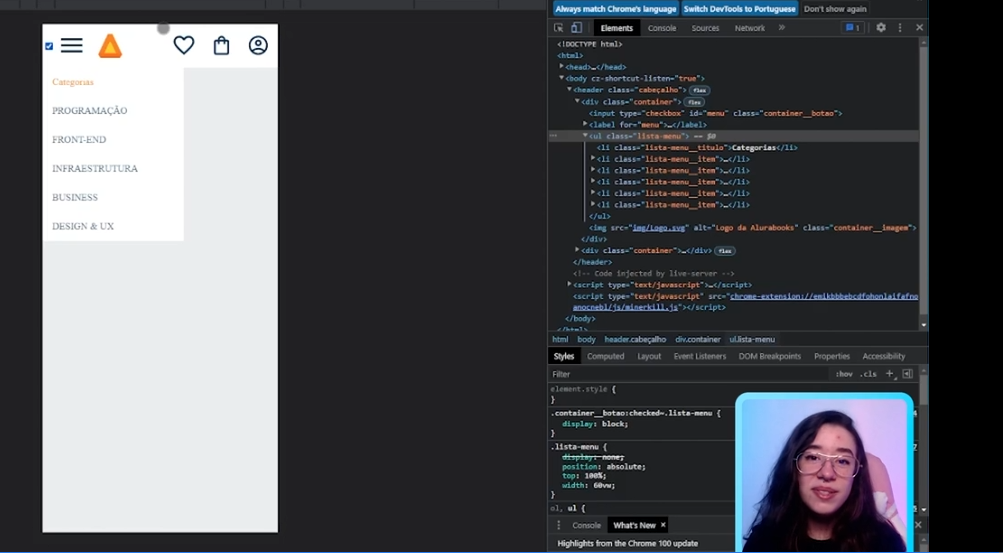
Não sei porque os itens estão desalinhados e colados entre si


<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="reset.css">
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item"><a class="lista-menu__link" href="alura.com">Programação</a></li>
<li class="lista-menu__item"><a class="lista-menu__link" href="alura.com">Front-End</a></li>
<li class="lista-menu__item"><a class="lista-menu__link" href="alura.com">Infraestrutura</a></li>
<li class="lista-menu__item"><a class="lista-menu__link" href="alura.com">Business</a></li>
<li class="lista-menu__item"><a class="lista-menu__link" href="alura.com">Design & UX</a></li>
</ul>
<img src="assets/Logo.svg" alt="Logo AluraBooks">
</div>
<div class="container">
<a href="alura.com"><img src="assets/Favoritos.svg" alt="Favoritos" class="container__imagem"></a>
<a href="alura.com"><img src="assets/Compras.svg" alt="Carrinho de compras" class="container__imagem"></a>
<a href="alura.com"><img src="assets/Usuário.svg" alt="Usuário" class="container__imagem"></a>
</div>
</header>
</body>
</html>
.cabecalho__menu-hamburguer{
width: 24px;
height: 24px;
background-image: url("../assets/Menu.svg");
display: inline-block;
background-repeat: no-repeat;
background-position: center;
}
.cabecalho{
display: flex;
justify-content: space-between;
align-items: center;
background-color: var(--branco);
position: relative;
}
.container{
display: flex;
align-items: center;
}
.lista-menu{
display: none;
position: absolute;
top: 100%;
width: 60vw;
}
.container__botao:checked ~ .lista-menu{
display: block;
}
.lista-menu__titulo, .lista-menu__item {
background-color: var(--branco);
padding: 1em;
}
.lista-menu__titulo{
color: var(--laranja);
}
.lista-menu__link {
text-decoration: none;
background: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-transform: uppercase;
}



