Não está aplicando as cores de background-color no projeto.
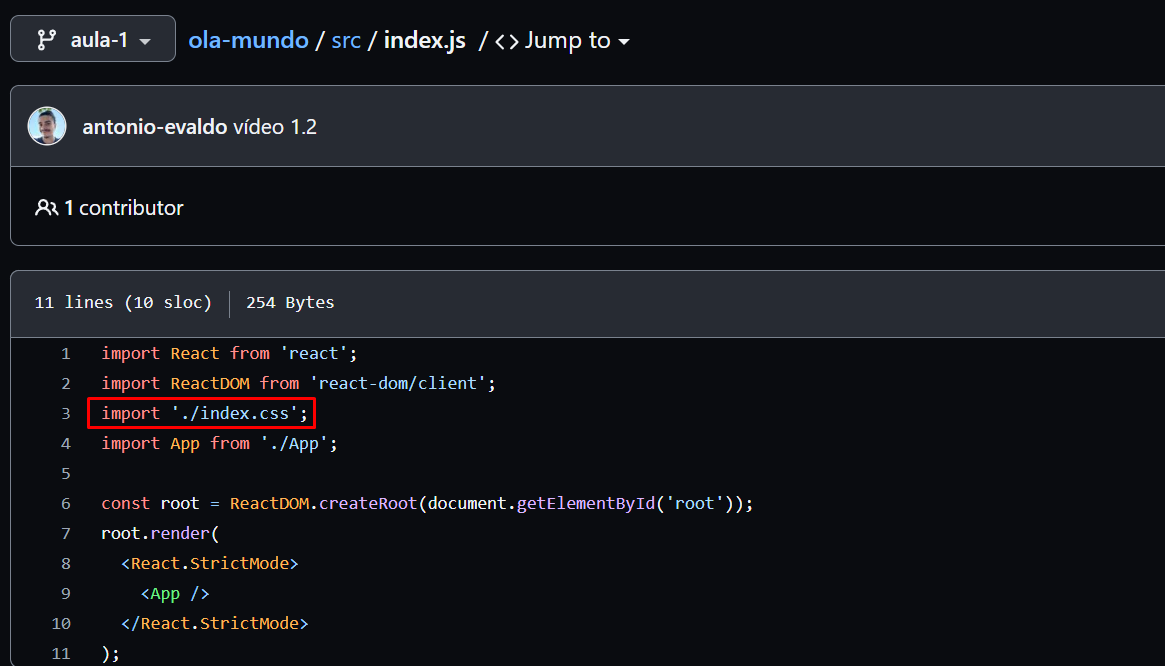
var(--azul-escuro), de onde vem o import desta variável ??
.banner {
padding: 3rem 7.5rem 6.25rem;
background-color: var(--azul-escuro);
color: var(--branco);
display: grid;
grid-template-columns: 1fr 1fr;
}