Bom dia!
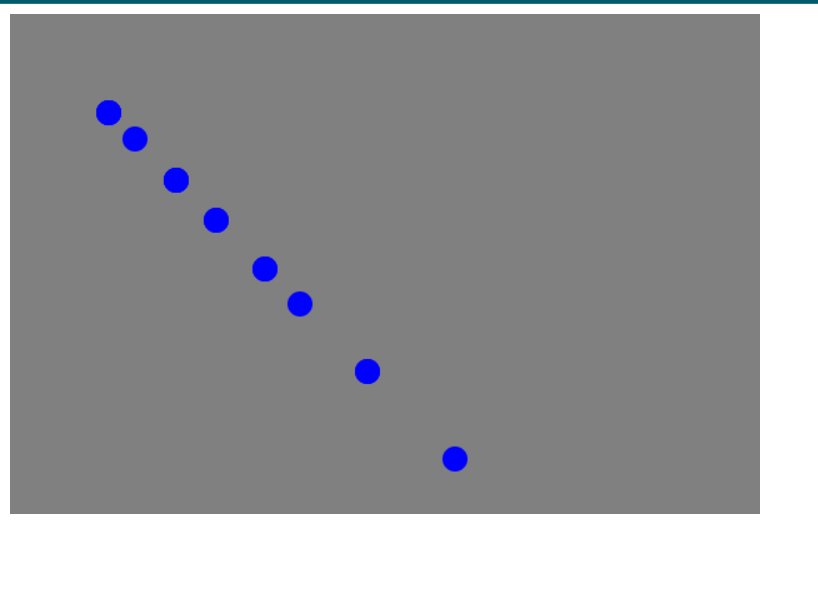
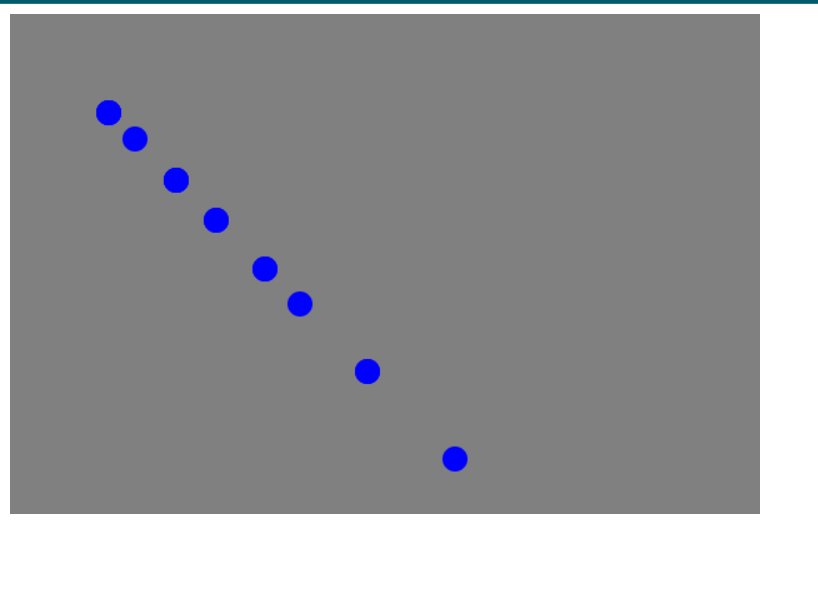
Quando eu abro meu código no navegador Chromer, ele não criar os alvos onde eu clico, só cria em uma linha, já revi muitas vezes o código e não consigo encontrar o erro, poderiam me ajudar?


Bom dia!
Quando eu abro meu código no navegador Chromer, ele não criar os alvos onde eu clico, só cria em uma linha, já revi muitas vezes o código e não consigo encontrar o erro, poderiam me ajudar?


Oi, Beatriz! Tudo bem?
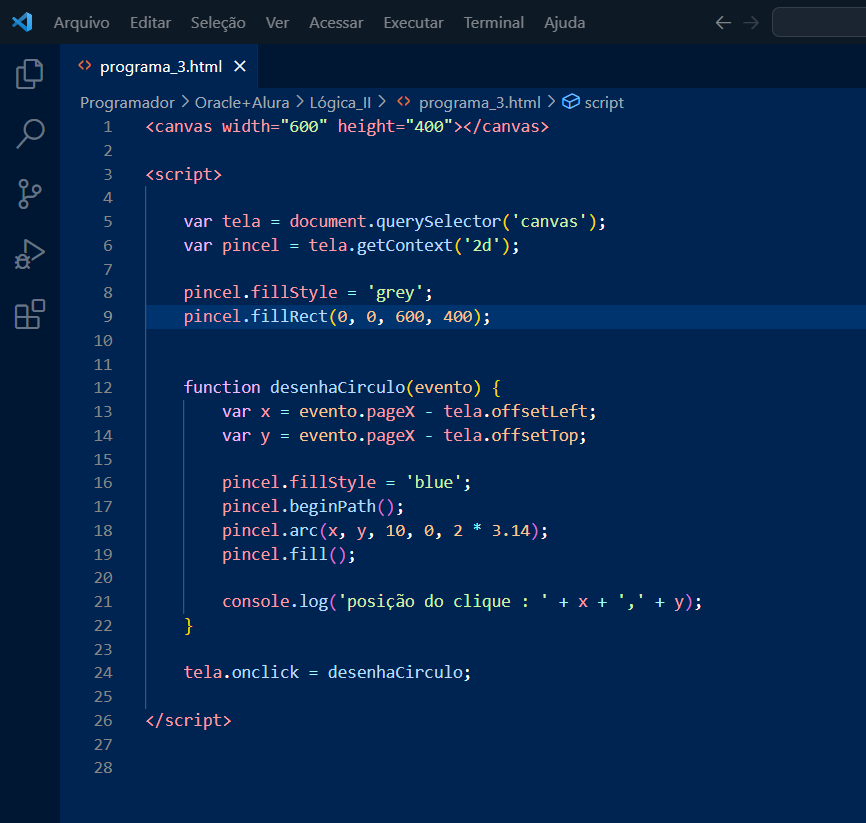
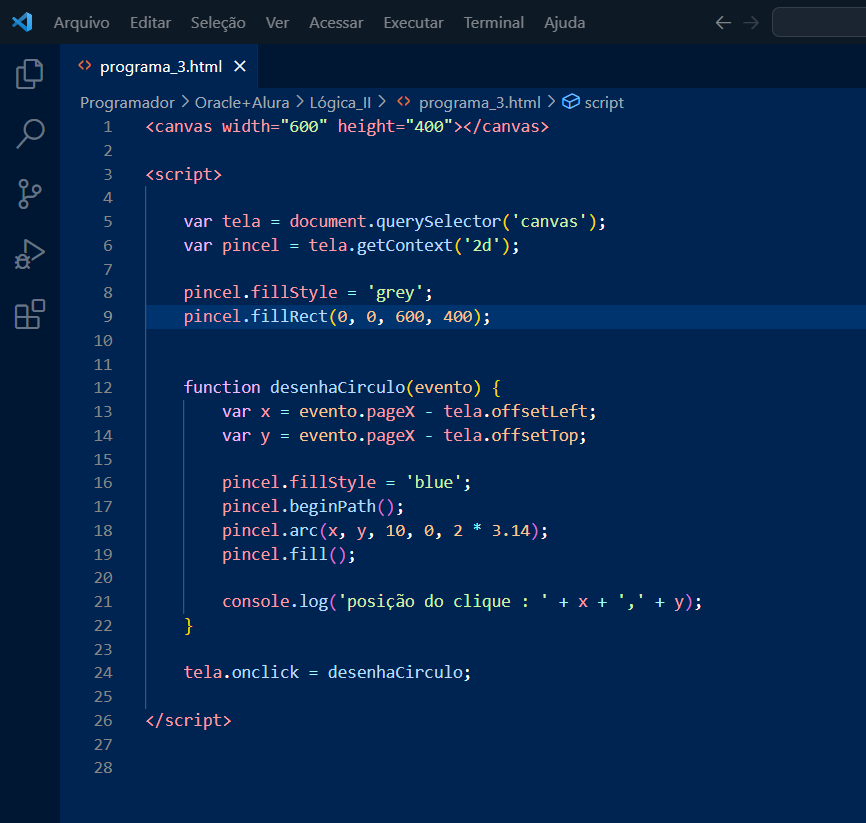
Para que a bolinha azul seja desenhada em toda a tela, será preciso alterar a linha 14 do seu código, visto que a variável y está realizando a subtração entre o valor da posição horizontal do click e a distância vertical relativa à tela, como podemos ver logo abaixo:
var y = evento.pageX - tela.offsetTop;Para saber o valor efetivo da posição do nosso click, teremos que alterar evento.pageX por evento.pageY, chegando ao seguinte resultado:
var x = evento.pageX - tela.offsetLeft;
var y = evento.pageY - tela.offsetTop;Com isso, a variável x armazena apenas os valores relativos à posição horizontal e a variável y, por outro lado, à posição vertical. Ademais, quando testamos o nosso programa novamente, podemos notar que o desenho não acontece mais somente na diagonal!
Beatriz, espero que tenha compreendido minha explicação. Fico à disposição para ajudá-la no que for preciso.
Forte abraço e até mais!
Andrieli, boa noite!
Muito obrigada!
Fiquei horas nisso, e nem tinha percebido a linha 14! kkk
Agora funcionou normal.