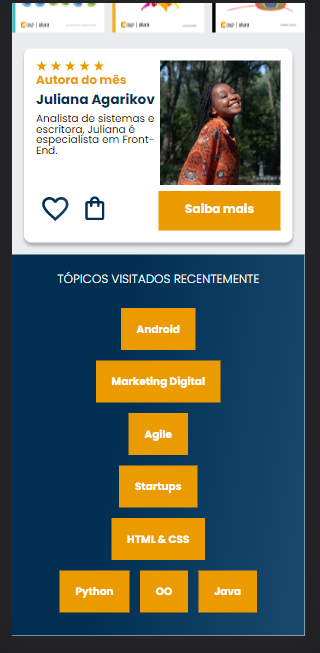
A lista de tópicos não está conforme do figma, pois cada ancora fica um abaixo do outro até que na última tem 3 ancoras da mesma linha. Segue a imagem como ficou:

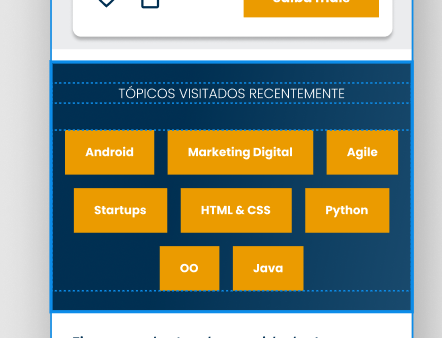
E o que deveria ser (imagem do projeto figma):

Segue o código HTML:
<section class="topicos">
<h2 class="topicos__titulo">TÓPICOS VISITADOS RECENTEMENTE</h2>
<ul class="topicos__lista">
<li class="topicos__item">
<a href="#" class="topicos__link">Android</a>
</li>
<ul class="topicos__lista">
<li class="topicos__item">
<a href="#" class="topicos__link">Marketing Digital</a>
</li>
<ul class="topicos__lista">
<li class="topicos__item">
<a href="#" class="topicos__link">Agile</a>
</li>
<ul class="topicos__lista">
<li class="topicos__item">
<a href="#" class="topicos__link">Startups</a>
</li>
<ul class="topicos__lista">
<li class="topicos__item">
<a href="#" class="topicos__link">HTML & CSS</a>
</li>
<ul class="topicos__lista">
<li class="topicos__item">
<a href="#" class="topicos__link">Python</a>
</li>
<ul class="topicos__lista">
<li class="topicos__item">
<a href="#" class="topicos__link">OO</a>
</li>
<ul class="topicos__lista">
<li class="topicos__item">
<a href="#" class="topicos__link">Java</a>
</li>
</ul>
</section>Código CSS:
.topicos {
background: var(--azul-degrade);
text-align: center;
padding: 1.5em 0;
}
.topicos__titulo {
color: var(--branco);
font-weight: 300;
padding: 0 0 1.5em;
}
.topicos__lista {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.topicos__item {
background-color: var(--laranja);
font-size: 14px;
font-weight: 700;
margin: 0.5em;
padding: 1.5em;
}
.topicos__link {
color: var(--branco);
text-decoration: none;
}



