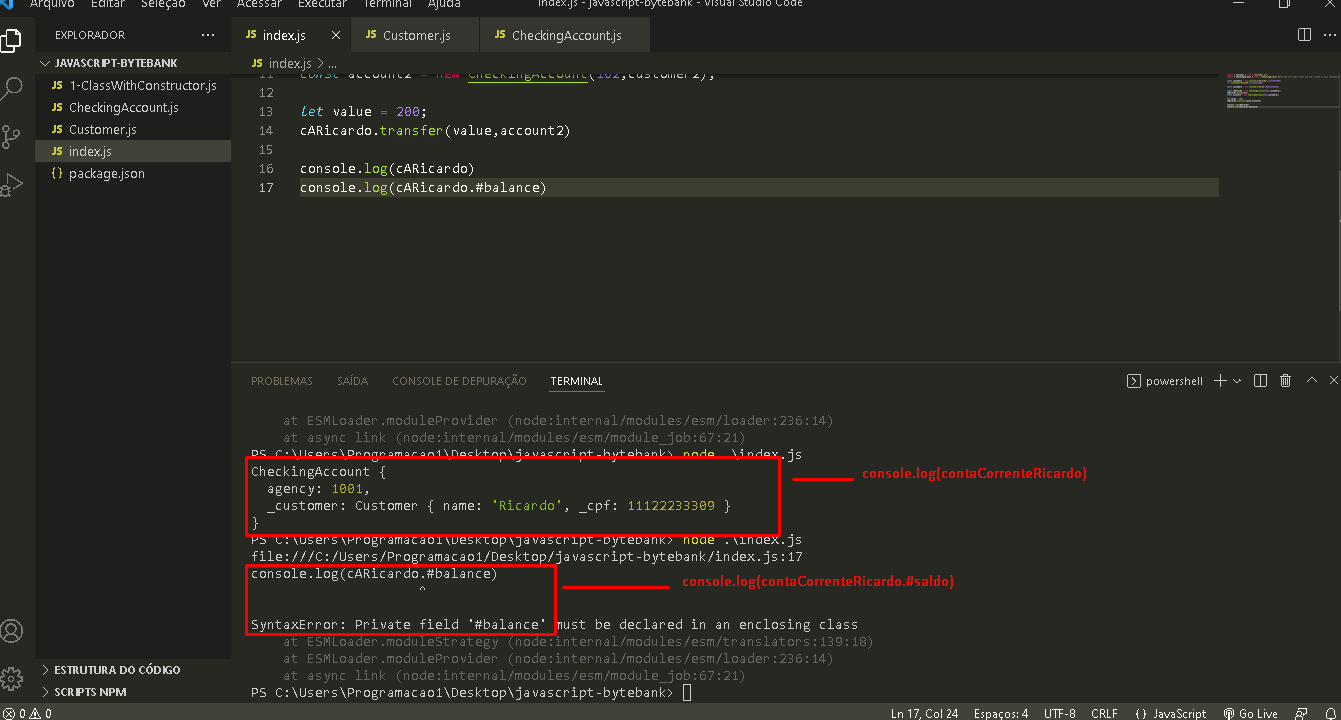
A utilização do # para variáveis privadas, ja foi implementado, acredito que seria muito legal se atualizassem essa aula explicando novamente sobre o # e utilizando também.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Classes/Private_class_fields