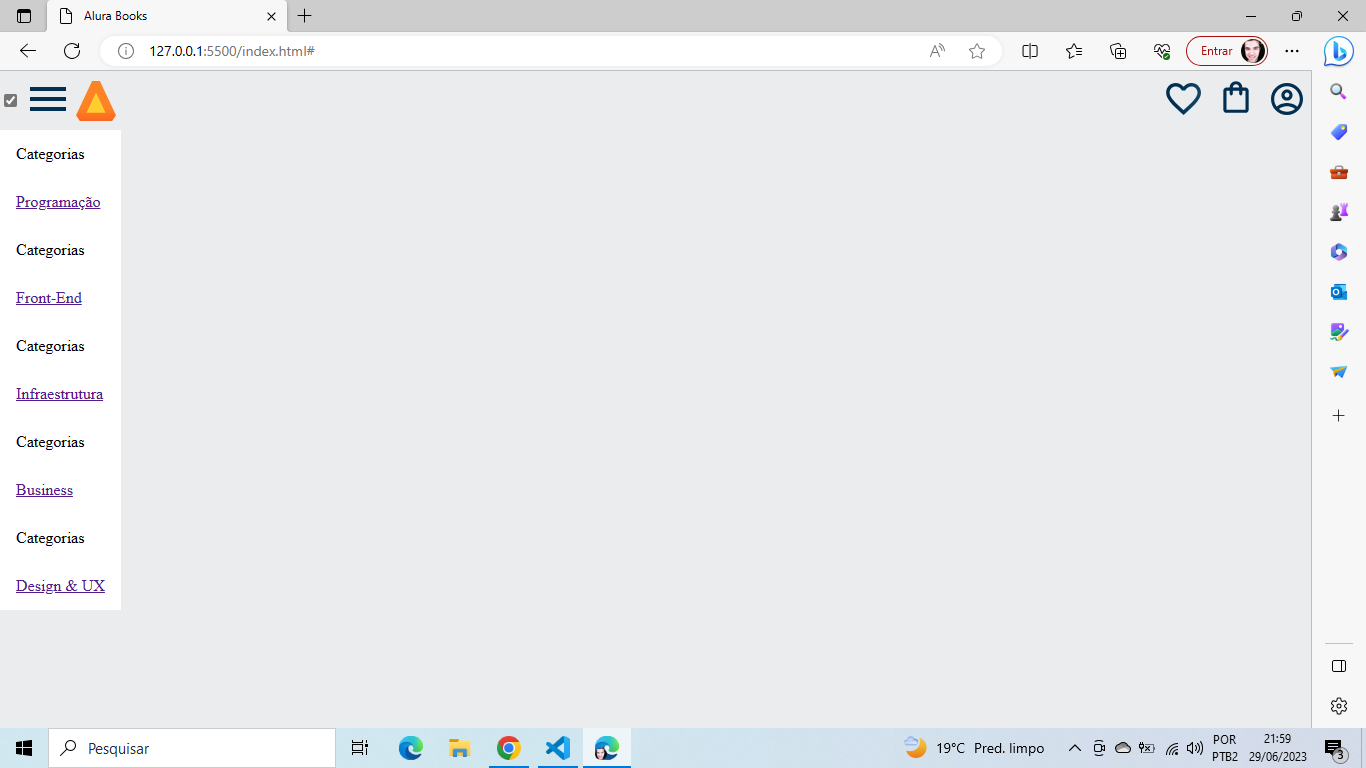
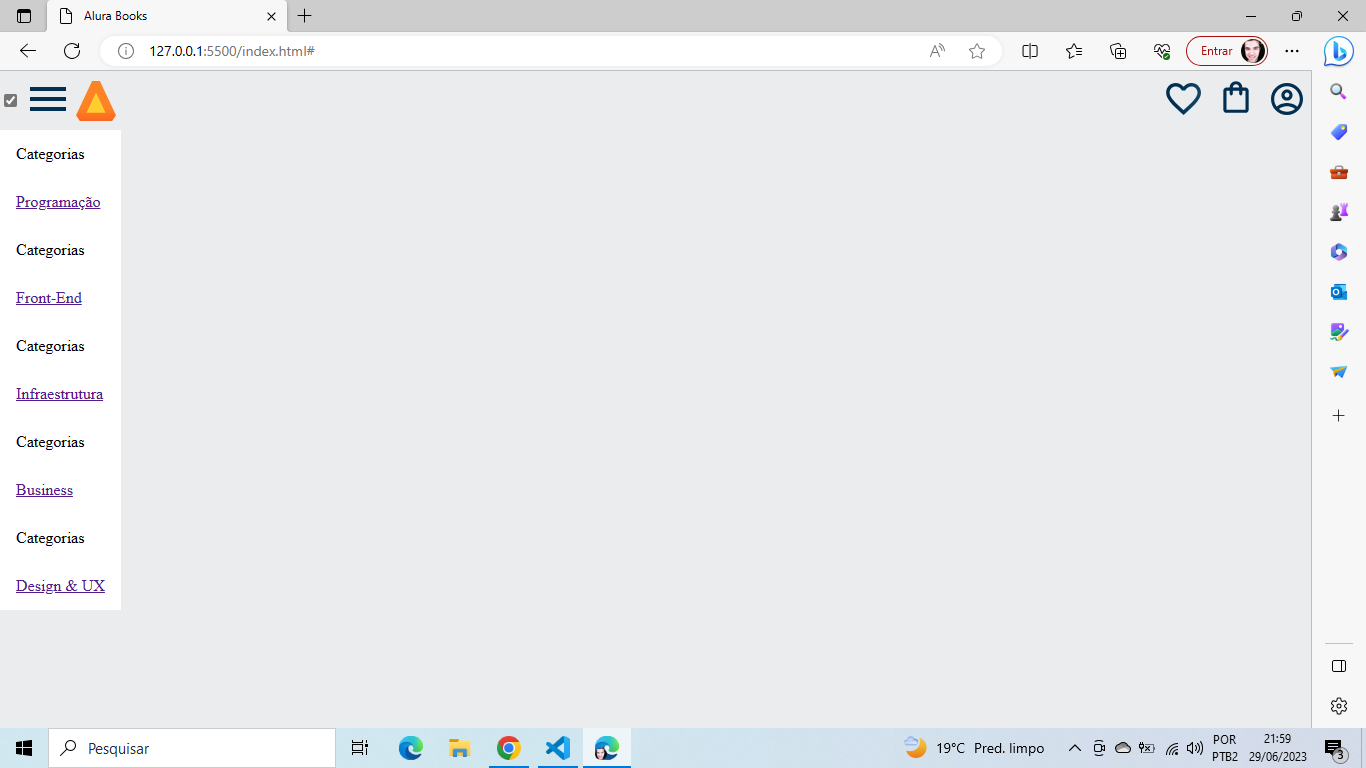
Boa noite, na ABA HEADER.CSS, quando eu aplico as classes .lista-menu__titulo, .lista-menu__item, a palavra CATEGORIA não some, por que?


Boa noite, na ABA HEADER.CSS, quando eu aplico as classes .lista-menu__titulo, .lista-menu__item, a palavra CATEGORIA não some, por que?


Oi, Manuel
Coloque seu código
Faça assim:
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Programação</a></li>
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Front-End</a></li>
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Infraestrutura</a></li>
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Business</a></li>
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Design & UX</a></li>
</ul>
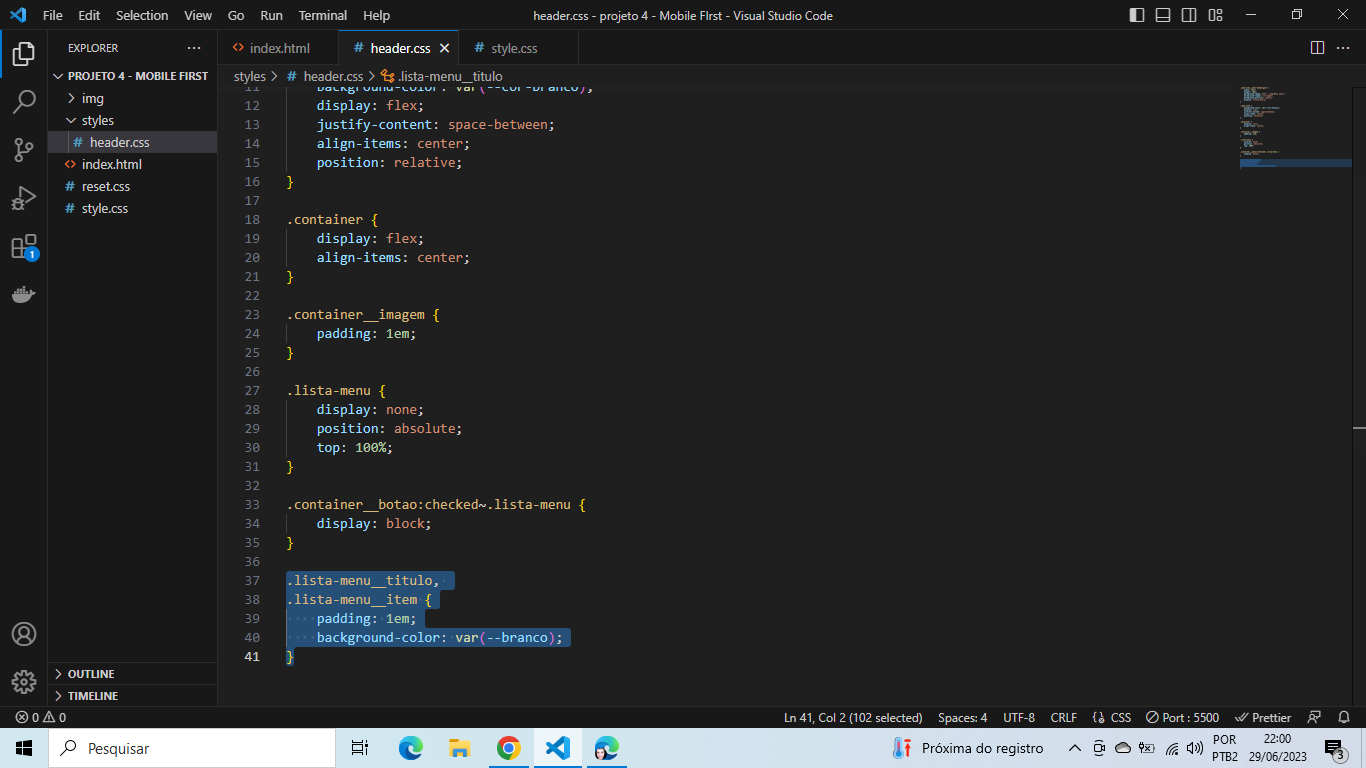
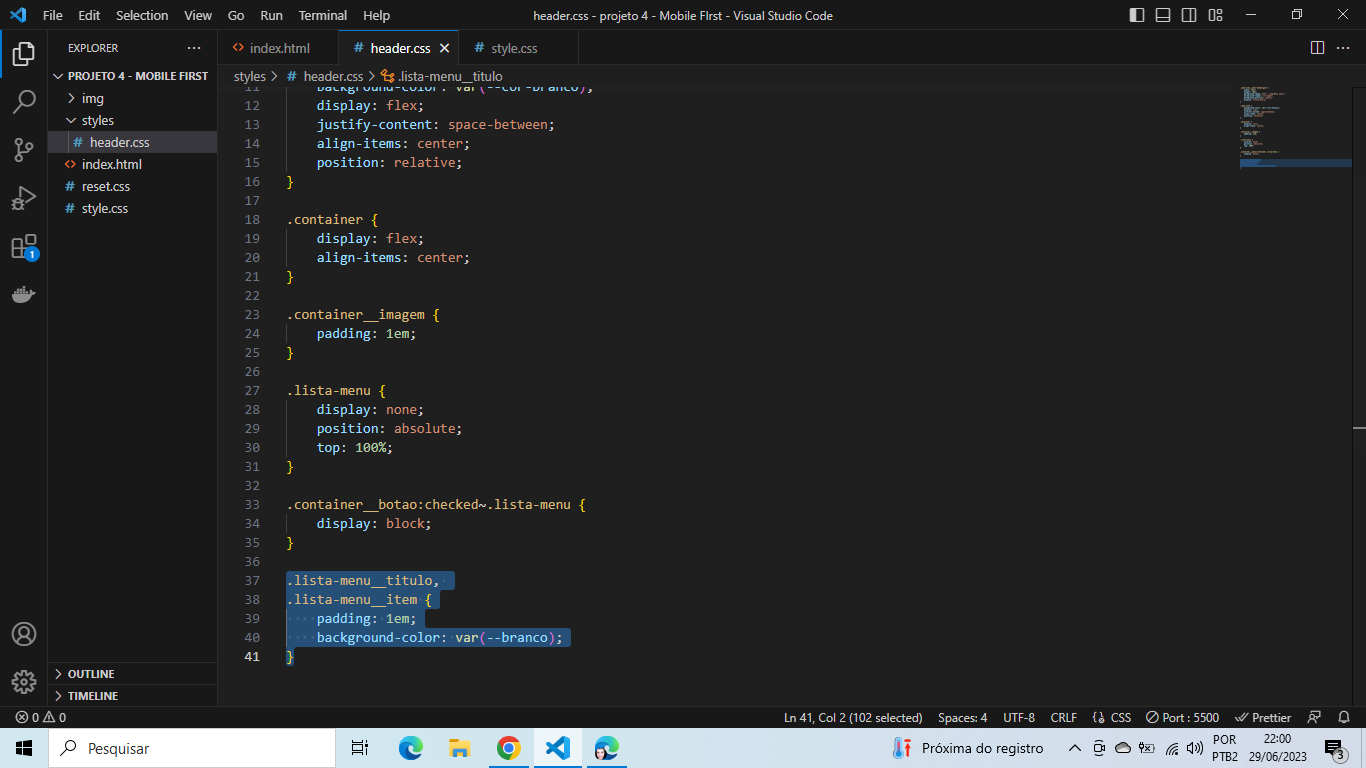
.lista-menu__titulo,
.lista-menu__item {
padding: 1em;
background-color: var(--branco);
}
Oi, Manuel
Deixa o primeiro "Categorias" e remove os demais
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Programação</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Front-End</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Infraestrutura</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Business</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Design & UX</a></li>
</ul>
Rapaz, muito obrigado mesmo rsrsr Deu certíssimo rsrsr