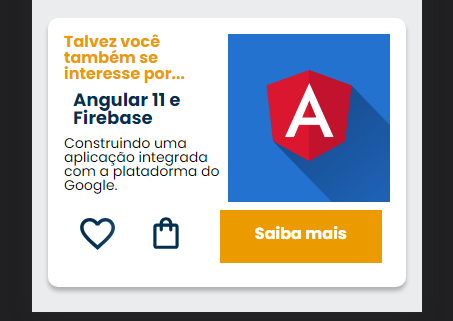
Boa noite pessoal! Estou com uma duvida no alinhamento da descrição e "Saiba mais", segue um print abaixo. Mesmo colocando a margem, ele fica desalinhado.. fiz um teste colocando margin: 0.5em nas 3 divs do texto e deu certo, porem, a instrutora usa em apenas uma div.
Poderiam me ajudar?

.carrosel__titulo {
color: var(--laranja);
background-color: var(--branco);
text-align: center;
text-transform: uppercase;
font-size: 18px;
font-weight: 700;
padding: 1em 0 0.5em 0;
}
.swiper-slide img {
width: 100%;
}
/* Remove a seta do carrosel
.swiper-button-prev,
.swiper-button-next {
display: none;
}
*/
/* bolinha do carrosel na parte de cima */
.swiper-pagination {
position: initial;
margin: 0.5em 0;
}
.card__descricao {
display: flex;
justify-content: space-between;
}
.card__botoes {
display: flex;
justify-content: space-between;
}
.botoes {
display: flex;
}
.card {
background: var(--branco);
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
margin: 1em;
padding: 1em;
}
.descricao__titulo {
font-weight: 700;
color: var(--laranja);
}
.descricao__titulo-livro {
font-weight: 700;
color: #002F52;
margin: 0.5em;
font-size: 18px;
}
.descricao__texto {
font-size: 14px;
font-weight: 400;
}
.botoes__item {
margin: 0.5em;
}
.botoes_ancora {
background-color: var(--laranja);
padding: 1em 2.2em;
color: var(--branco);
font-weight: 700;
text-decoration: none;
margin: 0.5rem;
}





