https://github.com/robson-haaland/aula1
meu ícone não fica branco queria saber o pq
Olá Robson, tudo bem?
Uma possível solução é verificar se a cor do ícone está sendo sobrescrita por alguma outra propriedade CSS. Para deixar o ícone branco, você pode utilizar a propriedade "color" e definir a cor branca (por exemplo, "color: #fff;").
Caso essa solução não funcione, pode ser necessário verificar se há algum problema no código HTML ou CSS relacionado ao ícone.
Qual seria o icone?
Espero ter ajudado e bons estudos!
Na aula Pseudo-classes e combinadores
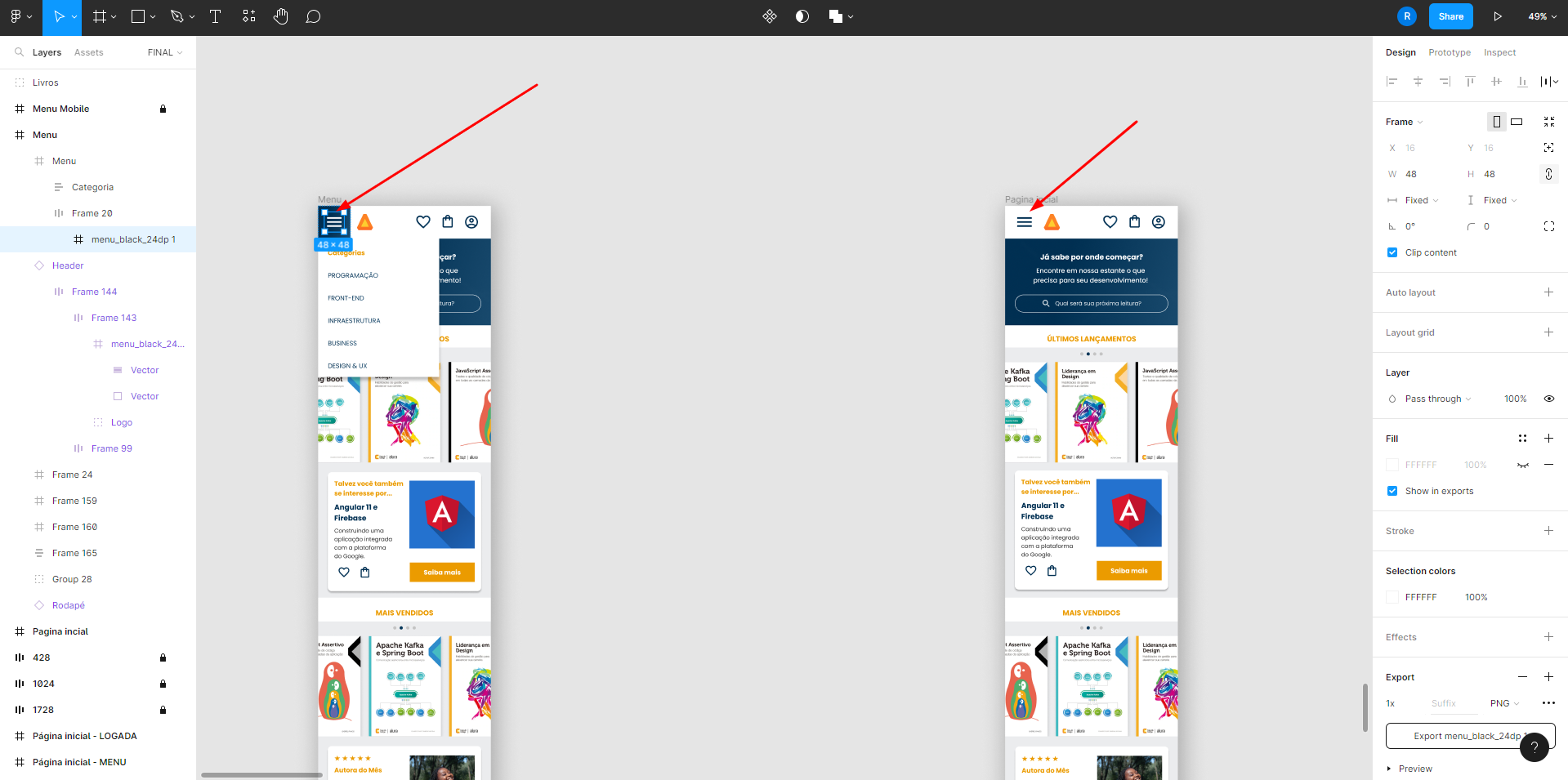
Entendi. Acho que você baixou o da cor azul, você precisa no Figma acessar a versão mobile e clicar no icone branco e depois escolher a extensão tipo svg e clicar em export, veja que tem o icone azul e o branco:

Se preferir, vou deixar o link para baixar a pasta com todas imagens, a que você que é o icone branco está com nome de "menu_black_24d p 1" o nome esta esquito, você pode renomear depois para "menu_hamburguer_branco" por exemplo.
Espero ter ajudado. Valeu e bons estudos :)