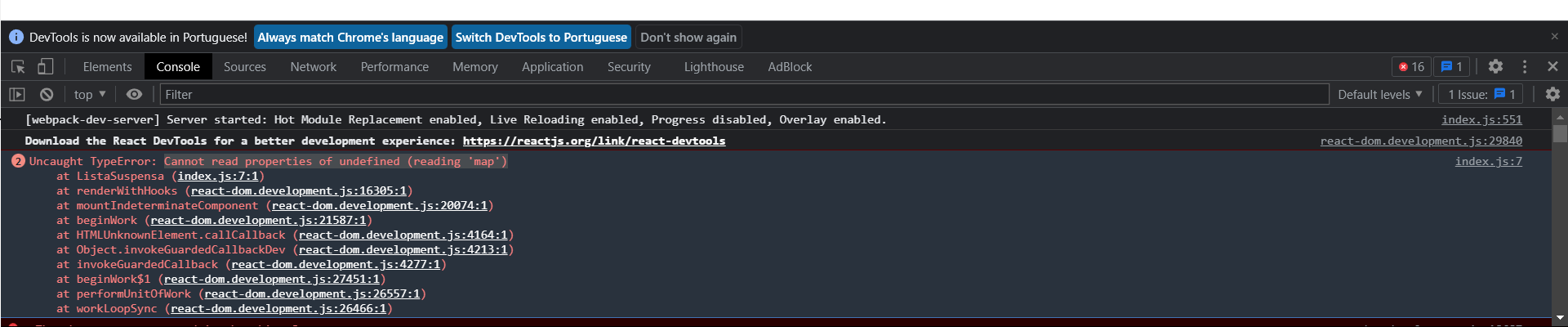
Fiz os cod da forma que está na aula, seguindo as instruções e analisando cada tag, mas, a pag não carrega com o projeto. Fica em branco
import './ListaSuspensa.css'
const ListaSuspensa = (props) => {
return (
<div>
<label>{props.label}</label>
<select>
{props.itens.map(item => {
return <option key={item}>{item}</option>
})}
</select>
</div>
)
}
export default ListaSuspensaimport CampoTexto from '../CampoTexto';
import ListaSuspensa from '../ListaSuspensa';
import './Form.css'
const Form = () => {
const times = [
'Duelistas',
'Iniciadores',
'Controladores',
'Sentinela'
]
return (
<section className='formulario'>
<form>
<h2> Preencha os dados para criar o card do Valorant</h2>
<CampoTexto label ='Nome' placeholder ='Digite seu nome'/>
<CampoTexto label ='Função' placeholder ='Digite sua função'/>
<CampoTexto label ='Imagem' placeholder ='Mande sua imagem'/>
<ListaSuspensa label = 'Posição' placeholder = 'Escolha sua posição' item = {times}/>
</form>
</section>
)
}
export default Form