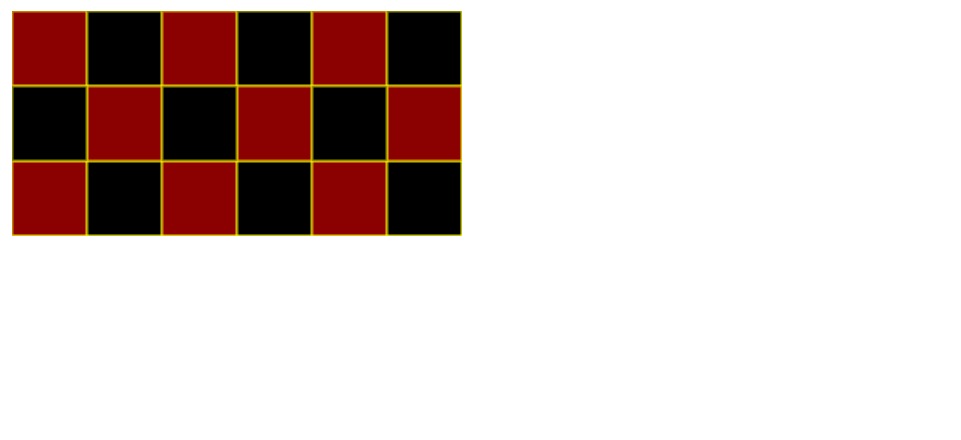
Boa tarde. Fiz meu xadrez com a seguinte programação. Porém percebi que ele desenhou menos que deveria ter desenhado. Alguém poderia me explicar por gentileza o que fiz de errado?
<canvas width “1200” heigth “800”> </canvas>
<script>
function desenhaquadrado(x,y,cor) {
var tela = document.querySelector("canvas");
var pincel = tela.getContext('2d');
pincel.fillStyle = cor;
pincel.fillRect(x,y,50,50);
pincel.strokeStyle = 'yellow';
pincel.strokeRect(x,y,50,50);
}
for(var x = 0; x < 1200; x = x + 100) {
for(var y = 0; y < 800; y = y + 100) {
desenhaquadrado(x,y,'darkred');
desenhaquadrado((x + 50),y,'black');
}
}
for(var x = 0; x < 1200; x = x + 100) {
for(var y = 50; y < 800; y = y + 100) {
desenhaquadrado((x + 50),y,'darkred');
desenhaquadrado(x,y,'black');
}
}
</script>