<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
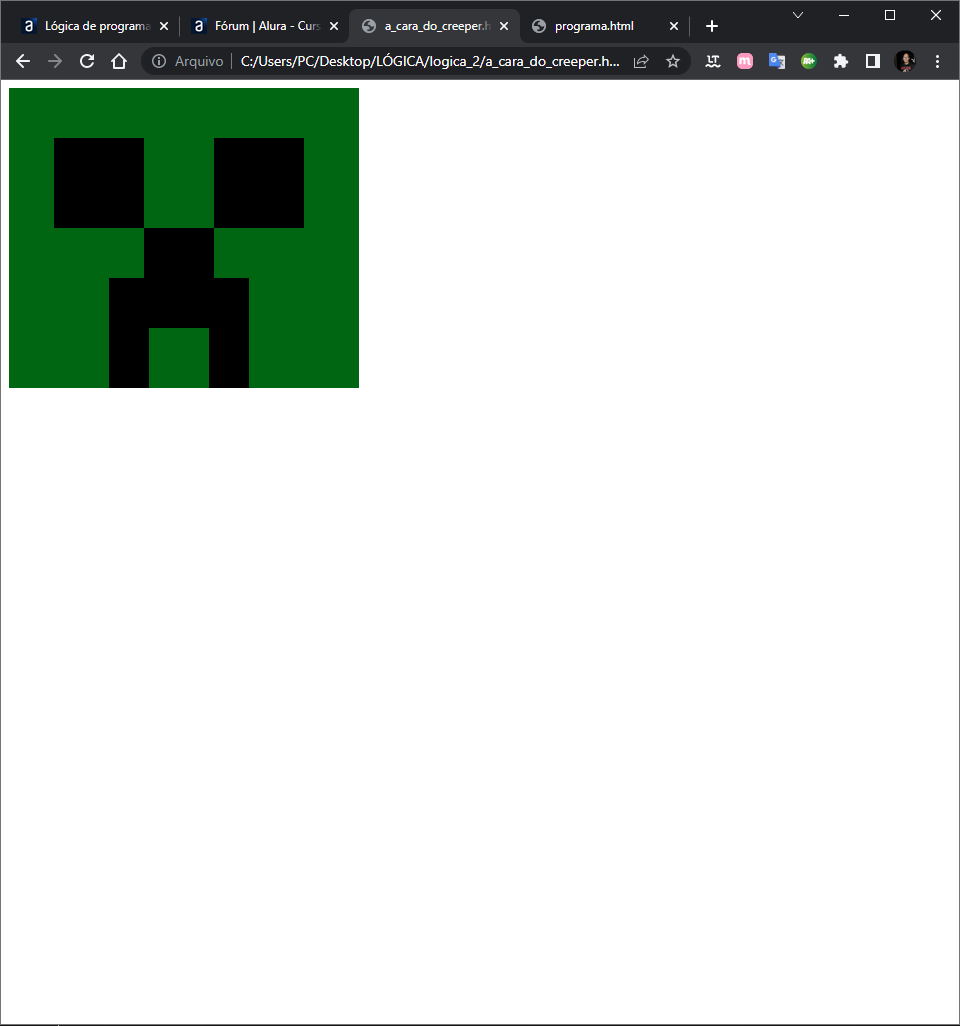
pincel.fillStyle = 'darkGreen';
pincel.fillRect(0, 0, 350, 300); //(200, 50, 350, 300) - 200 (x) e 50 (y). Medidas usadas pelo Instrutor(!)
pincel.fillStyle = 'black';
pincel.fillRect(45, 50, 90, 90); //Olho esquerdo
pincel.fillRect(205, 50, 90, 90); //Olho direito
pincel.fillStyle = 'black';
pincel.fillRect(135, 140, 70, 100); //Nariz
pincel.fillStyle = 'black';
pincel.fillRect(100, 190, 40, 110); //Retângulo 5
pincel.fillRect(200, 190, 40, 110); //Retângulo 6
</script>
Eu (na verdade, não me atentei) não considerei a área total do <canvas>. Mas acredito que tenha dado certo!





