Olá!
Estranho ..., eu tenho um projeto que está configurado da mesma forma, sendo o endereço "../../../assets/imagens/logo.png", e funciona, mas deixo algumas verificações que você pode realizar
Configuração do Angular.json
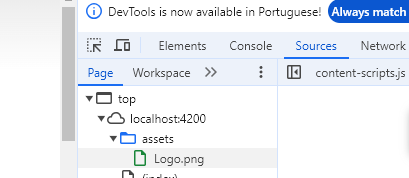
Outra coisa importante a verificar é o arquivo angular.json. Este arquivo contém configurações sobre como os assets são tratados. Certifique-se de que a pasta assets e subpastas estão corretamente listadas na seção assets. Por exemplo:
"assets": [
"src/favicon.ico",
"src/assets"
],
Neste caso, tudo dentro de src/assets é automaticamente servido, incluindo subdiretórios.
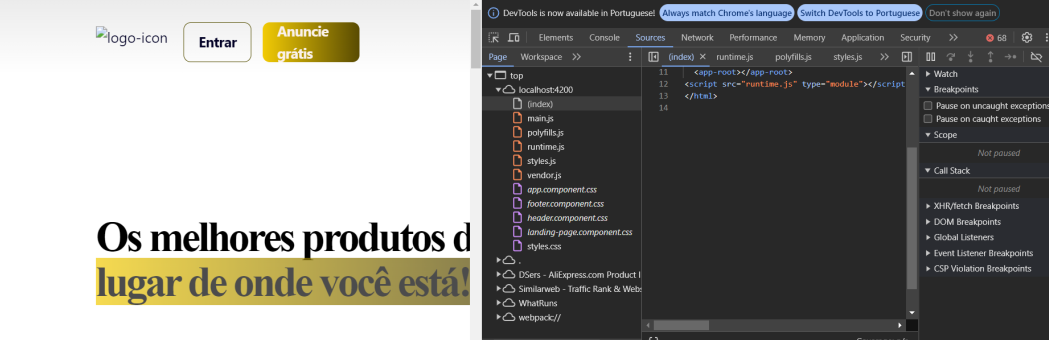
Verificando o Console do Navegador
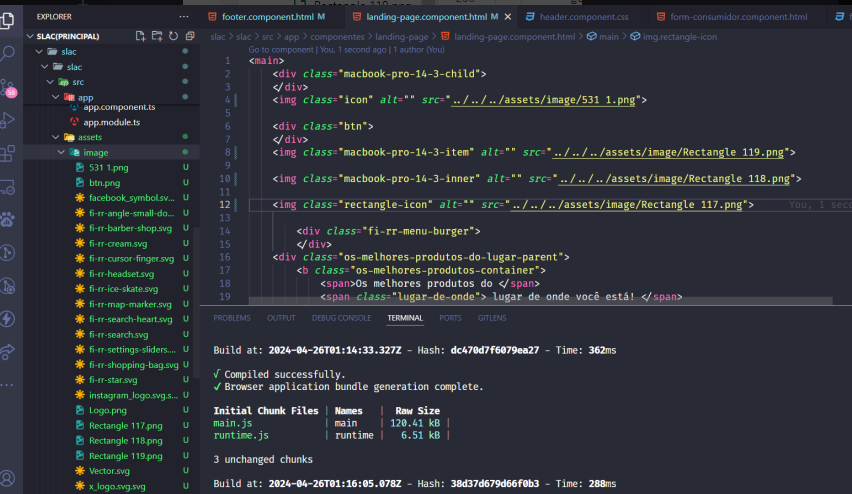
Como você mencionou que recebe um erro de "not found" no console, isso indica que o caminho que está sendo gerado para a imagem não é reconhecido pelo servidor de desenvolvimento. Depois de fazer as alterações sugeridas, verifique novamente o console para qualquer mensagem de erro.
Caminhos Relativos vs. Absolutos
Ás vezes os caminhos relativos podem não resolver corretamente dependendo de onde você está na aplicação. Uma solução é usar caminhos absolutos (começando com /), o que faz o caminho ser resolvido a partir da raiz do host.
Nome do arquivos
As imagens que você utiliza têm espaços dentro do texto(nomes delas). Peço que tente utilizar uma imagem com um nome mais padronizado, a fim de verificar se não há erro na escrita.
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!