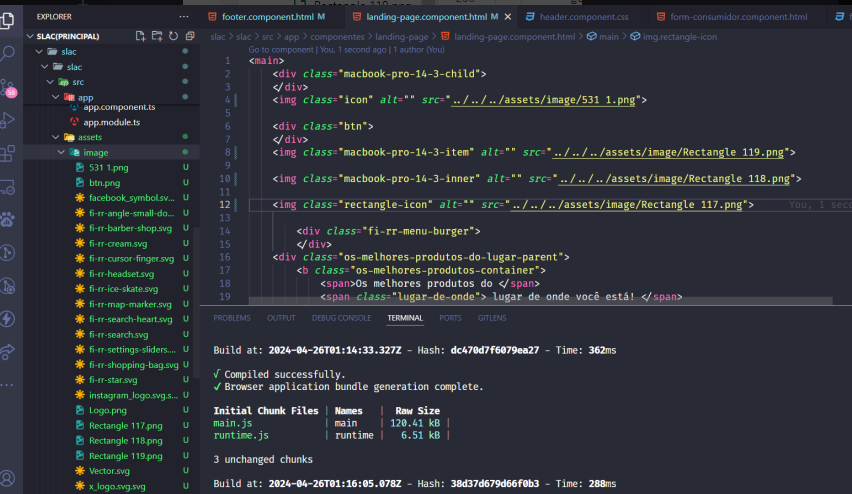
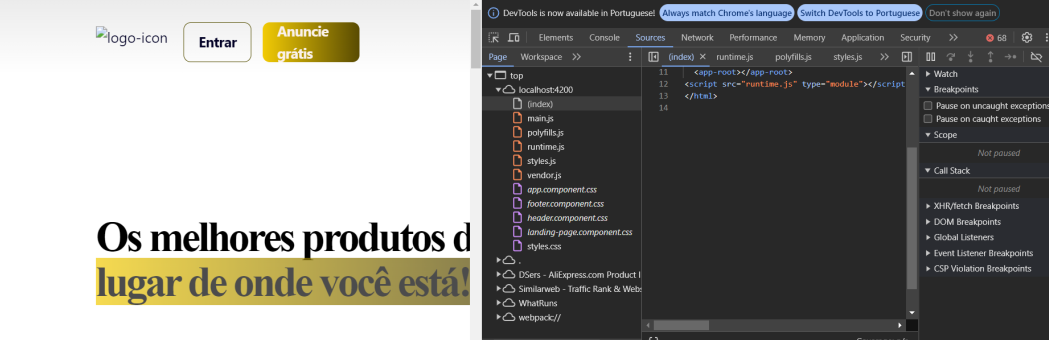
Estou fazendo uma aplicação angular, e dentro do assets criei uma pasta chamada "image", e lá coloquei minha imagens, e então referencio elas no componente html, porém após da ng serve e verificar a aplicação, a imagem não aparece, dar erro not found no console, o servido não reconhe a pagina image criado dentro de assets


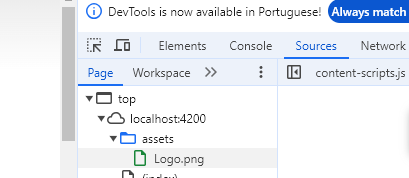
e o mais estranho, é que se coloco a imagem direto no assets ele reconhece

Por que isso está acontecendo ? como resolver ? como fazer o angular reconhecer as pastas dentro do assets ?




