Opa Antonio, tudo bem?
Peço desculpas pela demora em obter um retorno.
Analisando seu código percebi que o seu arquivo SASS está com apenas alguns dos códigos desenvolvidos, e a estilização da galeria está em falta:
main {
margin: 0 24px;
}
.principal {
display: flex;
align-items: center;
justify-content: space-between;
margin-top: 2rem;
}
Adicionando os códigos restantes funciona como deseja:
main {
margin: 0 24px;
}
.principal {
display: flex;
align-items: center;
justify-content: space-between;
margin-top: 2rem;
&__imagem {
width: 88%;
img {
width: 100%;
height: 288px;
}
position: relative;
h1 {
position: absolute;
z-index: 1;
color: #d9d9d9;
font-size: 2.5rem;
font-family: "GandhiSansBold";
width: 401px;
height: 144px;
top: 75px;
left: 44px;
}
}
}
.gallery {
display: flex;
justify-content: space-between;
align-items: flex-start;
margin-left: 0;
margin-top: 1rem;
}
Fico à disposição.
Desejo um bom dia e bons estudos.
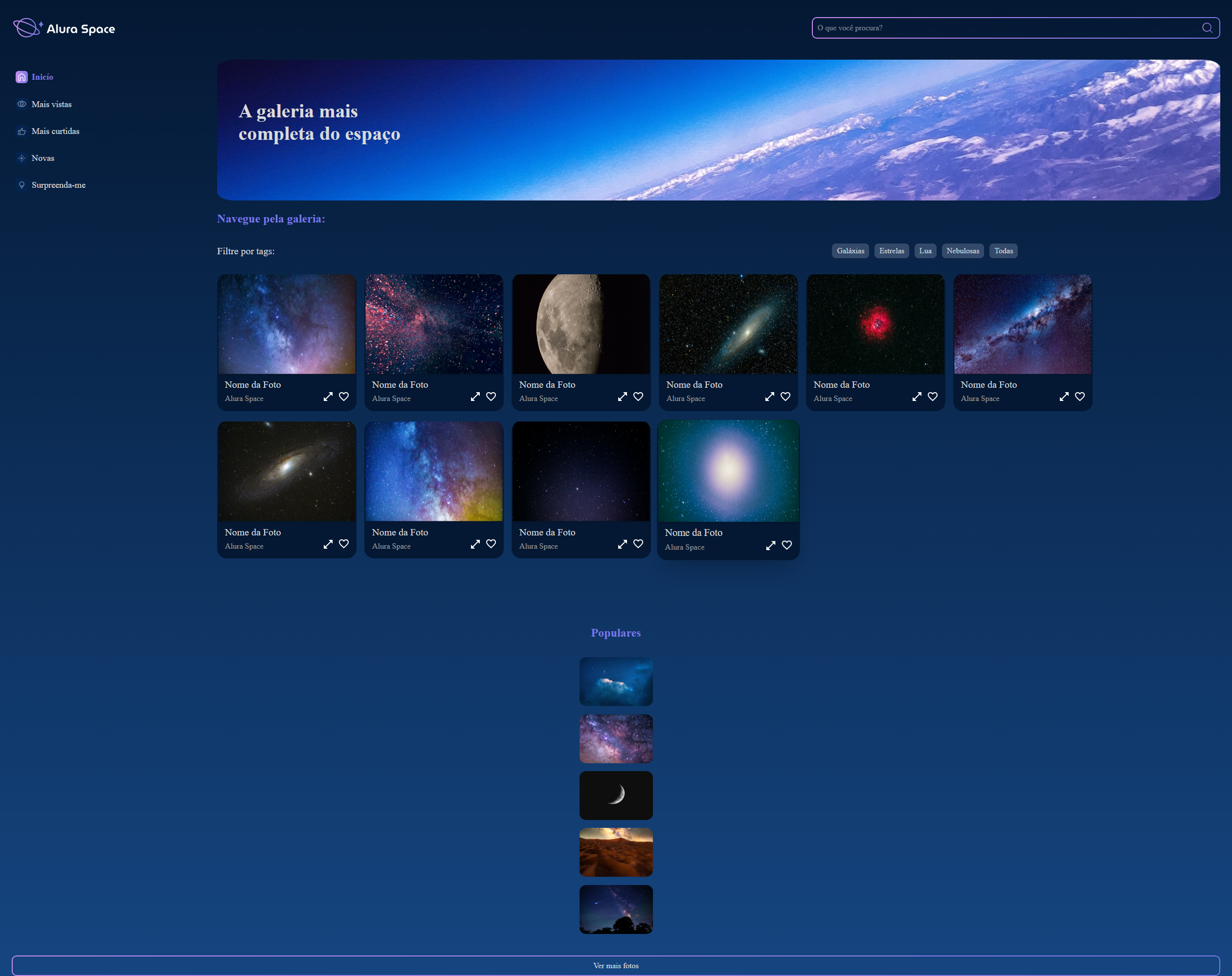
 Como pode ser visto minha seção de populares não ficou ao lado da galeria e não sei porque alguns textos não receberam a fonte corretamente, o rodapé está corretamente apesar de não aparecer na imagem mas ele encobre o botão da seção de populares.
Como pode ser visto minha seção de populares não ficou ao lado da galeria e não sei porque alguns textos não receberam a fonte corretamente, o rodapé está corretamente apesar de não aparecer na imagem mas ele encobre o botão da seção de populares.


