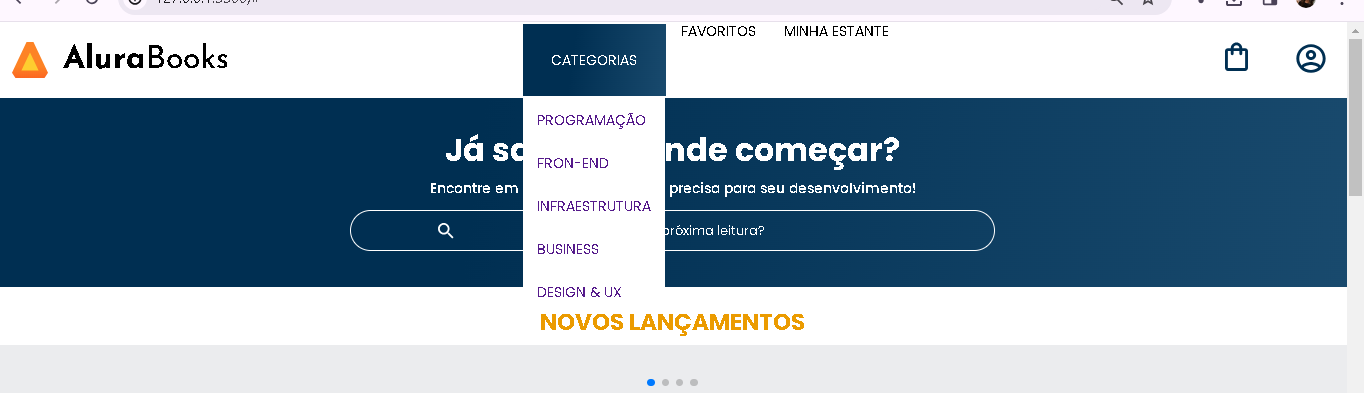
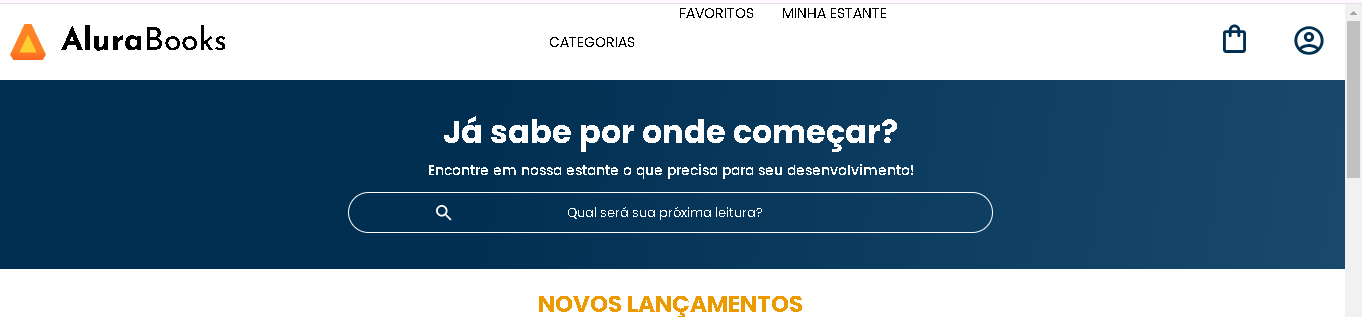
Quando fui colocar o menu para funcionar, as outras duas categorias saíram da posição de centro... como poderia ajustar para retornar ao centro?!
 !
!

Código HTML:
<ul class="opçoes">
<input type="checkbox" id="opçoes-menu" class="opçoes__botao">
<label for="opçoes-menu" class="opçoes__rotulo">
<li class="opçoes__item">Categorias</li>
</label>
<ul class="lista-menu">
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Programação</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Fron-End</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Infraestrutura</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Business</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Design & UX</a></li>
</ul>
<li class="opçoes__lista"><a href="#" class="opçoes__link">Favoritos</a></li>
<li class="opçoes__lista"><a href="#" class="opçoes__link">Minha estante</a></li>
</ul>
CSS:
.cabecalho__menu-hamburger {
width: 24px;
height: 24px;
background-image: url("../assets/Menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: 1em;
}
.lista-menu {
display: none;
position:absolute;
top: 100%;
width: 60vw;
}
.container__botao:checked~ .lista-menu {
display: block;
}
.lista-menu__titulo,
.lista-menu__item {
padding: 1em;
background-color: var(--branco);
}
.lista-menu__titulo {
color: var(--laranja);
font-weight: 700;
}
.lista-menu__link {
background: var(--azul-degrade);
background-clip: text;
-webkit-background-clip: text;
text-transform: uppercase;
text-decoration: none;
}
.container__botao {
display: none;
}
.container__titulo {
display: none;
}
.opçoes {
display: none;
}
.container__texto {
display: none;
}
.container__botao:checked ~ .container__rotulo > .cabecalho__menu-hamburger {
background-image: url("../assets/Frame\ 20.svg");
}
.container__botao:checked~.container__rotulo {
background: var(--azul-degrade);
}
@media screen and (min-width: 1024px) {
.container__titulo, .container__titulo--negrito {
font-family: var(--fonte-secundaria);
font-size: 36px;
}
.container__titulo {
font-weight: 400;
display: block;
}
.container__titulo--negrito {
font-weight: 700;
}
.opçoes {
display: flex;
}
.opçoes__lista, .opçoes__item {
padding: 0 1em;
text-transform: uppercase;
}
.opçoes__link {
text-decoration: none;
color: var(--preto);
}
.container__imagem-transparente {
display: none;
}
.cabecalho__menu-hamburger {
display: none;
}
.opçoes__botao:checked ~ .lista-menu {
display: block;
width: auto;
}
.opçoes__botao {
display: none;
}
.opçoes__botao:checked ~ .opçoes__rotulo > .opçoes__item {
background: var(--azul-degrade);
color: var(--branco);
}
.opçoes__item {
padding: 2em;
}
}
@media screen and (min-width: 1728px) {
.container__link {
display: flex;
align-items: center;
text-decoration: none;
color: var(--preto);
}
.cabecalho {
padding: 0 2em;
}
.opçoes {
margin-right: auto;
}
.container__texto {
display: block;
}
}




