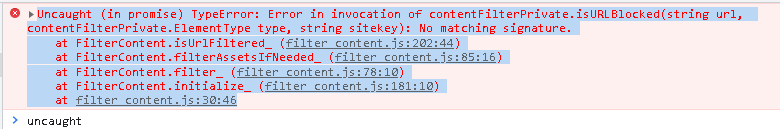
Estou encontrando o seguinte erro no console:
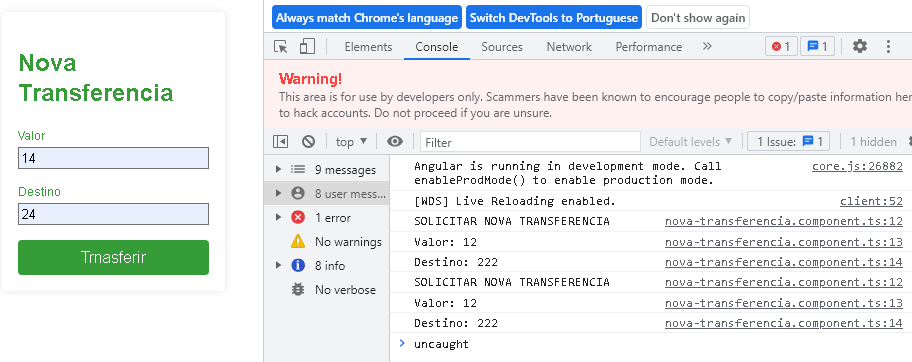
 E ao inserir valores no formulários e dar submit, as variáveis não se alteram :
E ao inserir valores no formulários e dar submit, as variáveis não se alteram :

Não estou conseguindo identificar o erro no código html:
<section class="container">
<form class="formulario" (ngSubmit)="transferir()">
<h2 class="formulario__titulo">Nova Transferencia</h2>
<div class="form-field">
<label class="form-field__label"for="valor">Valor</label>
<input class="form-fiel__input" id="valor" type="text" ([ngModel])="valor" name="valor">
</div>
<div class="form-field">
<label class="form-field__label" for="destino">Destino</label>
<input class="form-fiel__input" id="destino" type="text"([ngModel])="destino" name="destino">
</div>
<div class="botao-wrapper">
<button class="botao" type="submit">Trnasferir</button>
</div>
</form>
</section>
componente:
export class NovaTransferenciaComponent {
valor: number = 12
destino: number = 222
transferir(){
console.log('SOLICITAR NOVA TRANSFERENCIA');
console.log('Valor: ' + this.valor);
console.log('Destino: ' + this.destino);
}
}


