

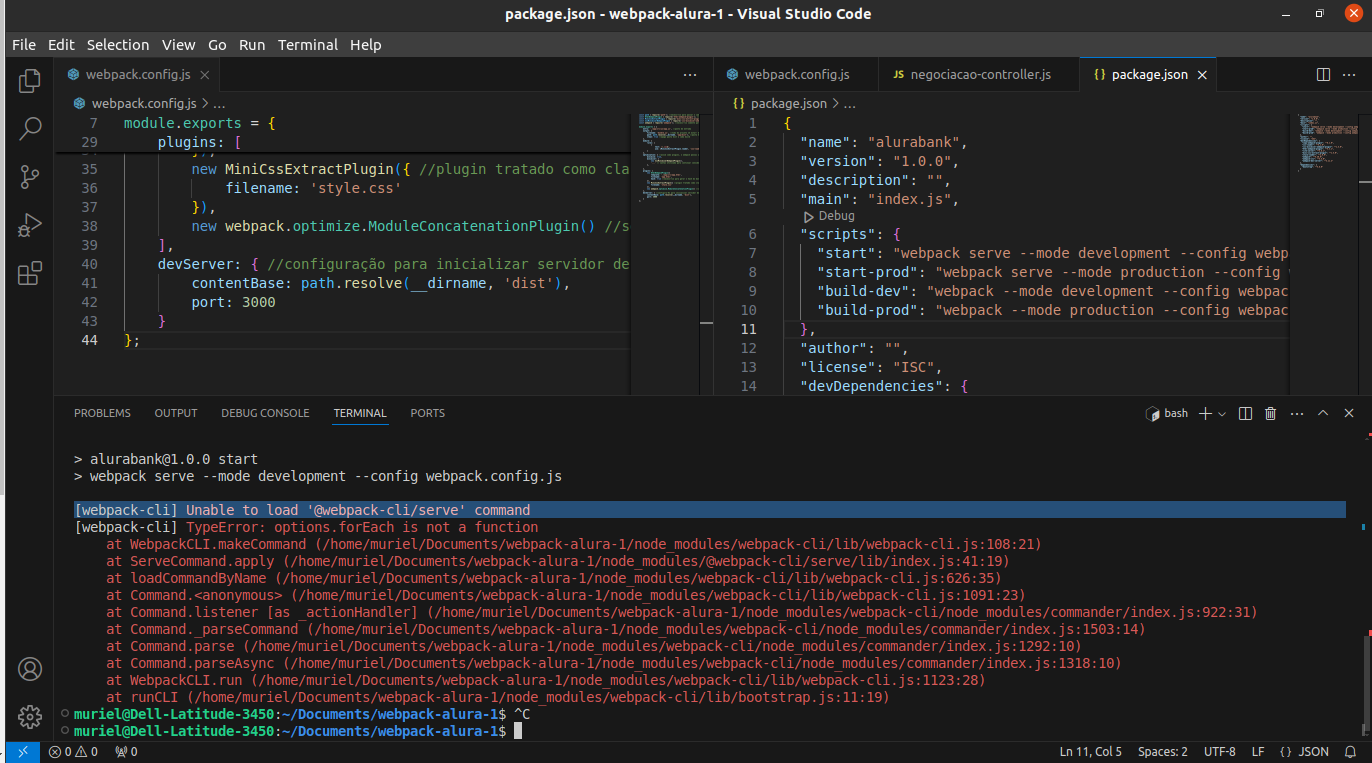
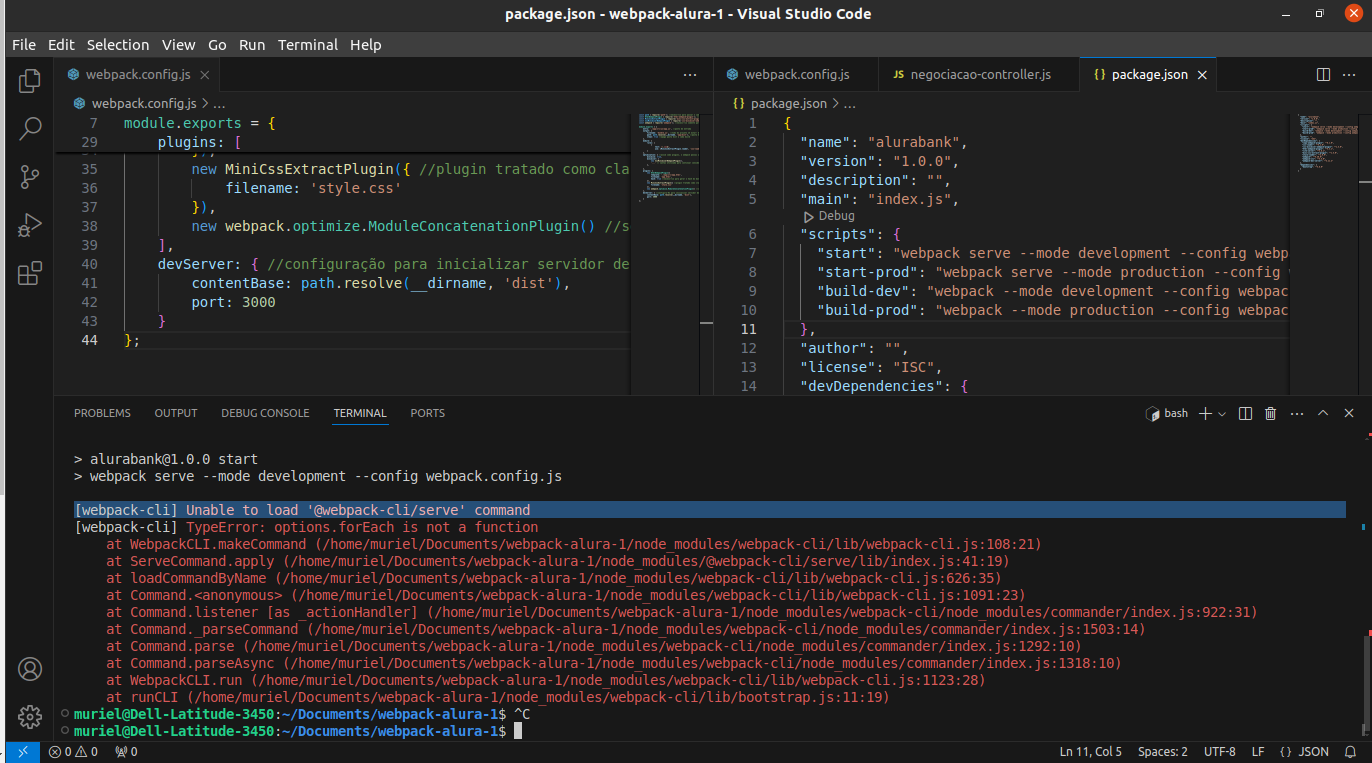
parace que ao invés de usar o "webpack-dev-server" está tentando usar o comando "serve" no "webpack-cli" (?)
Olá Muriel.
Tudo bem?
Pelo erro que você está recebendo, parece que o comando webpack serve não está sendo reconhecido. Isso pode acontecer por algumas razões, mas vamos focar nas mais comuns.
Verifique a Instalação do webpack-dev-server:
Certifique-se de que o webpack-dev-server está instalado corretamente. Você pode tentar reinstalá-lo com o seguinte comando:
npm install webpack-dev-server --save-dev
Atualize o webpack-cli:
Às vezes, uma versão desatualizada do webpack-cli pode causar problemas. Tente atualizar o webpack-cli:
npm install webpack-cli@latest --save-dev
Verifique a Configuração do Script no package.json:
Certifique-se de que o script no seu package.json está configurado corretamente. Vê se está certinho com o webpack.config.js no final:
"scripts": {
"start": "webpack serve --mode development --config webpack.config.js",
"start-prod": "webpack serve --mode production --config webpack.config.js",
"build-dev": "webpack --mode development --config webpack.config.js",
"build-prod": "webpack --mode production --config webpack.config.js"
}
Remova e Reinstale os Módulos: Às vezes, remover e reinstalar os módulos pode resolver problemas estranhos. Tente o seguinte:
rm -rf node_modules
npm install
Espero ter ajudado e bons estudos!