Olá, tudo bem?
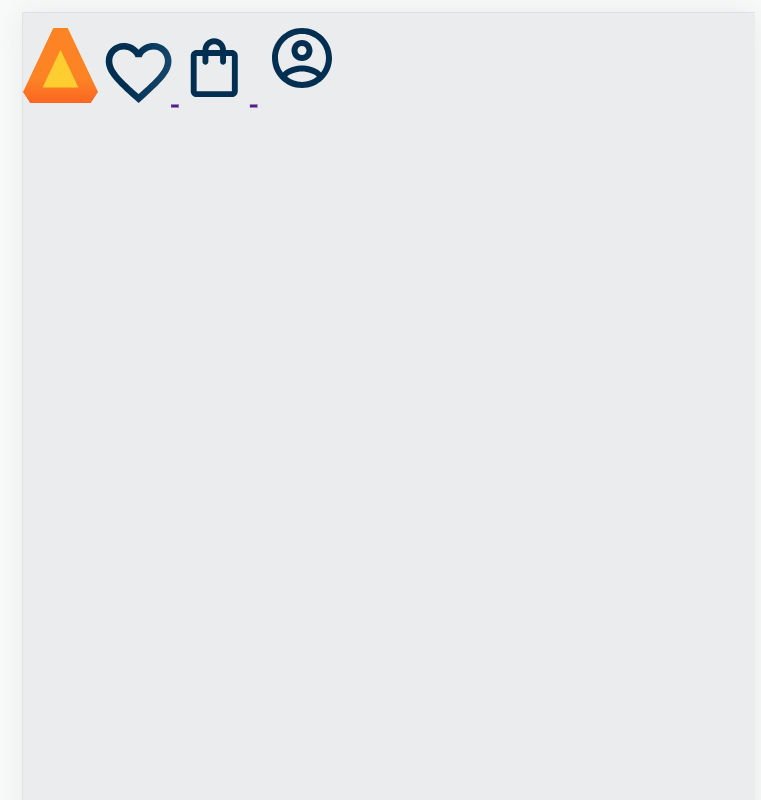
Seguindo o passo a passo da Moni as imagens foram incluídas no código porém apareceram um pixel azul nelas (aquela formatação padrão de âncora) e roxo após o clique. Como faço pra removê-las? O reset CSS não deveria ter impedido isso de acontecer?
Segue meu código e screen shot:
 ``
``
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabecalho">
<span class="cabecalho__menu-hamburger"></span>
<img src="img/Logo.svg" alt="logo da AluraBooks">
<a href="#">
<img src="img/Favoritos.svg">
</a>
<a href="#">
<img src="img/Sacola.svg">
</a>
<a href="#">
<img src="img/Usuário.svg">
</a>
</header>
</body>
</html>