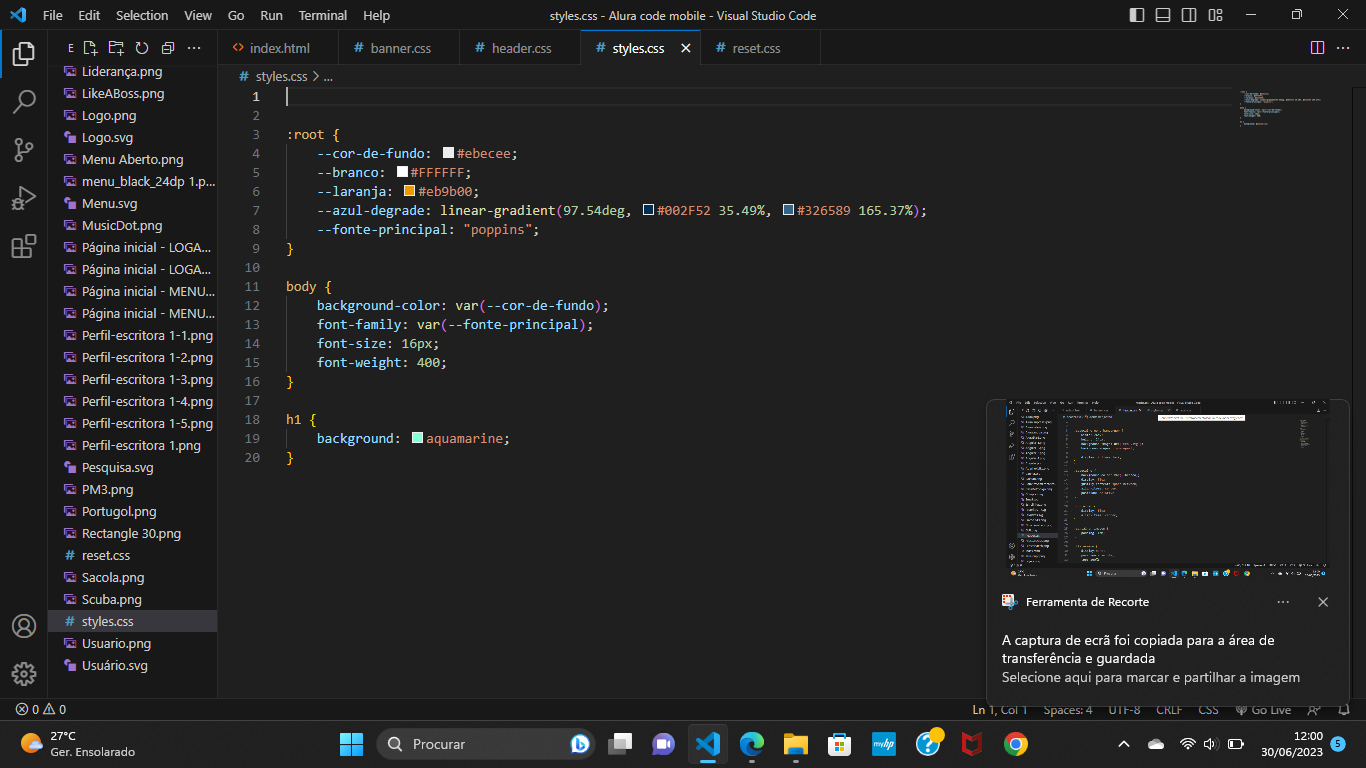
está assim:
.banner{
background-color: var(--azul-degrade);
}
Espero ter ajudado. Qualquer dúvida manda aqui. Valeu.
****Opa, tudo bom? estava com o mesmo problema, como vc pode ver na sua cor do degradê tem escrito 165,37% tente trocar por esse codigo aqui >>>> linear-gradient(97.54deg, #002F52 10%, #326589 95%)