





Olá, Thalyson! Tudo bem?
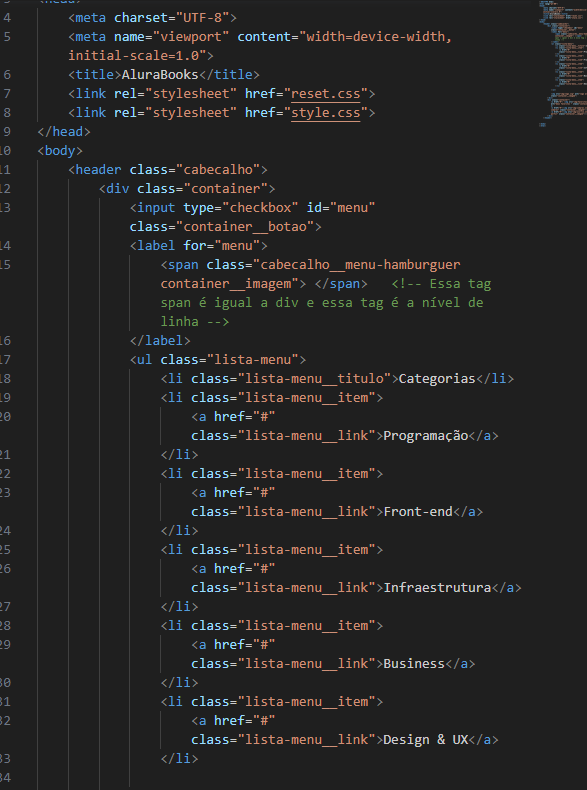
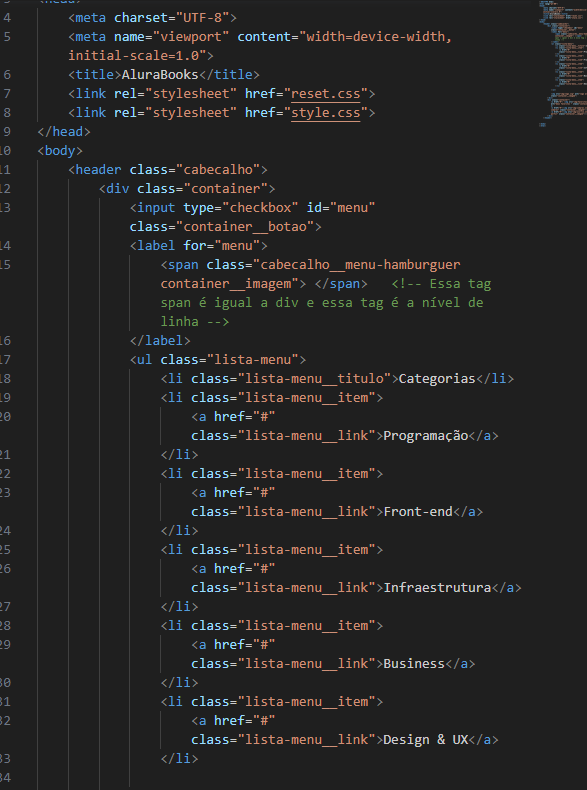
Pelo que pude analisar vendo as fotos que você forneceu, me parece que você está aplicando esses estilos no arquivo header.css, no entanto, no seu arquivo HTML você não criou uma tag <link> para esse arquivo.
Para resolver isso, no seu arquivo HTML, dentro da tag <head>, copie e cole a linha 8 e no lugar de style.css coloque header.css.
Espero que isso ajude. Fico à disposição caso precise.
Abraço!
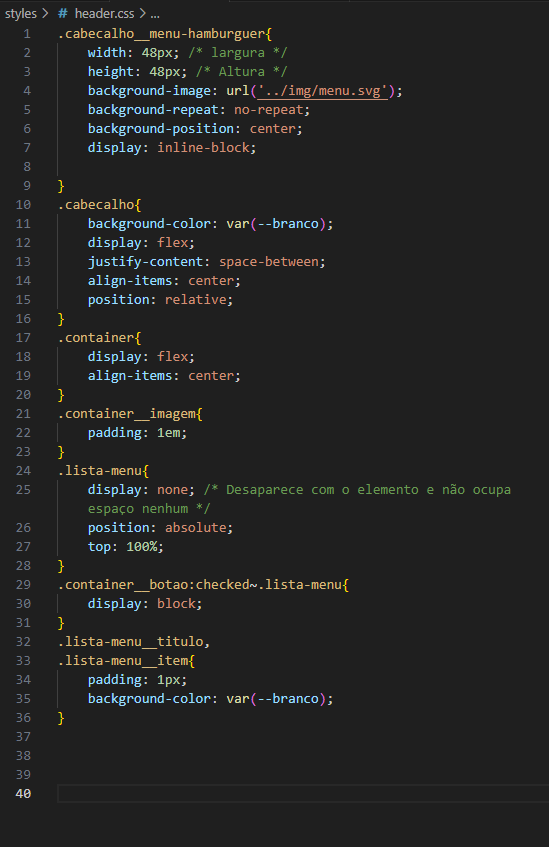
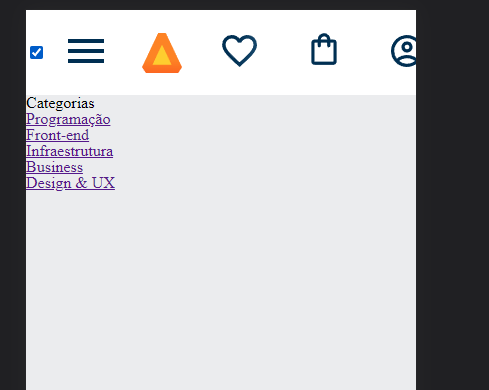
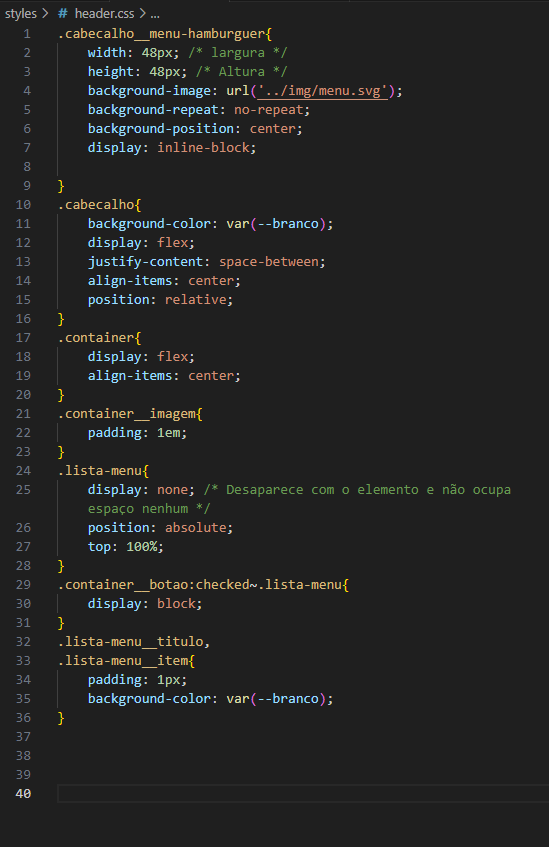
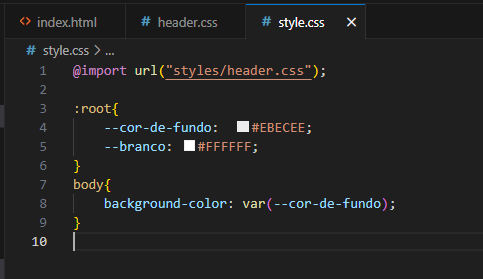
Boa tarde Nícolas, nessa parte da aula a importação do header foi feita via url pela professora Moni. Segue abaixo um print:

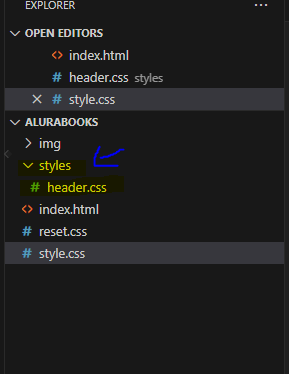
Foi criada uma pasta style para guardar o arquivo header:

Olá, Thalyson! Tudo certo?
Entendi. Nesse caso, a melhor opção seria você compartilhar aqui o seu código completo (sem ser print) para que eu possa fazer testes e te ajudar da melhor maneira.
Se você tiver o seu código em algum repositório, seria melhor que mandasse aqui o link para o repositório.
Caso não tenha um repositório, você pode mandar o seu código mesmo (indico esse Alura+ para compartilhar o seu código corretamente).
*Lembre-se de mandar o código completo.
Fico à disposição.
Abraço!