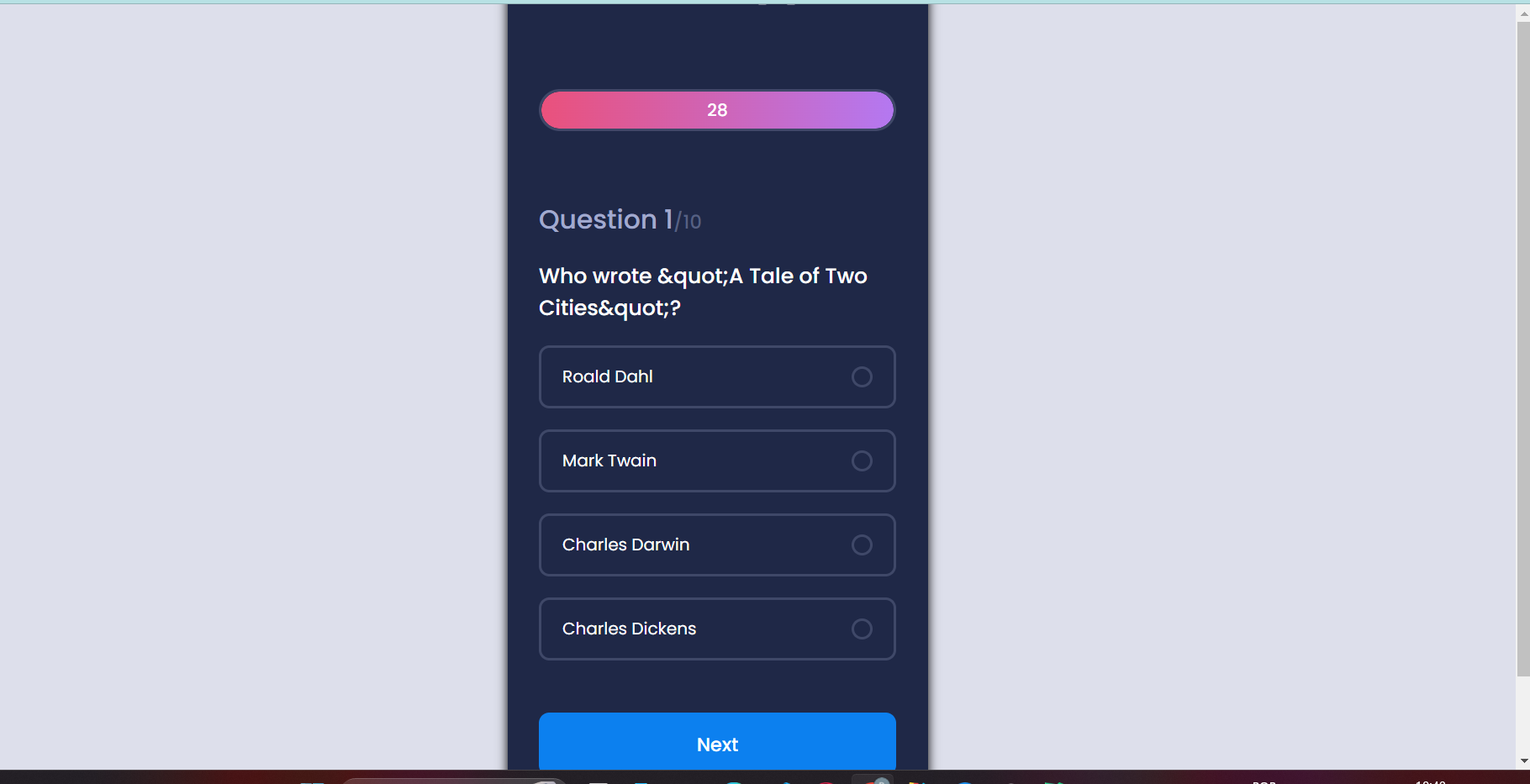
Estou criando um quiz para um projeto da faculdade e na tela das perguntas ele está estourando o tamnho da tela. Vou deixar a imagem e o codigo pra se alguem poder me ajudar.


<div class="container">
<h1 class="heading">Quiz App</h1>
<router-outlet></router-outlet>
</div>
@import url(https://fonts.googleapis.com/css?family=Poppins:100,100italic,200,200italic,300,300italic,regular,italic,500,500italic,600,600italic,700,700italic,800,800italic,900,900italic);
.container {
position: absolute;
top: 50%;
left: 50%;
top: 50%;
left: 50%;
margin: 0 auto;
transform: translate(-50%, -50%);
width: 100%;
max-width: 400px;
background-color: #1f2847;
padding: 30px;
overflow: hidden;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0);
}
.heading{
font-size: 30px;
text-align: center;
font-size: 40px;
color: #fff;
margin-bottom: 50px;
}
@media (max-width: 468px) {
.container {
min-height: 100vh;
max-width: 100%;
border-radius: 0;
}
}
<div class="quiz hide">
<div class="timer">
<div class="progress">
<div class="progress-bar"></div>
<span class="progress-text">{{ tempoRestante }}</span>
</div>
</div>
<div class="question-wrapper">
<div class="number">
Question <span class="current">{{ questaoAtual }}</span>
<span class="total">/{{ totalQuestao }}</span>
</div>
<div class="answer-wrapper">
<div class="question">{{ perguntas[questaoAtual - 1]?.question }}</div>
<div class="answer" *ngFor="let answer of perguntas[questaoAtual - 1]?.allAnswers"
(click)="selecionarResposta(answer)" [ngClass]="{'selected': respostaSelecionada === answer}">
<span class="text"> {{ answer }}</span>
<span class="checkbox">
<i class="fas fa-check"></i>
</span>
</div>
</div>
<button class="btn next" (click)="proximaQuestao()" *ngIf="!isUltimaQuestao()">Next</button>
<button class="btn submit" *ngIf="isUltimaQuestao()" (click)="submitQuiz()">Submit</button>
</div>
.question-wrapper .number {
color: #a2aace;
font-size: 25px;
font-weight: 500;
margin-bottom: 20px;
}
.question-wrapper .number .total {
color: #576081;
font-size: 18px;
}
.question-wrapper .question {
color: #fff;
font-size: 20px;
font-weight: 500;
margin-bottom: 20px;
}
.timer {
width: 100%;
height: 100px;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
margin-bottom: 30px;
}
.timer .progress {
position: relative;
width: 100%;
height: 40px;
background: transparent;
border-radius: 30px;
overflow: hidden;
margin-bottom: 10px;
border: 3px solid #3f4868;
}
.timer .progress .progress-bar {
width: 100%;
height: 100%;
border-radius: 30px;
overflow: hidden;
background: linear-gradient(to right, #ea517c, #b478f1);
transition: 1s linear;
}
.timer .progress .progress-text {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: #fff;
font-size: 16px;
font-weight: 500;
}
.answer-wrapper .answer {
width: 100%;
height: 60px;
padding: 20px;
border-radius: 10px;
color: #fff;
border: 3px solid #3f4868;
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 20px;
cursor: pointer;
transition: 0.3s linear;
}
.answer .checkbox {
width: 20px;
height: 20px;
border-radius: 50%;
border: 3px solid #3f4868;
display: flex;
align-items: center;
justify-content: center;
transition: all 0.3s;
}
.answer .checkbox i {
color: #fff;
font-size: 10px;
opacity: 0;
transition: all 0.3s;
}
.answer:hover:not(.checked) .checkbox,
.answer.selected .checkbox {
background-color: #0c80ef;
border-color: #0c80ef;
}
.answer.selected .checkbox i {
opacity: 1;
}
.answer.correct {
border-color: #0cef2a;
}
.answer.wrong {
border-color: #fc3939;
}
.question-wrapper,
.answer-wrapper {
margin-bottom: 50px;
}
.btn {
width: 100%;
height: 60px;
background: #0c80ef;
border: none;
border-radius: 10px;
color: #fff;
font-size: 18px;
font-weight: 500;
cursor: pointer;
transition: 0.3s linear;
}
.btn:hover {
background: #0a6bc5;
}
Na hora que vai para as perguntas que mostra a pergunta e as alternativas estoura a tela




