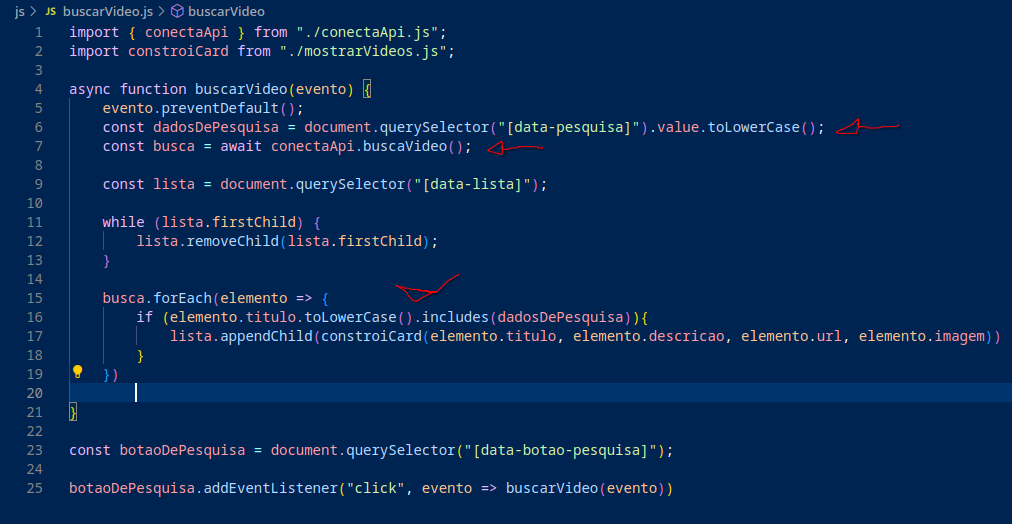
Algo está errado e eu não consegui descobrir oque pode ser. Sem fazer a parte que limparia a UL e imprimiria apenas a pesquisa, a minha lista é duplicada, aparecendo 2x todo o conteúdo. Quando coloco a parte que limpa a UL, a página apenas pisca e nada acontece. Baixei o código feito pela instrutora, comparei e não encontrei nenhum erro, iniciei o Json dela e fiz um teste com o código dela e aconteceu a mesma coisa. Apaguei e escrevi novamente o evento.preventDefault() algumas vezes, mas não adiantou... Alguém consegue imaginar oque poderia ser?
import { conectaApi } from "./conectaApi.js";
import constroiCard from "./mostrarVideos.js";
async function buscarVideo(evento) {
evento.preventDefault();
const dadosDePesquisa = document.querySelector("[data-pesquisa]").value;
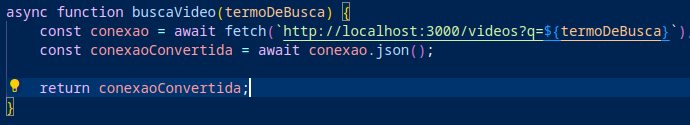
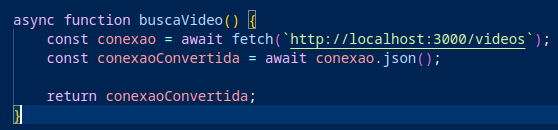
const busca = await conectaApi.buscaVideo(dadosDePesquisa);
const lista = document.querySelector("[data-lista]");
while (lista.firstChild) {
lista.removeChild(lista.firstChild);
}
busca.forEach(elemento => lista.appendChild(
constroiCard(elemento.titulo, elemento.descricao, elemento.url, elemento.imagem)))
}
const botaoDePesquisa = document.querySelector("[data-botao-pesquisa]");
botaoDePesquisa.addEventListener("click", evento => buscarVideo(evento))