Olá, João. Tudo bem?
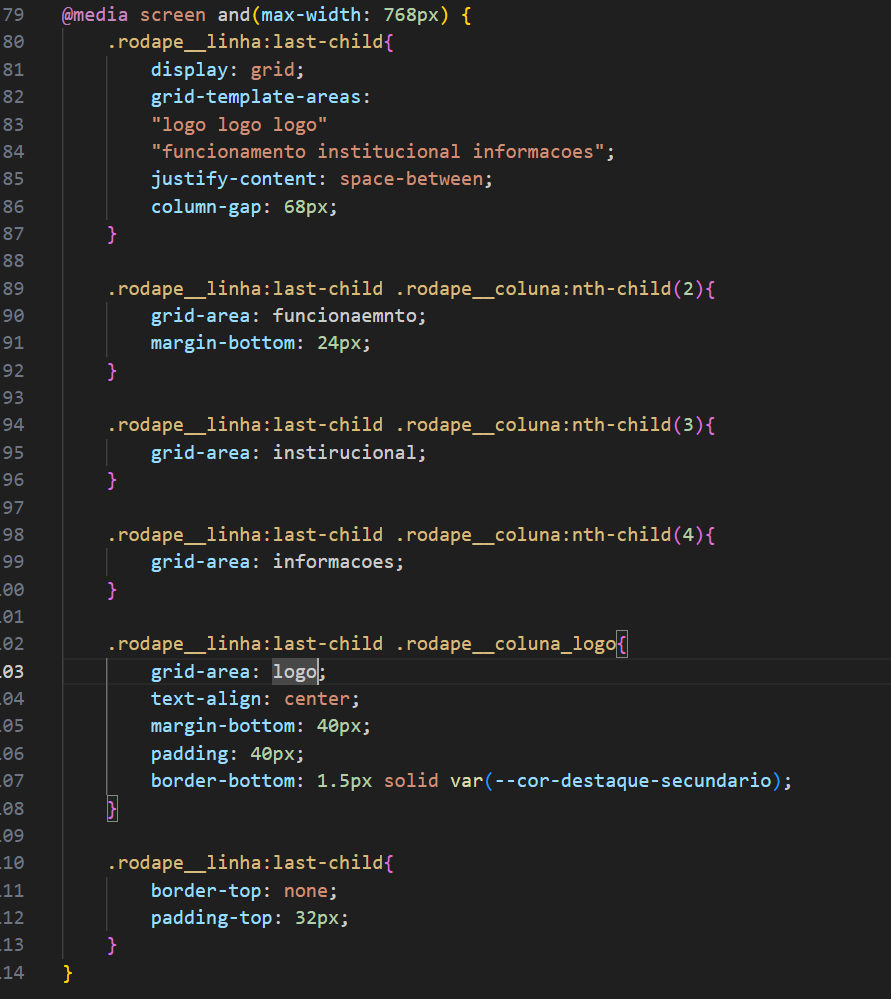
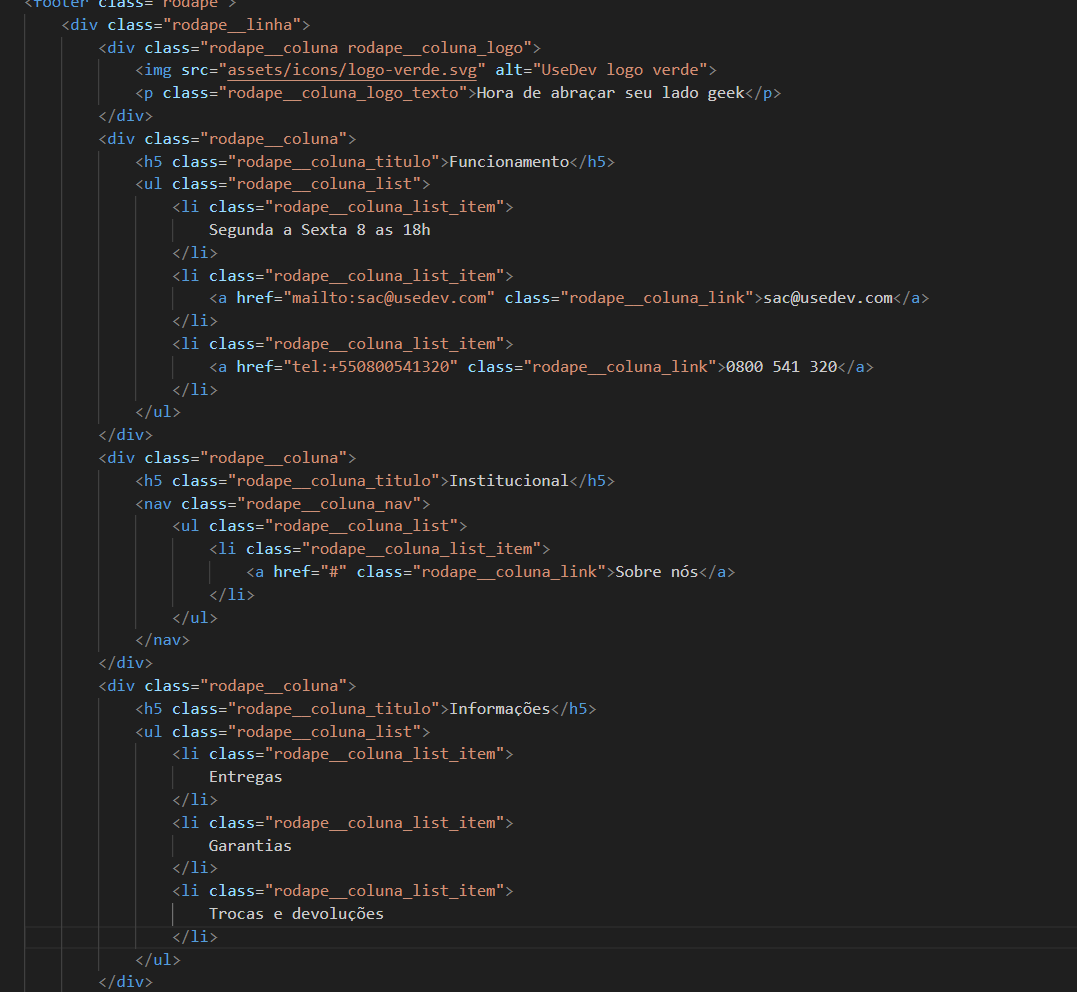
Analizando o código, eu notei que está utilizando a pseudo-classe last-child nas classes da linha 80 até a 102, enquanto a instrutora utiliza first-child para essas classes, além disso, houve um erro de digitação ao escrever institucional na linha 95. Tente corrigir o código conforme o exemplo abaixo:
@media screen and (max-width: 768px) {
.rodape__linha:first-child {
display: grid;
grid-template-areas:
"logo logo logo"
"funcionamento institucional informacoes";
justify-content: space-between;
column-gap: 68px;
}
.rodape__linha:first-child .rodape__coluna:nth-child(2) {
grid-area: funcionamento;
margin-bottom: 24px;
}
.rodape__linha:first-child .rodape__coluna:nth-child(3) {
grid-area: institucional
}
.rodape__linha:first-child .rodape__coluna:nth-child(4) {
grid-area: informacoes;
}
.rodape__linha:first-child .rodape__coluna_logo {
grid-area: logo;
text-align: center;
margin-bottom: 40px;
padding-bottom: 40px;
border-bottom: 1.5px solid var(--cor-destaque-secundario);
}
.rodape__linha:last-child {
border-top: none;
padding-top: 32px;
}
}
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
Caso este post tenha lhe ajudado, por favor, marcar como solucionado