Vou tentar explicar xD.
Primeiro vou organizar o código para que a comparação do if fique dividida em 3 partes.
function verificaColisaoRaquete(){
if (xBolinha - raio < xRaquete + raqueteComprimento && // Parte 1
yBolinha - raio < yRaquete + raqueteAltura && // Parte 2
yBolinha + raio > yRaquete) // Parte 3
{
velocidadeXBolinha *= -1;
}
}
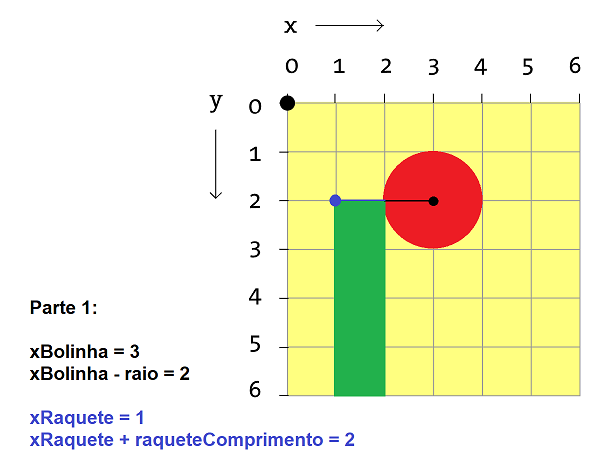
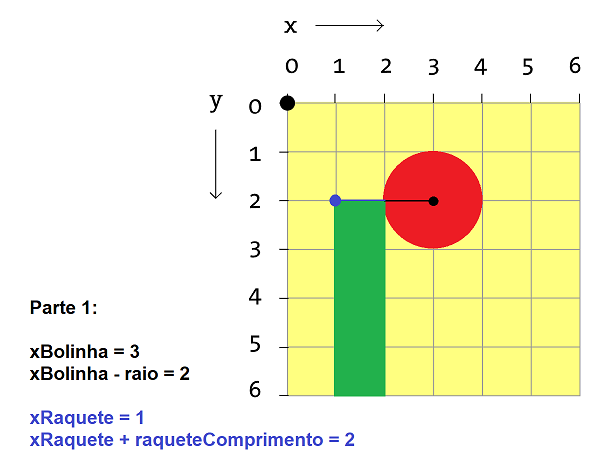
Parte 1:
O retângulo verde é a raquete, o ponto azul é o ponto de origem da raquete.
O círculo vermelho é a bolinha, o ponto preto é o ponto de origem da bolinha.

Nesse momentoxBolinha - raio é igual axRaquete + raqueteComprimento. Ou seja, a 1ª condição doif ainda não é verdadeira, porém se a bolinha andar mais 1 pixel para a esquerda a condição será verdadeira.
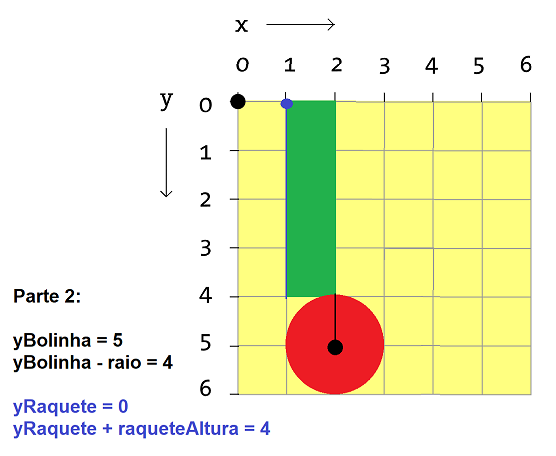
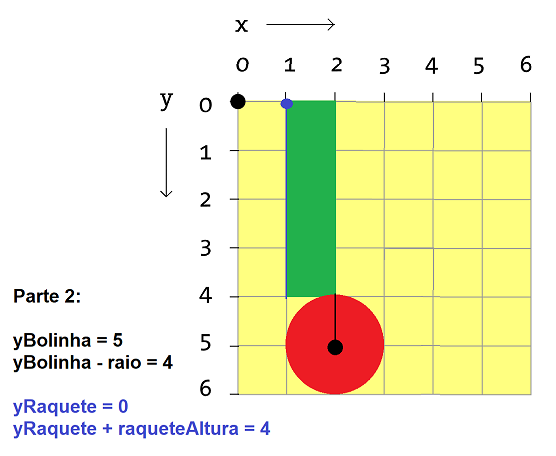
Parte 2:

A mesma lógica, se a bolinha estiver um pixel "mais acima", sua 2ª condição será verdadeira. Nos resta analisar só a 3ª condição.
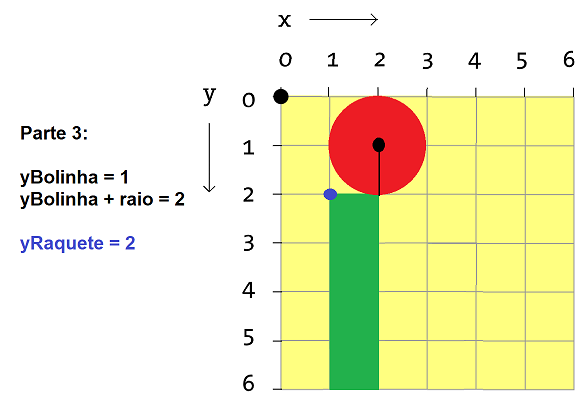
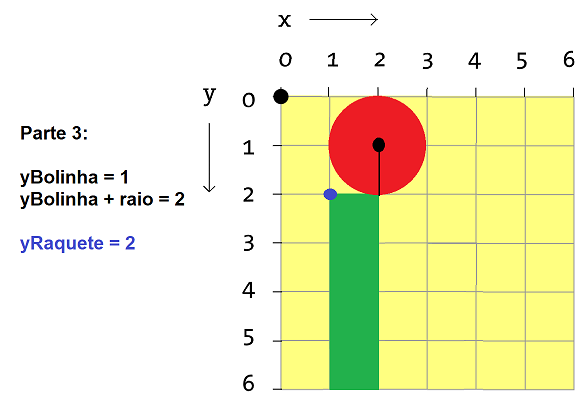
Parte 3:

Se a bolinha estiver 1 pixel abaixo, a condição será verdadeira.
Se as 3 condições forem verdadeiras isso quer dizer que:
- A bolinha ultrapassou a raquete horizontalmente.
- A posição vertical da bolinha está contida entre os extremos verticais da raquete.
Logo, a bolinha deve ser refletida.
Explicação longa, mas espero que ajude! :)