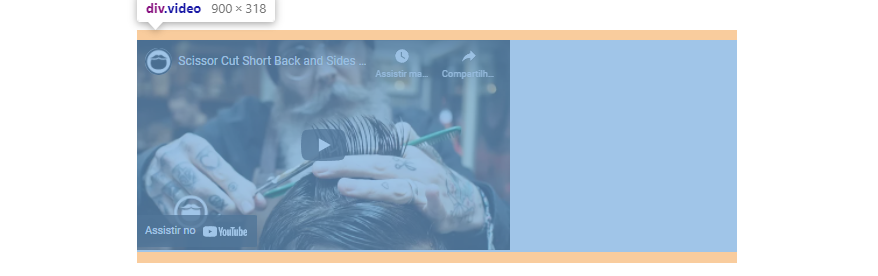
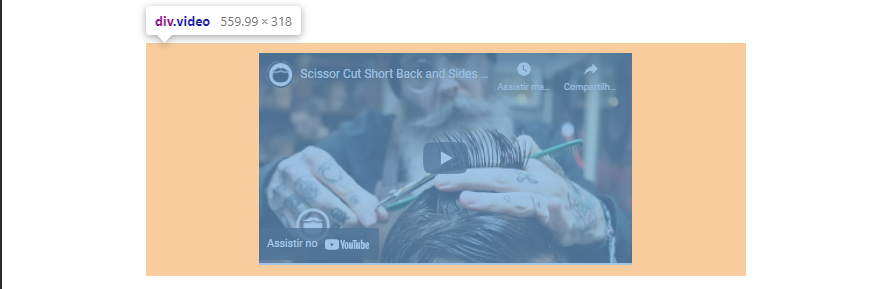
Não estou conseguindo alinha o vídeo ao centro!
Se alguém puder me dar uma ajuda... segue o html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@200&display=swap" rel="stylesheet">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png" alt="Logotipo Barbearia Alura"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<img class="banner" src= "barbearia.jpg">
<main>
<section class="principal">
<h2 class="titulo_principal">Sobre a Barbearia Alura</h2>
<img class="imagem_utensilios" src="utensilios.jpg" alt="Utensilios de Barbearia">
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao">Nossa missão é: <em><strong> "Proporcionar auto-estima e qualidade de vida aos clientes." </em></strong></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</section>
<section class="mapa">
<h3 class="titulo_principal"> Nosso Estabelecimento</h3>
<p>Nosso estabelecimento está localizado no coração da cidade.</p>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d117006.94707652798!2d-46.74070724576035!3d-23.58757552511126!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x94ce5a2b2ed7f3a1%3A0xab35da2f5ca62674!2sCaelum%20-%20Education%20and%20Innovation!5e0!3m2!1sen!2sbr!4v1635339173278!5m2!1sen!2sbr" width="100%" height="300" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</section>
<section class="beneficios">
<h3 class="titulo_principal">Benefícios</h3>
<ul>
<li class="itens">Atendimento aos clientes</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
</ul>
<img src="barba.jpg" class="imagem_barba">
<div class="video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/wcVVXUV0YUY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</section>
</main>
<footer>
<img src="logo-branco.png" alt="Logotipo Barbearia Alura">
<p class="copyright"> © Copyright Barbearia Alura - 2021</p>
</footer>
</body>
</html>