Estou desenvolvendo um projeto, uma arvore genealógica de Cavalos. Entretanto, estou com problemas de como fazer a arvore genealógica no css, quando se trata de apenas 1 casal com seus filhos isso eu consigo. Mas o meu problema é quando por exemplo, cavalo M1 além de ter filhos com CavaloF1, o cavalo M1 tem filhos com CavaloF2. Não me agrada o fato de ter que visualmente inserir 2 vezes na arvore CavaloM1 para resolver o meu problema.
E fazer essa linha de conexões entre esses dois está sendo se mnstrando uma tarefa mais dificil do que eu esperava. Alguem poderia me ajudar nessa questão?




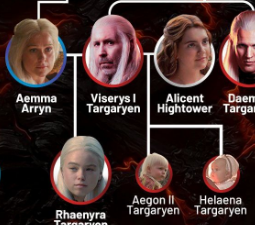
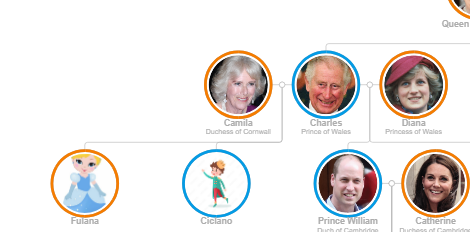
 Exemplo do Resultado Esperado
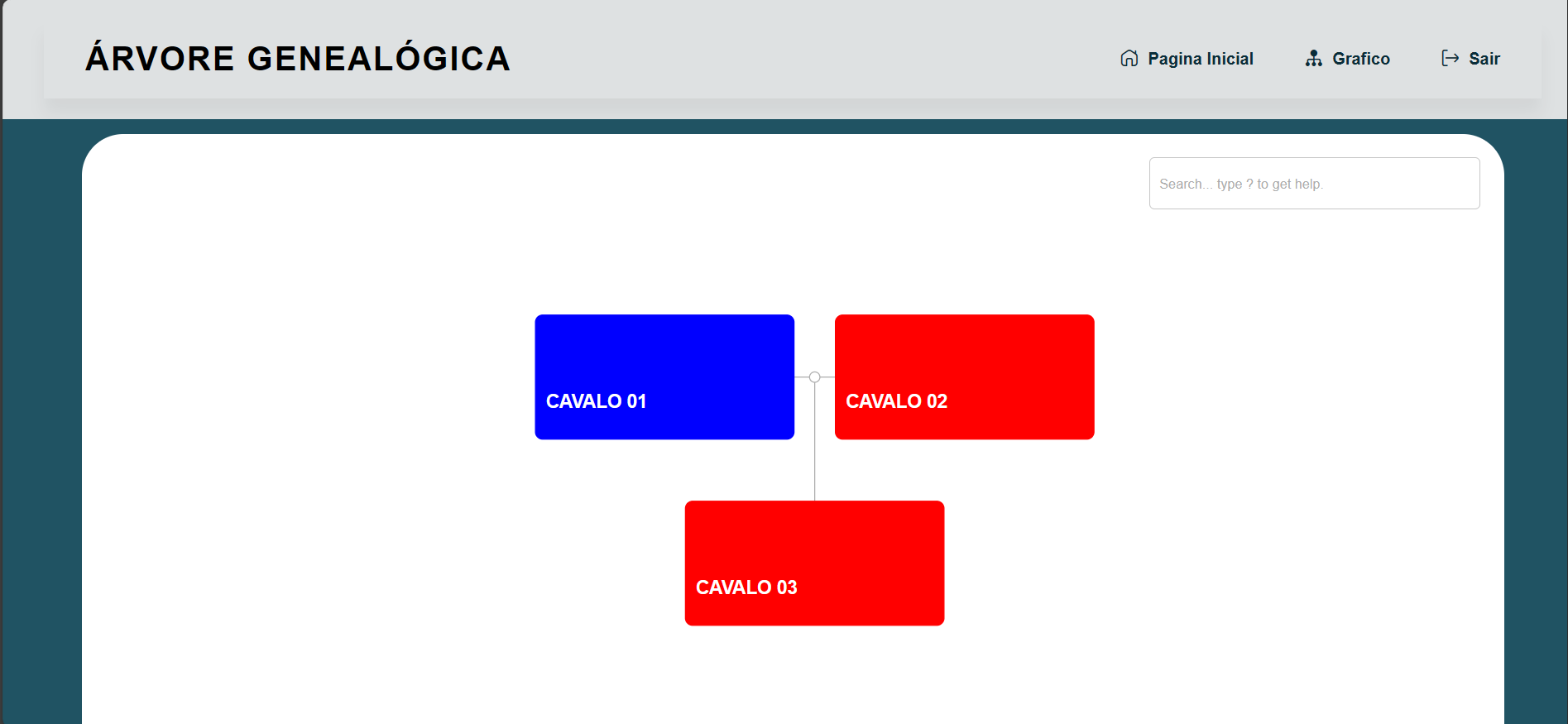
Exemplo do Resultado Esperado