Olá.
Gostaria de saber se tem como acessar o pseudo-elemento placeholder na aba inspecionar do Chrome? Só consegui achar algumas pseudo-classes.

Olá.
Gostaria de saber se tem como acessar o pseudo-elemento placeholder na aba inspecionar do Chrome? Só consegui achar algumas pseudo-classes.

Oi Julio, tudo be,?
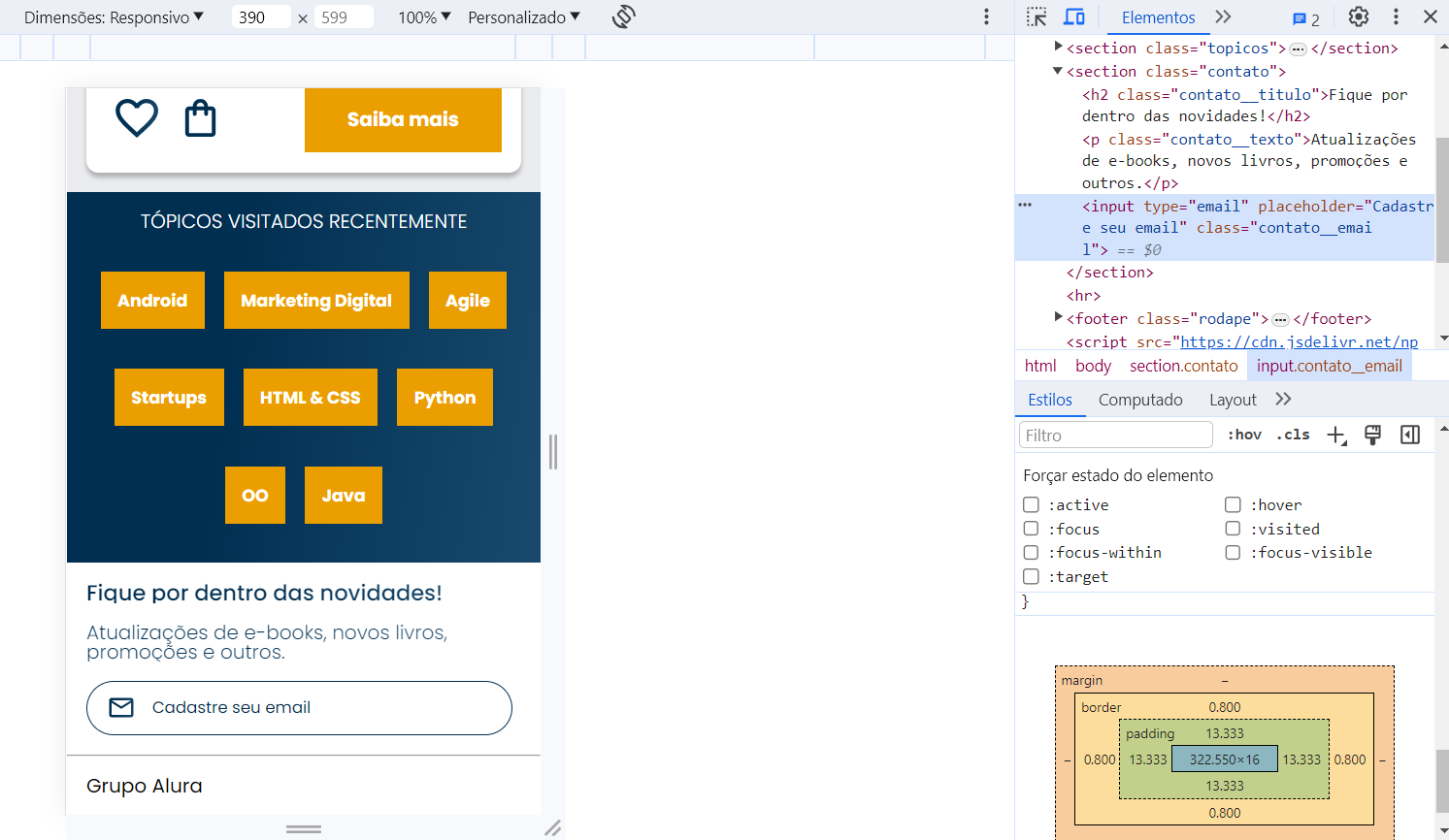
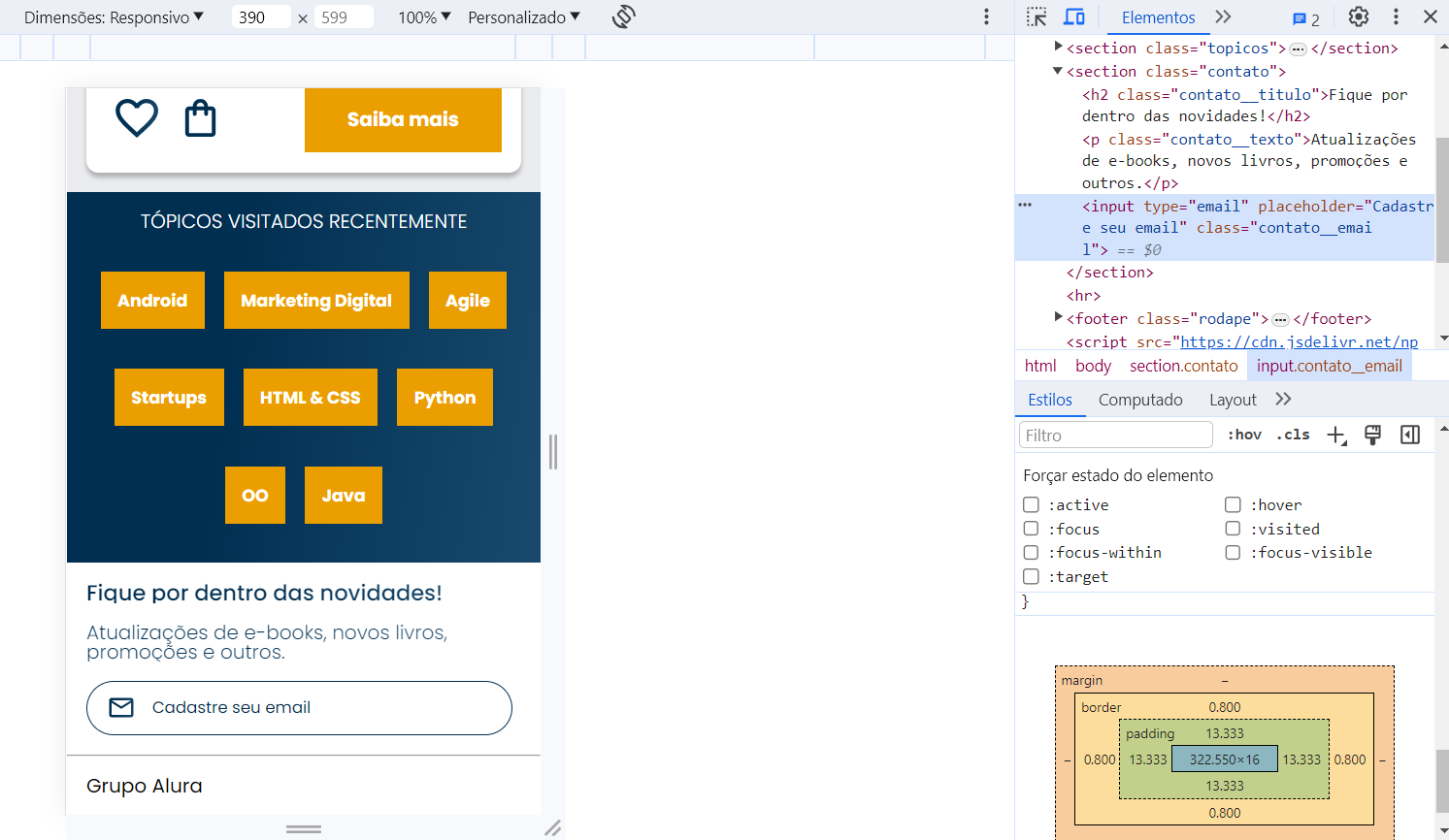
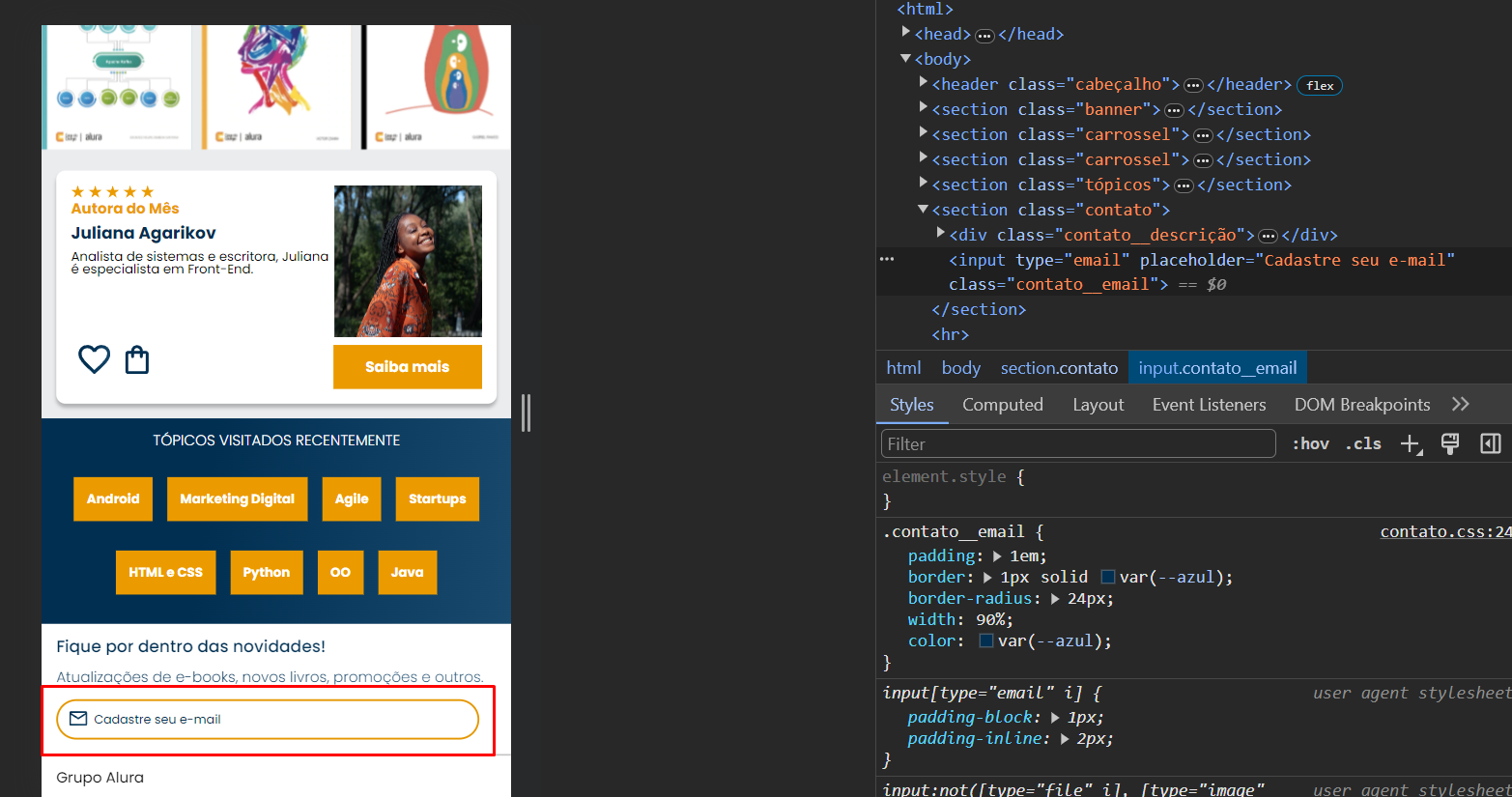
Você precisa clicar bem no campo de entrada para selecioná-lo.

No painel de estilos à direita, você verá os estilos aplicados ao elemento selecionado. Para adicionar um novo estilo para o ::placeholder, clique no ícone "+" para criar uma nova regra CSS.
Na nova regra, você deve digitar o seletor do campo de entrada seguido de ::placeholder. Por exemplo, se o seu campo de entrada tem a classe .contato__email, você escreveria .contato__email::placeholder.
Agora você pode adicionar as declarações de estilo CSS que deseja aplicar ao placeholder, como color, font-size, font-weight, etc.
Aqui está um exemplo prático de como ficaria no DevTools:
.contato__email::placeholder {
color: #888;
font-size: 1em;
/* Adicione mais estilos conforme necessário */
}
As mudanças feitas no DevTools são temporárias e não serão salvas no arquivo CSS original. Para tornar as alterações permanentes, você precisa editar o arquivo CSS do seu projeto com os estilos que você experimentou no DevTools.
Um abraço e bons estudos.
Espero ter ajudado e bons estudos!