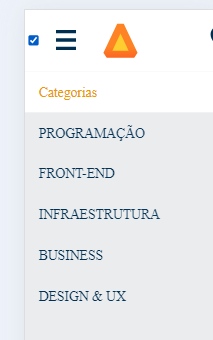
A cor gradiente aplica ao texto mas o fundo branco não funciona!

.cabecalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url(../img/Menu.svg);
display: inline-block;
}
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
margin: 1em;
}
.lista-menu {
display: none;
position: absolute;
top: 100%;
width: 60vw;
}
.container__botao:checked ~ .lista-menu {
display: block;
}
.lista-menu__titulo,
.lista-menu__item {
padding: 1em;
background: var(--branco);
}
.lista-menu__titulo {
color: var(--laranja);
}
.lista-menu__item {
background: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-decoration: none;
text-transform: uppercase;
}
@import url("styles/header.css");
:root {
--cor-de-fundo: #ebecee;
--branco: #ffffff;
--laranja: #eb9b00;
--azul-degrade: linear-gradient(97.54deg, #002f52 35.49%, #326589 165.37%);
}
body {
background-color: var(--cor-de-fundo);
}
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao" />
<label for="menu">
<span class="cabecalho__menu-hamburguer container__imagem"> </span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-end</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
</ul>
<img src="./img/Logo.svg" alt="Logo" class="container__imagem" />
</div>
<div class="container">
<a href=""
><img
src="./img/Favoritos.svg"
alt="Meus favoritos"
class="container__imagem"
/></a>
<a href=""
><img
class="container__imagem"
src="./img/Compras.svg"
alt="Carrinhos de compras"
/></a>
<a href=""
><img
class="container__imagem"
src="./img/Usuario.svg"
alt="Meu perfil"
/></a>
</div>
</header>
Se alguém souber me ajudar ficaria grato :)




