Bom dia senhores
Ao pos clicar no botão e receber o alerta com retorno positivo ou negativo, o campo e botão desaparecem

Bom dia senhores
Ao pos clicar no botão e receber o alerta com retorno positivo ou negativo, o campo e botão desaparecem

Bom dia, Wanderson! Tudo bem com você?
Vi que no título do seu tópico está como "solucionado", excelente que conseguiu resolver! Caso ainda não tenha conseguido, deixo aqui uma opção de solução:
Nesse caso, você pode deixar o document.write("Fim") apenas se o usuário acertar, indicando que o jogo acabou. Dessa maneira:
function verifica () {
if (input.value == secredo ) {
alert("voce acertou");
document.write("Fim");
} else {
alert("voce errou");
}
}Perceba que eu deixei o document.write apenas se o input.value for igual ao secredo, ou seja, quando o usuário acertar. Dessa forma, enquanto o usuário estiver errando, ele ainda tem a possibilidade de continuar jogando e chutando algum número!
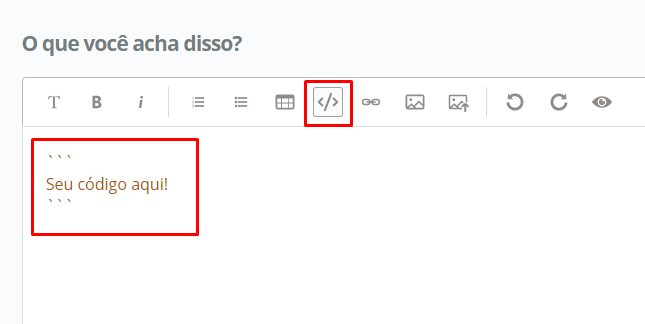
Aproveito para deixar uma sugestão de como você pode adicionar seu código aqui no fórum. A melhor maneira é clicando no botão </> na barra superior da mensagem, após clicar, dois conjuntos de três crases aparecerão e você pode escrever seu código dentro. Dessa forma:

Continue se empenhando! Qualquer dúvida, estamos à disposição.
Abraços e bons estudos!