Pelo que entendi, quando escrevo "alterarContexto" ele muda a imagem através do contexto que está escrito na imagem. É isso? Se a foto estivesse com um nome diferente então ele não encontraria o contexto, é isso?
const html = document.querySelector('html')
const focoBt = document.querySelector('.app__card-button--foco')
const curtoBt = document.querySelector('.app__card-button--curto')
const longoBt = document.querySelector('.app__card-button--longo')
const banner = document.querySelector('.app__image')
focoBt.addEventListener('click', () => {
alterarContexto('foco')
})
curtoBt.addEventListener('click', () =>{
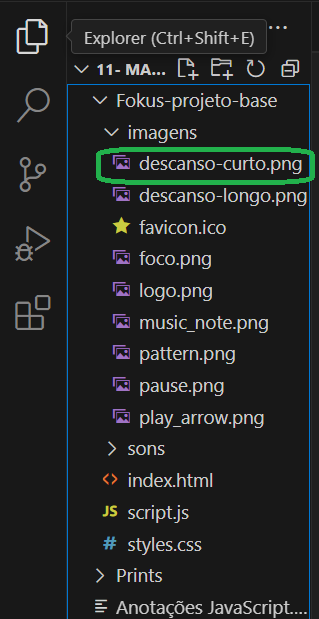
alterarContexto('descanso-curto')
})
longoBt.addEventListener('click', () => {
alterarContexto('descanso-longo')
})
function alterarContexto(contexto) {
html.setAttribute('data-contexto', contexto)
banner.setAttribute('src', `./imagens/${contexto}.png`)
}