
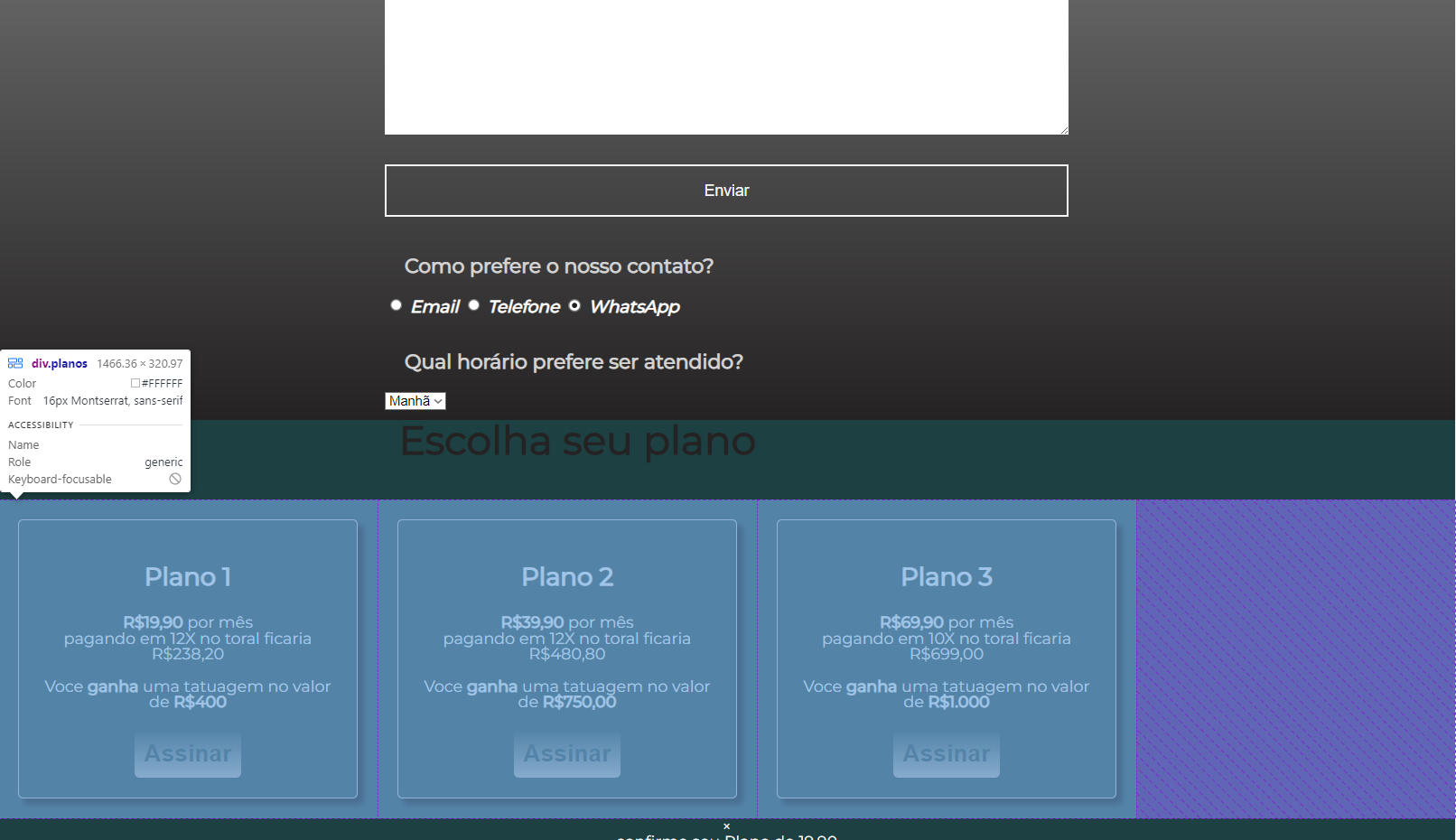
Escolha seu plano
Plano 1
R$00,00 por mês
pagando em 12X no toral ficaria R$200000,20
Voce ganha uma tatuagem no valor de R$000
Plano 2
R$00,00 por mês
pagando em 12X no toral ficaria R$000,80
Voce ganha uma tatuagem no valor de R$750,00
Plano 3
R$00,90 por mês
pagando em 10X no toral ficaria R$000,00
Voce ganha uma tatuagem no valor de R$10000000
<section class="btns-plano">
<div id="modal1">
<span class="close">×</span>
<h2> confirme seu Plano de 19000h2>
<p>Aqui você está prestes a adquirir o plano de R$0000
que você irá pagar durante 12 meses. Após o término você terá pago R$20000,
porém, você vai resgatar uma tatuagem de <strong>R$400</strong>.
Isso mesmo, o valor acumula pela espera!
Esta tatuagem não pode ser passada para outra pessoa. Se for passado, o valor deixa de ser cumulativo.
A pessoa tem o direito de fazer a tatuagem apenas no valor pelo qual o cliente adquiriu.
</p>
</div>
<div id="modal2">
<h2> confirme seu Plano de 000002>
<p>Aqui você está prestes a adquirir o plano de R$0000
que você irá pagar durante 12 meses. Após o término você terá pago R$0000,
porém, você vai resgatar uma tatuagem de <strong>R$0000strong>.
Isso mesmo, o valor acumula pela espera!
Esta tatuagem não pode ser passada para outra pessoa. Se for passado, o valor deixa de ser cumulativo.
A pessoa tem o direito de fazer a tatuagem apenas no valor pelo qual o cliente adquiriu.</p>
</div>
<div id="modal3">
<h2> confirme seu Plano de ---</h2>
<p>Aqui você está prestes a adquirir o plano de R$----,
que você irá pagar durante 10 meses. Após o término você terá pago R$---- ,
porém, você vai resgatar uma tatuagem de <strong>R$0.000</strong>.
Isso mesmo, o valor acumula pela espera!
Esta tatuagem não pode ser passada para outra pessoa. Se for passado, o valor deixa de ser cumulativo.
A pessoa tem o direito de fazer a tatuagem apenas no valor pelo qual o cliente adquiriu.</p>
</div>
</section>
</main>
css/
``.mainPlano { padding: 0; margin: 0; background:rgb(29, 64, 66); text-align: center;
color: white;}
.titulo-planos { text-align: center; font-size: 2.5em; margin: 0 0 1em; clear: left; font-weight: bold; padding-right: 300px; color: #242222; }
.planos { display: flex; flex-wrap: wrap; }
.plano { flex-basis: 300px; margin: 20px; padding: 20px; border: 1px solid #ccc; border-radius: 5px; text-align: center; box-shadow: 6PX 6PX 6px 0 #000000; }
.plano h3 { margin-top: 0; font-weight: bold; margin: 1em; font-size: 25px; }
@keyframes anima { 0%{ transform: scale(1); }
100%{
transform: scale(1.05);
}}
.plano button { background:linear-gradient(rgb(29, 64, 66),#b3b3b3); color:rgb(29, 64, 66); border: none; padding: 10px; margin-top: 20px; border-radius: 5px; cursor: pointer; font-weight: bold; font-size: 1.5rem; }
.plano button:hover { animation-name: anima; animation-duration: 0.5s;; animation-timing-function: ease-in-out; animation-iteration-count: infinite; animation-direction: alternate; color: #d5f5f6; text-decoration: none; }
.btns-planos { padding: 0; margin: 0; }




