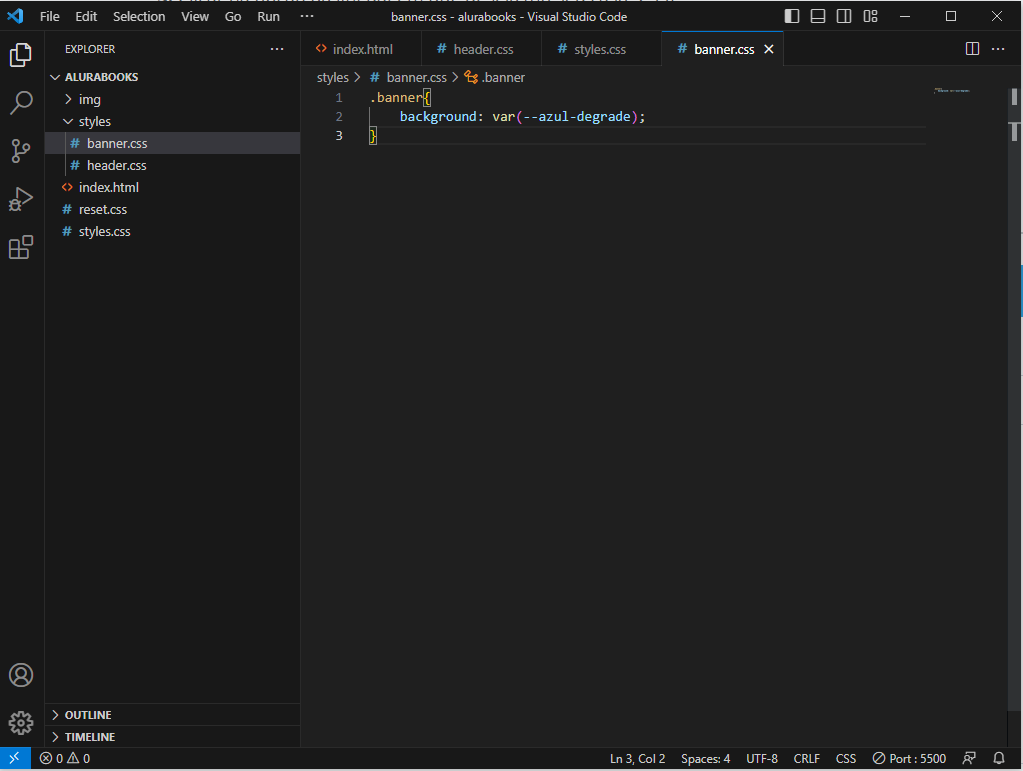
Boa noite, estou quebrando a cabeça pra entender oq errei nesse código.. vi também pelo console que o navegador acusou esse erro ' Refused to apply style from 'http://127.0.0.1:5500/banner.css' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled. index.html:1 Refused to apply style from 'http://127.0.0.1:5500/styles/banner.css/' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled. '
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;700&family=Poppins:wght@300;400;500;700&display=swap" rel="stylesheet">
<title>AluraBooks</title>
</head>
<body>
<header class="cabeçalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabecalho__menu-hamburger container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"></a>PROGRAMAÇÃO</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"></a>FRONT-END</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"></a>INFRAESTRUTURA</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"></a>BUSINESS</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link"></a>DESIGN & UX</li>
</ul>
<img src="img/Logo.svg" alt="Logo da AluraBooks" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt="Meus favoritos" class="container__imagem"> </a>
<a href="#"><img src="img/Sacola.svg" alt="Minhas compra" class="container__imagem"> </a>
<a href="#"><img src="img/Usuario.svg" alt="Meu Perfil" class="container__imagem"> </a>
</div>
</header>
<section class="banner">
<h2 class="banner__titulo">Já sabe por onde começar?</h2>
<p class="banner__texto">Encontre em nossa estante o que precisa para seu desenvolvimento!</p>
<input type="search" class="banner__pesquisa" placeholder="Qual será sua próxima leitura?">
</section>
</body>
</html>
@import url("styles/header.css");
@import url("styles/banner.css");
:root {
--cor-de-fundo: #EBECEE;
--branco: #FFFFFF;
--laranja: #EB9B00;
--azul-degrade: linear-gradient(160deg, #002F52 0%, #326589 95%);
--fonte-principal: "Poppins";
}
body {
background-color: var(--cor-de-fundo);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 400;
}
.banner {
background: var(--azul-degrade);
}



 Nessa área é possível observar a linguagem que o arquivo está sendo interpretado pelo VSCode. O seu problema pode ser o VSCode estar interpretando o arquivo
Nessa área é possível observar a linguagem que o arquivo está sendo interpretado pelo VSCode. O seu problema pode ser o VSCode estar interpretando o arquivo