Olá, Antonio. Como vai?
Lamento que você não tenha tido a experiência que gostaria, certamente esse não é nosso objetivo. Esse curso é para iniciantes, e o instrutor explica bem detalhadamente cada código que utiliza.
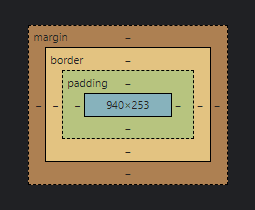
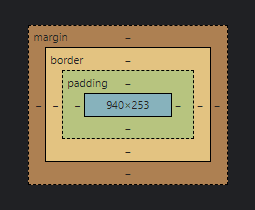
A tag margin define o espaçamento envolta de um elemento. Como é possível observar na imagem abaixo:

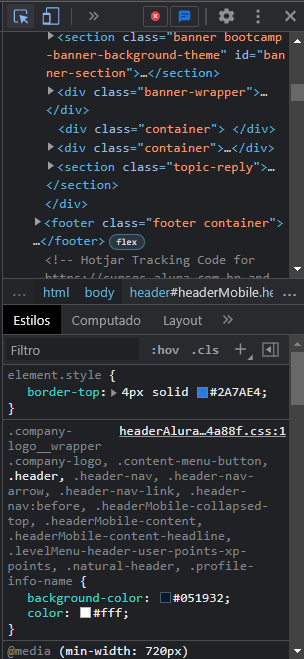
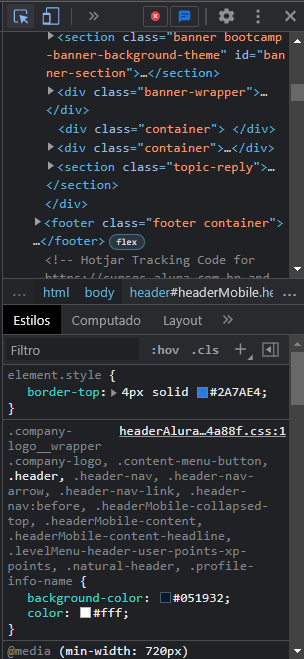
Uma ótima dica para estudar e testar estilizações é utilizar o atalho "inspecionar" no navegador, coloquei um print abaixo do que aparece ao abrir essa ferramenta, e então é só clicar nessa primeira seta na parte de cima da imagem na esquerda. Com ela você pode selecionar qual elemento você quer inspecionar, e analisar as proprioedades que foram aplicadas nele. Pode também alterar seu padding, margin, border, e essas estilizações não ficam gravadas, após atualizar a página que você estiver inspecionando, as alterações voltam como era antes.

Me conta se a minha dica ajudou você a entender melhor? E caso tenha uma dúvida específica, pode me informar que estou à disposição!
Aguardo seu retorno!