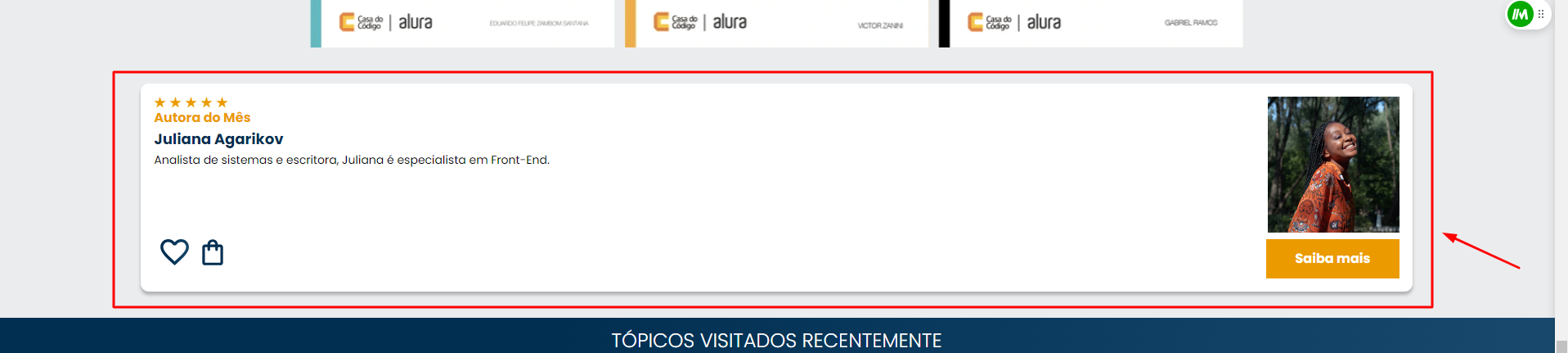
as setas e o cuadro da card nao ficaram igualmente posicionadas do jeito que as primeiras ficaram
segue o codigo:
HTML
<!--2 linha-->
<div class="card">
<!--1 linha-->
<div class="card__descrição">
<!--1 coluna-->
<div class="descrição">
<img class="descrição__estrelinhas" src="img/Estrelinhas.svg" alt="estrelinhas">
<h2 class="descrição__titulo">Autora do Mês</h2>
<h3 class="descrição__titulo-livro">Juliana Agarikov </h3>
<p class="descrição__texto">Analista de sistemas e escritora, Juliana é especialista em Front-End. </p>
</div>
<!--2 coluna-->
<img src="img/escritora.svg" alt="Angular" class="img-escritora">
</div>
<div class="card__botoes">
<!--1 coluna-->
CSS @media screen and (min-width: 1024px){ .carrosel__titulo{ font-size: 24px; }
.swiper-pagination{
margin: 1em 0 3em;
}
.swiper-button-prev,
.swiper-button-next{
display: block;
top: 30%;
}
.swiper{
width: 50%;
}
.card{
width: 80%;
margin: 2em auto;
}