Olá pessoal, to com uma dificuldade em meu codigo. vo anexar as imagens do codigo, mas vou lhes explicar o problema. quando ponho na cor de fundo a variavel de cor unica funciona, porem quando tento as variaveis de cor gradientes da erro, a tela fica toda branca. olhem as imagens abaixo para entender melhor!!
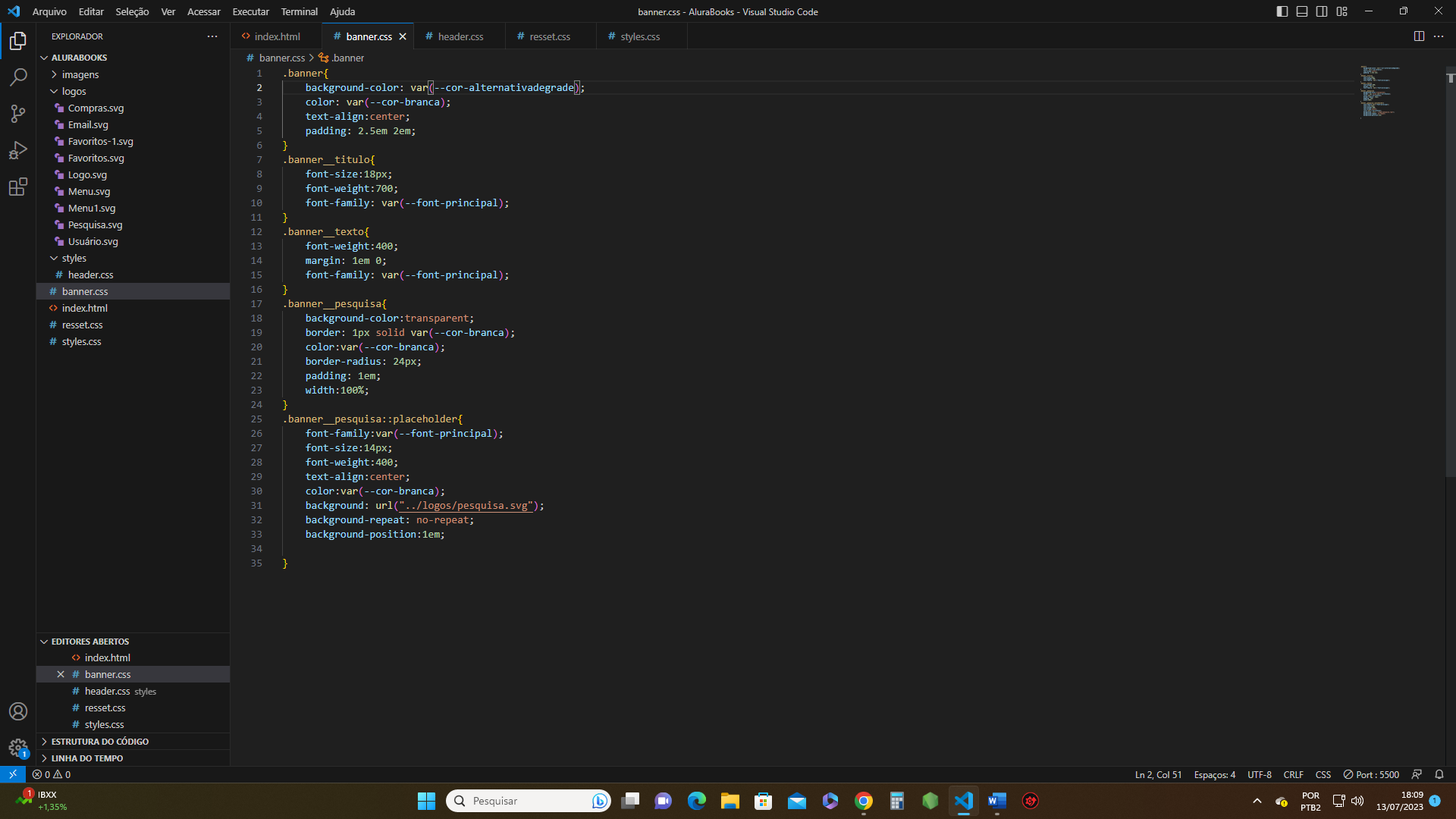
 a imagem acima é do codigo do banner
a imagem acima é do codigo do banner
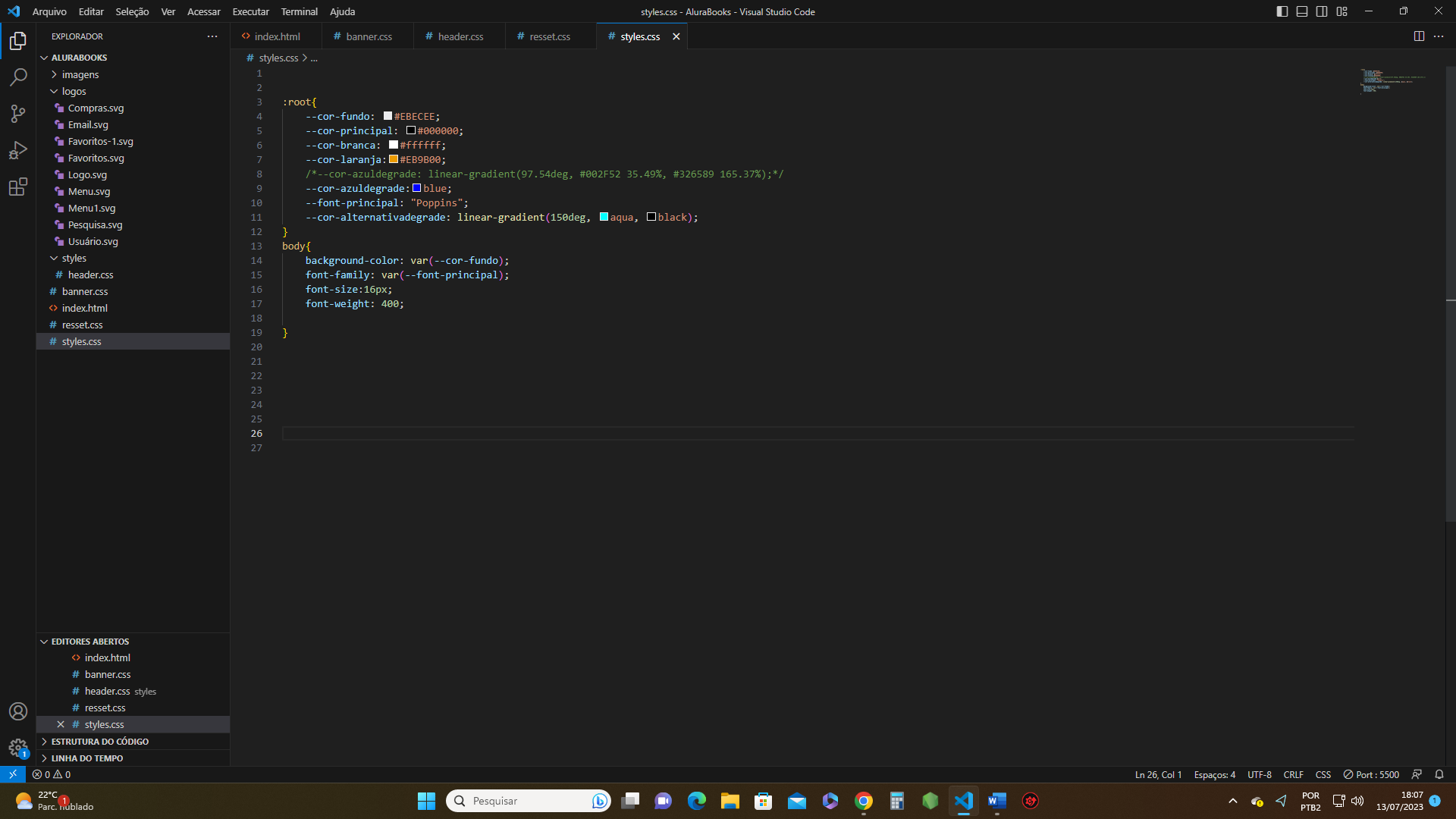
 essa já é do codigo das variaveis, podem observar duas variaveis de gradiente, uma comentada e a outra a execultada no codigo da primeira imagem
essa já é do codigo das variaveis, podem observar duas variaveis de gradiente, uma comentada e a outra a execultada no codigo da primeira imagem

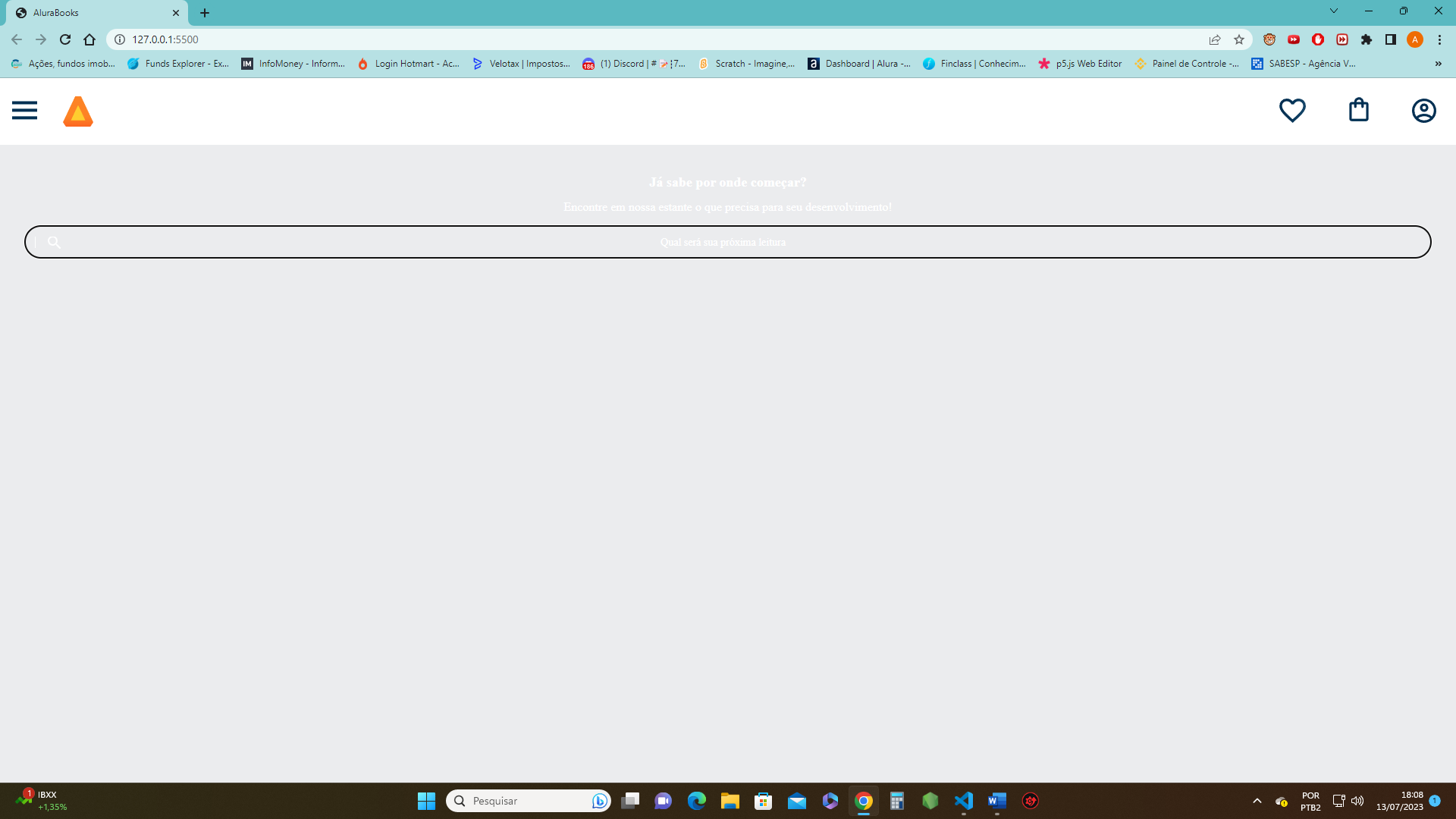
e essa ultima é a decepção do codigo, já to a 3 dias tentando resolver isso! me ajudem por favor!


