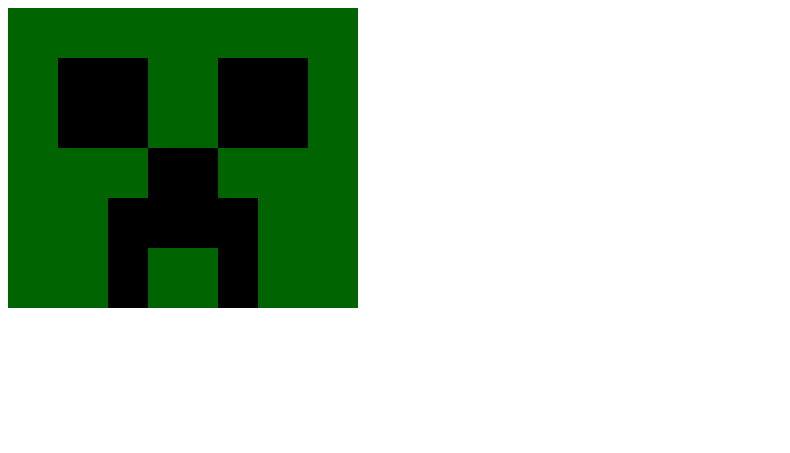
Eu iniciei o desenho pelo lado esquerdo do quadrado então utilizei dimensões diferentes das mostradas na aula. Fiz as dimensões no chute mesmo kkk
<canvas width="600" height="400">
</canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
//cabeca do creeper
pincel.fillStyle = 'darkgreen';
pincel.fillRect(0, 0, 350, 300);
//olho esquerdo
pincel.fillStyle = 'black';
pincel.fillRect(50, 50, 90, 90);
//olho direito
pincel.fillRect(210, 50, 90, 90);
//nariz
pincel.fillRect(140, 140, 70, 100);
//boca
pincel.fillRect(100, 190, 40, 110);
pincel.fillRect(210, 190, 40, 110);
</script>