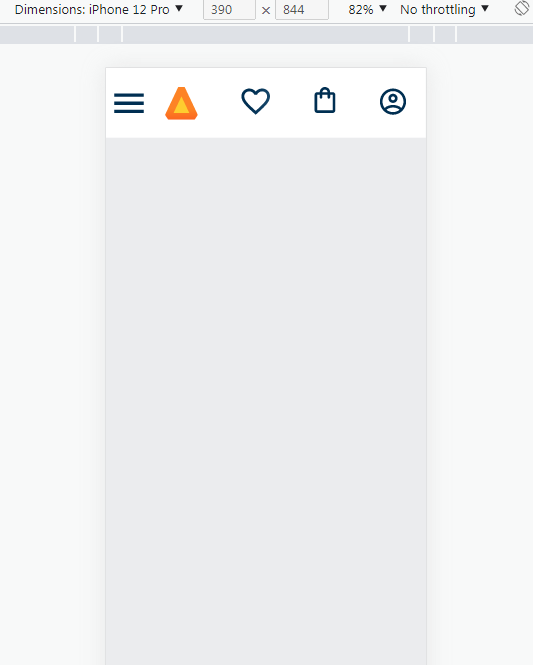
 O espaçamento está muito grande e não faço ideia do porquê
O espaçamento está muito grande e não faço ideia do porquê
 O espaçamento está muito grande e não faço ideia do porquê
O espaçamento está muito grande e não faço ideia do porquê
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
</head>
<header class="cabecalho">
<div class="container">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
<img src="img/Logo.svg" alt="Logo da Alurabooks" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt="Meus favoritos" class="container__imagem"></a>
<a href="#"><img src="img/Compras.svg" alt="Carrinho de compras" class="container__imagem"></a>
<a href="#"><img src="img/Usuário.svg" alt="Meu perfil" class="container__imagem"></a>
</div>
</header>
<body>
</body>
</html>.cabecalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url(../img/Menu.svg);
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: 1em;
}
@import url(styles/header.css);
:root {
--cor-de-fundo: #EBECEE;
--branco: #FFFFFF;
}
body {
background-color: var(--cor-de-fundo);
}
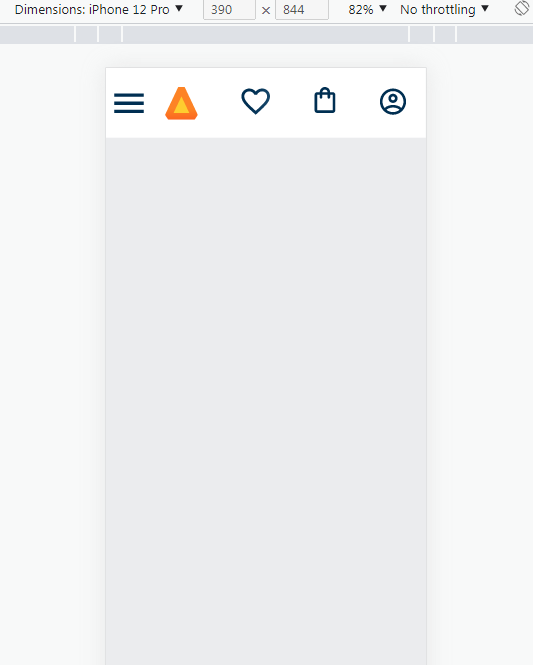
Parece que o problema era a imagem que baixei do figma. Algumas delas estavam vindo com espaçamento já. Problema corrigido
Oi Pedro, tudo bem?
Que bom que conseguiu resolver o problema. Irei finalizar o tópico pra você.
Um abraço e bons estudos.